今天看百度百科,看到其中一页所有图片背景全都设置为了灰白色,于是研究了番,发现是应用了filter滤镜这个属性。
// 修改所有图片的颜色为黑白 (100% 灰度): img { -webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */ filter: grayscale(100%); }
其中还有毛玻璃属性:blur
// 图片使用高斯模糊效果: img { -webkit-filter: blur(5px); /* Chrome, Safari, Opera */ filter: blur(5px); }
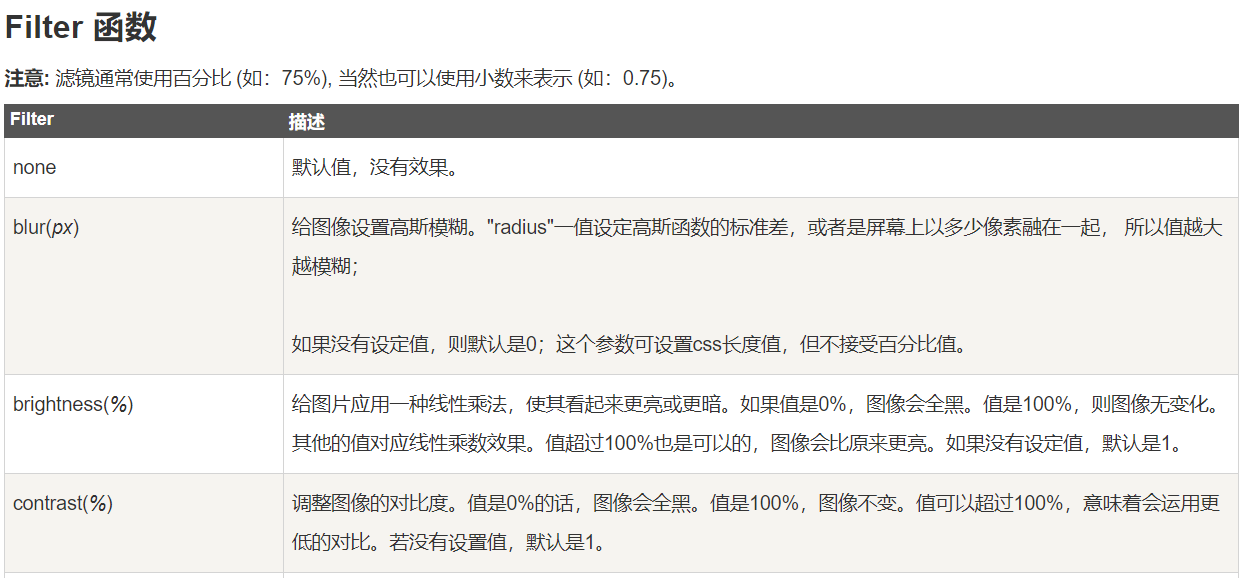
filter css详细属性:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();