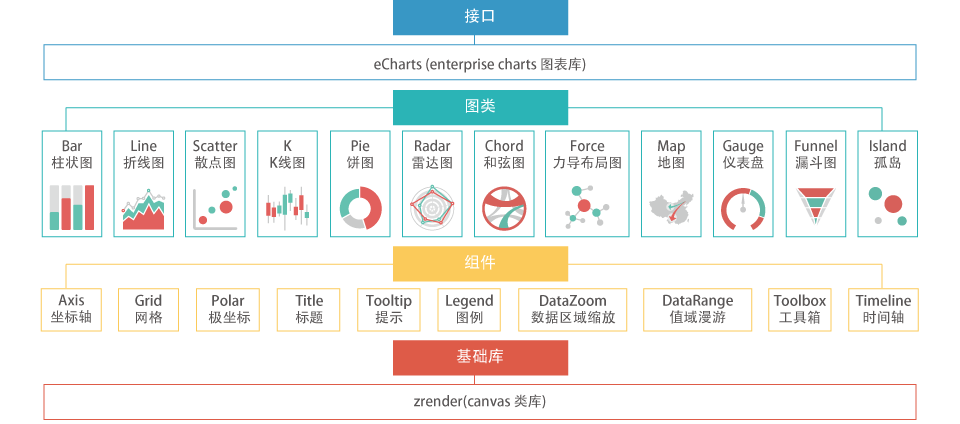
1.ECharts
一个使用 JavaScript 实现的开源可视化库,底层依赖轻量级的矢量图形库 ZRender,提供可高度个性化定制的数据可视化图表。兼容绝大部分浏览器,可流畅运行在PC和移动设备上。

echarts使用方便、功能强大、兼容性好、性能也棒,有机会一定去读读源码。
echarts需要一个DOM节点来显示,一个echarts的js实例来控制图表的配置项和数据。
准备好后,只需要使用实例.setOption(option)方法就可以随时更新图表。option的配置可以查看它的配置项手册。
使用频率最高的配置项是
- title图表标题
- legend图表图例
- grid坐标系网格
- xAxis X轴
- yAxis Y轴
- serials 系列列表,设置图表类型(serial.type)、图表数据(serial.data)
学习的时候推荐多翻翻官方文档,看看官方的实例,然后自己改改实例,边学边用。
例如title:
title: {
text: '某楼盘销售情况',
subtext: '纯属虚构'
},

legend图例:
legend: {
data:['意向','预购','成交']
},

xAxis、yAxis:
xAxis: {
type: 'category', //坐标轴类型**
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},

tooltip提示框:
tooltip: {
trigger: 'axis'//坐标轴触发
},

serials系列:
series: [{
name: '成交', //用于tooltip的显示
type: 'line', //指定图表类型为折线图
smooth: true,
data: [10, 12, 21, 54, 260, 830, 710] //数据值,与x轴一一对应
},
{
name: '预购',
type: 'line',
smooth: true,
data: [30, 182, 434, 791, 390, 30, 10]
},
{
name: '意向',
type: 'line',
smooth: true,
data: [1320, 1132, 601, 234, 120, 90, 20]
}]
做过一个需求,要控制一个层数可变的桑基图的label,使label的长度能适应层距,自动截断过长的label字符串。
已知层数(默认各层均分宽度),font-size,可知canvas的dom元素实际宽度,求字符截断长度。
let canvasWidth = document.getElementById(this.state.graphId).offsetWidth
let labelCharLimit = parseInt(canvasWidth/this.state.level/6) - 3
snakeyChart.series[0].label.normal.formatter = new Function('pa',
`let label = pa.data.label;
return label.length>${labelCharLimit} ? label.substr(0,${labelCharLimit})+'...': label;`)
snakeyChart.series[0].right = parseInt(100/this.state.level)+'%'
cubic-bezier
递归组件