上一篇文章修改了一些基本的ReportNG信息,链接:https://www.cnblogs.com/mrjade/p/9912073.html,本文将继续带大家进行修改,重点是添加饼图
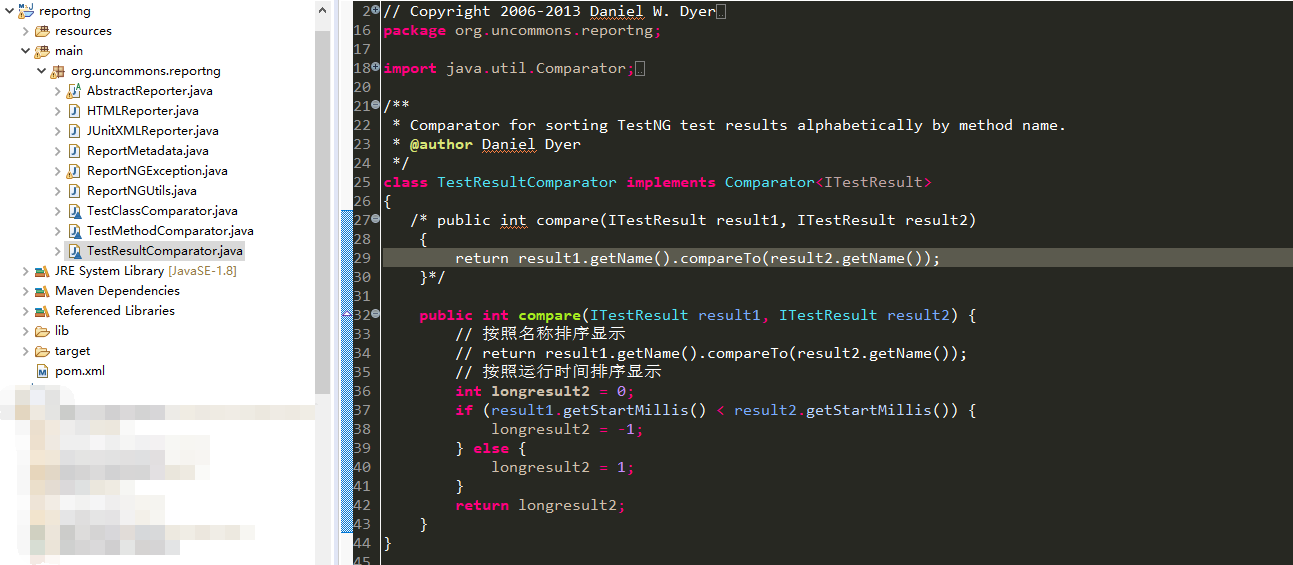
1.修改测试结果顺序,修改TestResultComparator类compare方法

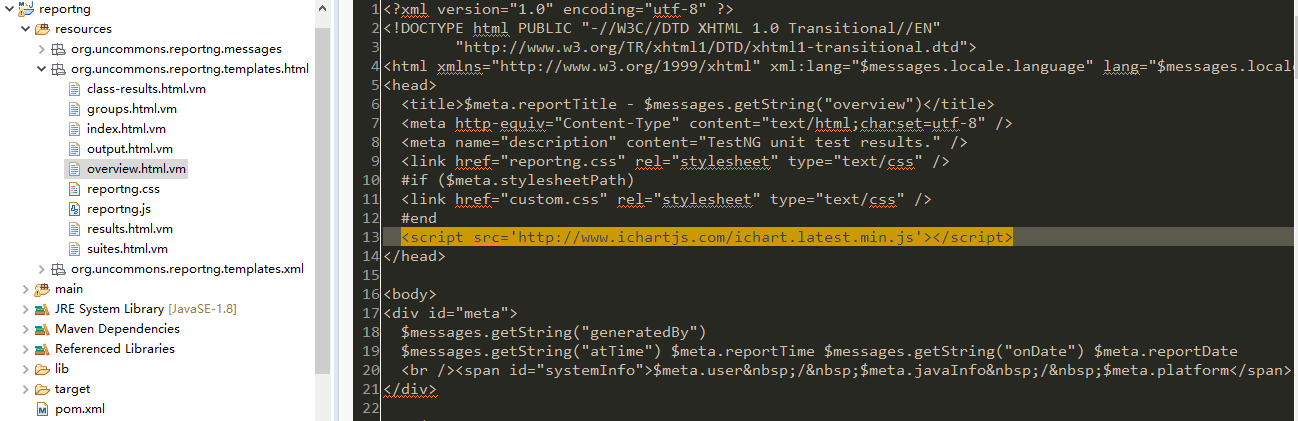
2.添加饼图,在overview.html.vm添加
<script src='http://www.ichartjs.com/ichart.latest.min.js'></script>

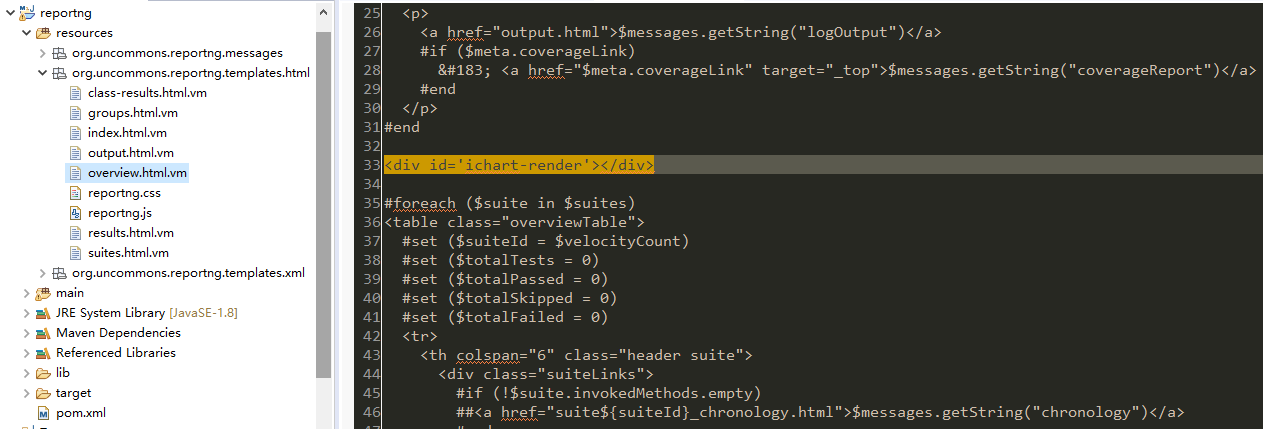
3.在overview.html.vm添加
<div id='ichart-render'></div>

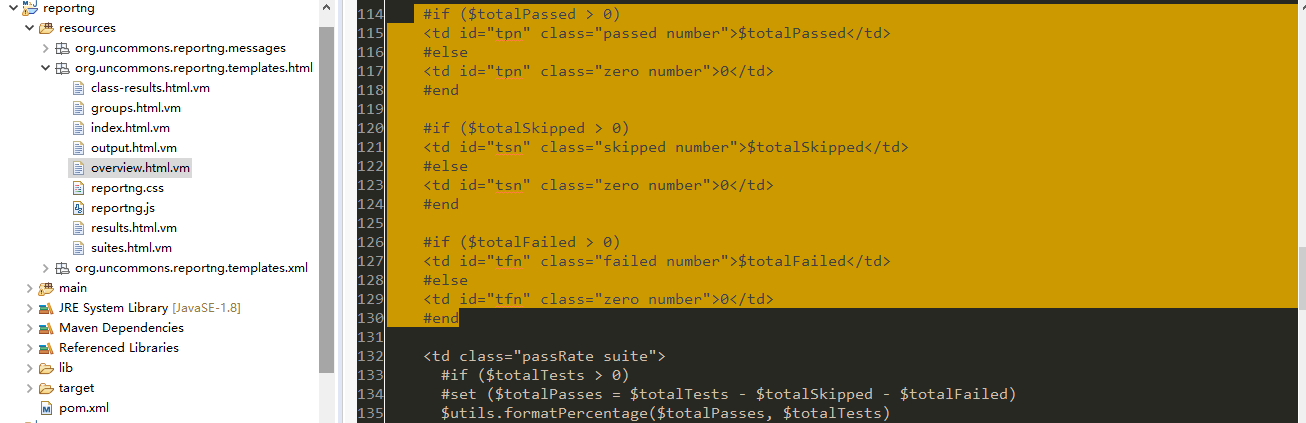
4.给通过总数,失败总数和跳过总数添加id属性<td class="passRate suite">之前添加,找到#if($totalPassed>0),为td标签,添加id属性,如下:

5.添加饼图js代码,添加在</body>之前即可
<script type='text/javascript'> pcount=document.getElementById("tpn").innerHTML; fcount=document.getElementById("tfn").innerHTML; scount=document.getElementById("tsn").innerHTML; $(function(){ var chart = iChart.create({ render:"ichart-render", 800, height:400, background_color:"#fefefe", gradient:false, color_factor:0.2, border:{ color:"BCBCBC", 0 }, align:"center", offsetx:0, offsety:0, sub_option:{ border:{ color:"#BCBCBC", 1 }, label:{ fontweight:500, fontsize:11, color:"#4572a7", sign:"square", sign_size:12, border:{ color:"#BCBCBC", 1 } } }, shadow:true, shadow_color:"#666666", shadow_blur:2, showpercent:false, column_"70%", bar_height:"70%", radius:"90%", subtitle:{ text:"", color:"#111111", fontsize:16, font:"微软雅黑", textAlign:"center", height:20, offsetx:0, offsety:0 }, footnote:{ text:"", color:"#111111", fontsize:12, font:"微软雅黑", textAlign:"right", height:20, offsetx:0, offsety:0 }, legend:{ enable:false, background_color:"#fefefe", color:"#333333", fontsize:12, border:{ color:"#BCBCBC", 1 }, column:1, align:"right", valign:"center", offsetx:0, offsety:0 }, coordinate:{ "80%", height:"84%", background_color:"#ffffff", axis:{ color:"#a5acb8", [1,"",1,""] }, grid_color:"#d9d9d9", label:{ fontweight:500, color:"#666666", fontsize:11 } }, label:{ fontweight:500, color:"#666666", fontsize:11 }, type:"pie2d", data:[ { name:"Passed", value:pcount, color:"#44aa44" },{ name:"Failed", value:fcount, color:"#ff4444" },{ name:"Skipped", value:scount, color:"#FFD700" } ] }); chart.draw(); }); </script>
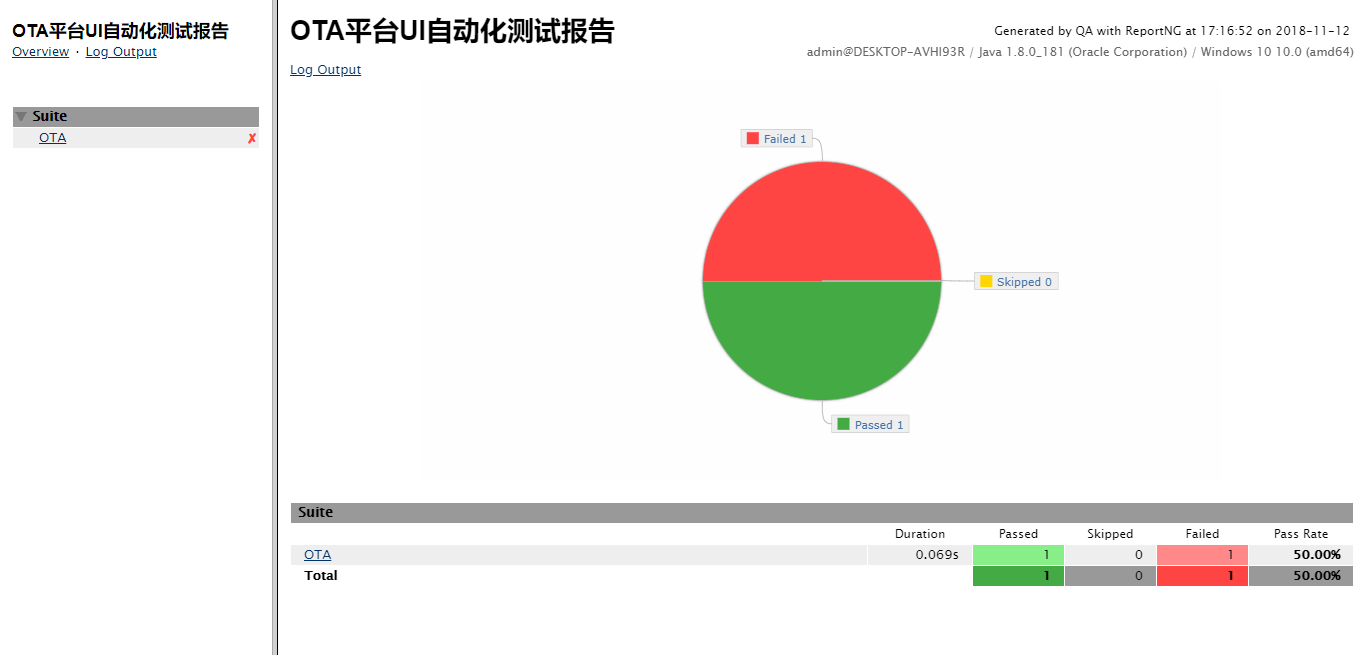
6.效果如下图