内容提要
- 渐变效果
- Timing event
- 表单输入
Image 对象
var img = new Image() ; // 必须大写
img.src = “a.jpg”;
ctx.drawImage(img, 10, 20, 50, 50); //10,20 分别代表图标最左上角的坐标, 50,50 分别代表宽和高
画矩形 :
fillRect(左上x, 左上y, 宽,高) // 左上顶点坐标, 宽度和高度
渐变效果
在HTML5中,有两种渐变效果,一种是沿着直线的渐变方式,我们称之为线性渐变;另一种是从一个点或圆沿着一个圆的半径向四周渐变的方式,我们称之为径向渐变。
下面分别来介绍这两种的渐变方式。
1. 线性渐变
在HTML5中,有关于线性渐变的最主要的函数是createLinearGradient(x0,y0,x1,y1) ;
createLinearGradient(x0,y0,x1,y1) 创建一个沿直线从(x0,y0)到(x1,y1)进行渐变
我们可以利用createLinearGradient来创建一个线性渐变,我们来指定这个渐变的宽度为400像素,那么我们可以用如下的方式创建:( 注意这里的400是像素,即此函数不仅定义了渐变色,还定义了范围,如果超过这个范围,那么全部以外围色为准,此例为红色 )
1: var a_canvas = document.getElementById("a"); //获取canvas元素节点
2: var context = a_canvas.getContext("2d"); //设置canvas元素节点
3: var my_gradient = createLinearGradient(0,0,400,0); //创建一个线性渐变
由于点(0,0)到点(400,0)是从左到右的,所以我们创建的渐变也会沿水平从左到右。
有了一个渐变对象之后,我们就需要定义渐变的颜色了,定义渐变的函数有addColor(per,color);
addColorStop(per,color); 定义一个渐变颜色, per表示开始渐变位置占渐变区域大小的百分比,为0-1之间的任意值,color为颜色样式。
那么接下来,我们定义两个渐变颜色,使得渐变区域从黄色到红色进行渐变,代码如下:
1: my_gradient.addColorStop(0,"#ff0"); //定义黄色渐变色
2: my_gradient.addColorStop(1,"#f00"); //定义红色渐变色
定义完了以后,这些渐变信息都只是存在了内存当中,并没有在canvas中显示出来,要让渐变产生实际的效果,我们需要设置canvas内容的fillStyle为当前的渐变对象,并且绘制这个图形,比如一个矩形或者一条直线。所以,为了看到渐变效果,我们还需要以下代码:
线性渐变
那么至此,一个线性渐变的图形便绘制出来了,在chrome中运行的结果如下:
假如你想实现一个上下的线性渐变的效果,那么你应该在调用createLinearGradient(x0,y0,x1,y1) 创建渐变的时候保证点(x0,y0),点(x1,y1)连成的直线为竖直直线,也就是x0=x1。当然你也可以实现对角线渐变的效果,只要(x0,y0) (x1,y1)组成一条对角线就可以了。创建上下渐变和对角线渐变的代码如下:
线性渐变
2.径向渐变
在HTML5中,有关于线性渐变的最主要的函数是createRadiaGradient(x0,y0,r0,x1,y1,r1);
createRadialGradient(x0,y0,r0,x1,y1,r1) 创建一个沿两个圆之间的锥面绘制渐变。前三个参数代表一个圆心为(x0,y0)半径为r0的开始圆,后三个参数代表圆心为(x1,y1)半径为r1的结束圆。
首先我们可以利用createLinearGradient来创建一个线性渐变,我们来指定这个渐变的宽度为400像素,那么我们可以用如下的方式创建:
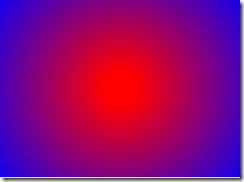
径向渐变
创建完了之后,和线性渐变一样,我们同样需要定义渐变颜色,这一点和线性渐变毫无区别,比如,我们分别定义红色渐变色和蓝色渐变色:
径向渐变
同样地,定义完了以后,这些渐变信息都只是存在了内存当中,并没有在canvas中显示出来,要让渐变产生实际的效果,我们需要设置canvas内容的fillStyle为当前的渐变对象,并且绘制这个图形,比如一个矩形,代码如下:
径向渐变
至此,一个径向渐变的图形便绘制出来了,在chrome中运行的结果如下:
1: ctx = document.getElementById("canvas").getContext("2d");
2: // 直线, 直线渐变
3: grad = ctx.createLinearGradient(0,0,200,0); //创建渐变
4: grad.addColorStop(0,"#ff0"); //创建开始颜色
5: grad.addColorStop(1,"#f00"); //创建结束颜色
6: ctx.strokeStyle = grad;
7: ctx.lineWidth = 20;
8: ctx.beginPath();
