Iframe 有的时候还是须要的,比如在Tab中嵌入报表、嵌入其它系统的界面。下面代码是项目中一段。希望对用ExtJS开发的兄弟做个参考。
环境:
Microsoft Visual Studio 2008 Sp1
Asp.net MVC
ExtJs 3.1.1
使用IFrame须要一个ExtJS的一个插件ManagedIFrame(miframe.js),用了这个插件可以使用 xtype:'iframepanel' 下载
代码段:
1: var p_center = new Ext.TabPanel({
2: region: "center",
3: resizeTabs: true, // turn on tab resizing
4: minTabWidth: 115,
5: tabWidth: 135,
6: enableTabScroll: true,
7: 600,
8: activeTab: 0,
9: height: 250,
10: items:[{
11: xtype: 'iframepanel',
12: title:'系?统?容?量?分?配?',
13: id:"form_chapteradmin",
14: loadMask:{msg:'Loading Quote...'},
15: deferredRender: false,
16: //bodyStyle:'padding:10px',
17: frameConfig:{name:'chatperadminForm'},
18: border:false,
19: //frame:true,
20: defaultSrc: 'http://mhl-pc/ReportServer?%List&rs:Command=Render:toolbar=false'
21: }],
22: defaults: { autoScroll: true }
23: });
24:
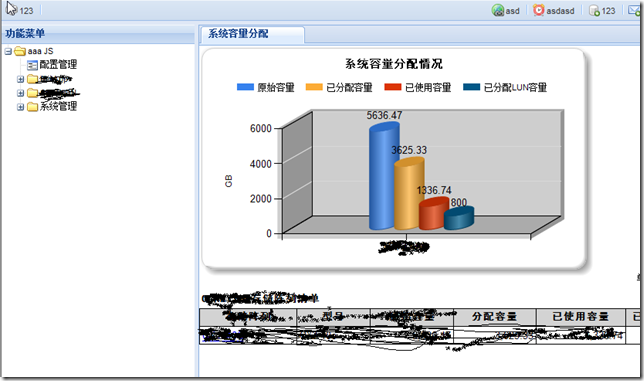
图: