下面所记得东西仅仅是使用方法,详细知识点请看链接:http://www.webdiyer.com/Controls/AspNetPager/Downloads
首先:从网站上下载并安装控件
下载地址: http://www.nuget.org/packages/AspNetPager_CN/(若无法打开,直接在Nuget中输入以下命令进行安装)
PM> Install-Package AspNetPager_CN
将控件拖进web窗体中,设置如下格式

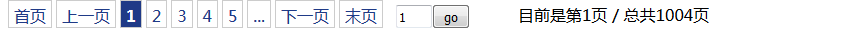
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" UrlPaging="true" AlwaysShow="true" FirstPageText="首页" LastPageText="末页" OnPageChanged="AspNetPager1_PageChanged" NextPageText="下一页" PrevPageText="上一页" CustomInfoHTML="目前是第%CurrentPageIndex%页 / 总共%PageCount%页" ShowCustomInfoSection="Right" PagingButtonSpacing="0px" NumericButtonCount="5" CssClass="anpager" CurrentPageButtonClass="cpb" Width="850px"> </webdiyer:AspNetPager>
样式如下:

后台代码

1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 { 5 BindRepeater(); 6 } 7 } 8 9 private void BindRepeater() 10 { 11 int currentPage = AspNetPager1.CurrentPageIndex; 12 int pageSize = AspNetPager1.PageSize; 13 int recordCount; 14 15 StudentDAL dal = new StudentDAL(); 16 DataSet ds = dal.GetPage(currentPage, pageSize, out recordCount); 17 AspNetPager1.RecordCount = recordCount; 18 string ss = AspNetPager1.CustomInfoHTML; 19 //AspNetPager1.CustomInfoHTML += "共" + recordCount + "条新闻"; 20 21 Repeater1.DataSource = ds; 22 Repeater1.DataBind(); 23 24 } 25 26 protected void AspNetPager1_PageChanged(object sender, EventArgs e) 27 { 28 BindRepeater(); 29 }
DAL层代码

1 /// <summary> 2 /// 得到数据页 3 /// </summary> 4 /// <param name="currentPage">当前第几页</param> 5 /// <param name="pageSize">每页有多少条数据</param> 6 /// <param name="recordCount">数据总条数</param> 7 /// <returns></returns> 8 public DataSet GetPage(int currentPage, int pageSize, out int recordCount) 9 { 10 int start=0; 11 if(currentPage<=1) 12 { 13 } 14 else 15 { 16 start=(currentPage-1)*pageSize; 17 } 18 19 int end=currentPage*pageSize; 20 string sql = "select top "+pageSize+" * from T_Student where Id not in(select top "+start+" Id from T_Student)"; 21 22 //SqlParameter[] ps = { 23 // new SqlParameter("@takeNum",pageSize), 24 // new SqlParameter("@skipNum",start) 25 // }; 26 recordCount = (int)SqlHelper.ExecuteScalar("select count(1) from T_Student"); 27 return SqlHelper.ExecuteDatable(CommandType.Text, sql); 28 }
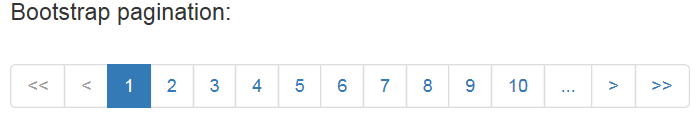
同样可以设置控件css样式:

CSS样式:

/*先引入bootstrap.css*/
.pagination a[disabled]{ color: #777;cursor: not-allowed;background-color: #fff;border-color: #ddd;}
.pagination span.active{z-index: 2;color: #fff;cursor: default;background-color: #337ab7;border-color: #337ab7;}
属性设置:CssClass="pagination" LayoutType="Ul" PagingButtonLayoutType="UnorderedList" PagingButtonSpacing="0" CurrentPageButtonClass="active"
网易风格:

CSS样式:

.anpager .cpb {background:#1F3A87 none repeat scroll 0 0;border:1px solid #CCCCCC;color:#FFFFFF;font-weight:bold;margin:5px 4px 0 0;padding:4px 5px 0;}
.anpager a {background:#FFFFFF none repeat scroll 0 0;border:1px solid #CCCCCC;color:#1F3A87;margin:5px 4px 0 0;padding:4px 5px 0;text-decoration:none}
.anpager a:hover{background:#1F3A87 none repeat scroll 0 0;border:1px solid #1F3A87;color:#FFFFFF;}
属性设置:CssClass="anpager" CurrentPageButtonClass="cpb" PagingButtonSpacing="0"
拍拍网风格:

CSS样式:

.paginator { font: 11px Arial, Helvetica, sans-serif;padding:10px 20px 10px 0; margin: 0px;}
.paginator a {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;margin-right:2px}
.paginator a:visited {padding: 1px 6px; border: solid 1px #ddd; background: #fff; text-decoration: none;}
.paginator .cpb {padding: 1px 6px;font-weight: bold; font-size: 13px;border:none}
.paginator a:hover {color: #fff; background: #ffa501;border-color:#ffa501;text-decoration: none;}
属性设置:CssClass="paginator" CurrentPageButtonClass="cpb" PagingButtonSpacing="0"
迅雷风格:

CSS样式:

.pages { color: #999;overflow: auto; }
.pages a, .pages .cpb { text-decoration:none;float: left; padding: 0 5px; border: 1px solid #ddd;background: #ffff;margin:0 2px; font-size:11px; color:#000;}
.pages a:hover { background-color: #E61636; color:#fff;border:1px solid #E61636; text-decoration:none;}
.pages .cpb { font-weight: bold; color: #fff; background: #E61636; border:1px solid #E61636;}
属性设置:CssClass="pages" CurrentPageButtonClass="cpb" PagingButtonSpacing="0"