9: ctx.moveTo(0,0);
10: ctx.lineTo(400,300);
11: ctx.stroke();
12:
13: // 径向,渐变
14: grad = ctx.createRadialGradient(200,200,20, 200,200,100);
15: grad.addColorStop(0,"#ff0"); //创建开始颜色
16: grad.addColorStop(1,"#f00"); //创建结束颜色
17: ctx.fillStyle = grad;
18: //ctx.lineWidth = 20;
19: ctx.beginPath();
20: ctx.arc(200,200,100,0,Math.PI*2,false);
21: //ctx.closePath();
22: ctx.fill();
23: //ctx.stroke();
Timing event
setTimeout(执行函数或字符串,等待时间)
注意 : 不建议传递字符串,而统一使用函数
var timeoutid = setTimeout(moveball, 100);
clearTimeout(timeoutid) // 取消
注意: 超时调用的代码都是在全局作用域中执行的,因此函数中 this 的值通常会指向 window 对象.
超时调用 比 间隔调用的好处是,不用去跟踪间隔调用的ID, 如果间隔调用不跟踪间隔ID的话,程序就会一直运行下去,并且超时调用还可以模拟间隔调用,例如 :
if ( num < max ) {
setTimeout( incrementNumber, 500) ; // 没有跟踪间隔调用
} else {
alert(“Done”);
}
注意 : 所以,一般推荐使用 超时调用模拟间隔调用
表单输入
HTML5 provides new facilites for validating form input. ( 就是增加了一个 number 类型, 相对于原来的 type=”text”, 这样如果你输入的不是数字,就会给出提示有问题。)
1: <form name="f" id="f" onSubmit="return change();">
2: Horizontal velocity : <input name="hv" id="hv" value="4" type="number" min="-10" max="10"/>
3: Vertiacal velocity :<input name="vv" id="vv" value="8" type="number" min="-10" max="10"/>
4: <input type="submit" value="CHANGE" />
5: </form>
这样就可以在 CSS 文件中输入 ( 以下: CSS中有可能不支持, valid )
配合
02 源代码
.html
1: <!doctype html>
2: <html>
3: <head>
4: <title>Bouncing Ball with inputs</title>
5: <script type="text/javascript" src="bounce.js"></script>
6: <link rel="stylesheet" type="text/css" href="bounce.css"/>
7: <!--
8: <style>
9: form {
10: 330px;
11: margin: 20px;
12: background-color: brown;
13: padding: 20px;
14: }
15: </style>
16: -->
17: </head>
18: <body onLoad="init();">
19: <canvas id="canvas" width="400" height="300"></canvas>
20: <br />
21: <form name="f" id="f" onSubmit="return change();">
22: Horizontal velocity <input name="hv" id="hv" value="4" type="number" min="-10" max="10" />
23: <br />
24: Vertical velocity <input name="vv" id="vv" value="8" type="number" min="-10" max="10" />
25: <input type="submit" value="CHANGE" />
26: <br />
27: <button name="b" id="b" type="button" onclick="stop();">Stop</button>
28: <button name="b2" id="b2" type="button" onclick="start();">Start</button>
29: </form>
30: </body>
31: </html>
.css
CSS
.js
javascript