一、JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
二、事件
JS是以事件驱动为核心的一门语言。
事件的三要素
事件的三要素:事件源、事件、事件驱动程序
总结如下:
-
事件源:引发后续事件的html标签。
-
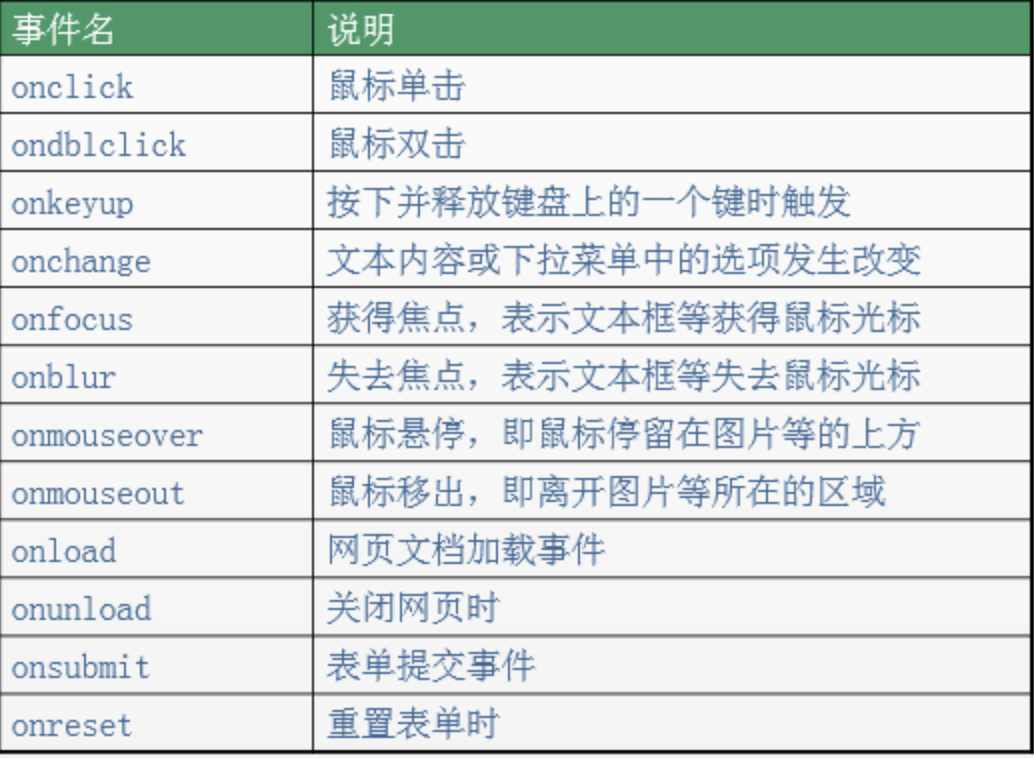
事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM
代码书写步骤如下:(重要)
-
(1)获取事件源:document.getElementById(“box”); //类似与ios语言的 UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
-
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
-
(3)书写事件驱动程序:关于DOM的操作
举例:
<body>
<div id="box1">123</div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
//点击123将弹出要显示的内容
常用事件:

1、获取事件源的方式(DOM节点的获取)
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2、绑定事件的方式
方式一:直接绑定匿名函数
<div id="box1" >123</div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式二:先单独定义函数,再绑定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式三:行内绑定
<!--行内绑定-->
//注意第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。 <div id="box1" onclick="fn()"></div> <script type="text/javascript"> function fn() { alert("我是弹出的内容"); } </script>
3、事件驱动程序
<style> #box { 100px; height: 100px; background-color: pink; cursor: pointer; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById("box"); //点击鼠标时,原本粉色的div变大了,背景变红了 oDiv.onclick = function () { oDiv.style.width = "200px"; //属性值要写引号 oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color } </script>
上方代码的注意事项:
- 在js里写属性值时,要用引号
- 在js里写属性名时,是
backgroundColor,不是CSS里面的background-Color。记得所有的像css属性的text-*,line-*、backgroun-*等在js中都写成驼峰
鼠标点击变化颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{ /*class*/
100px;
height:100px;
background-color:green;
}
</style>
</head>
<body>
<div class="box" id="box">alex</div>
</body>
<script type="text/javascript">
var oDiv = document.getElementById('box');
var isGreen =true;
oDiv.onclick=function(){
console.log(oDiv.style);
if (isGreen){
oDiv.style.backgroundColor='red';
isGreen=false; //通过改变isGreen的值来控制鼠标点击的效果
}else{
oDiv.style.backgroundColor='green';
isGreen=true;
}
}
</script>
</html>
/*一个鼠标点击就是一个事件*/
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
<script type="text/javascript"> window.onload = function () { console.log("完毕"); //等页面加载完毕时,打印字符串 } </script>
效果:鼠标悬停发生事件,将鼠标放在图片1上面变成了图片2
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "2.jpg";
// this.src = "image/jd2.png";
};
}
</script>
</head>
<body>
<img id="box" src="1.jpg" style="cursor: pointer;border: 1px solid #ccc;"/>
</body>
</html>