本文主要介绍在IE浏览器中,实现表头固定的一种方法。这种方法使用到了 IE 浏览器特有的 expression 方法。
主要代码:
<style type="text/css"> .fixedHeaderTr { position:relative; //相对定位 top:expression(this.offsetParent.scrollTop);
//在expression中使用JS表达式,实时设置自己距离mainDiv的top }; .mainDiv { overflow:auto; //溢出则自动出现滚动条 height:400px; //选择比较小的长和宽,这样会自动出现滚动条 width:800px; // position:relative;
//相对定位,方便fixedHeaderTr样式使用offsetParent引用到自己。根据自己来相对定位
padding:0;
margin:0;
} </style> </head> <body> <div class="mainDiv" id="mainDiv"> <table > <tr class="fixedHeaderTr" bgcolor="red" > <th width="8%">站名</th> <th width="5%">待卸</th> <th width="5%">空车</th> <th width="5%">重车</th> <th width="6%">非运<br/>用车</th> <th width="6%">其他<br/>车辆</th> <th width="5%">待装</th> <th width="5%">停时</th> </tr> <tr> 其它 </tr> </table> </div> </body>
重点是:expression 、offsetParent 、 scrollTop
expression
这是IE5,IE6,IE7才支持的一个CSS动态属性,不过从IE8 beta2标准模式开始,微软已经取消对css expression的支持。
IE5 及其以后版本支持在CSS中使用expression,用来把CSS属性和Javascript表达式关联起来.
这里的CSS属性可以是元素固有的属性, 也可以是自定义属性.
就是说CSS属性后面可以是一段Javascript表达式,CSS属性的值等于Javascript表达式计算的结果。
在表达式中可以直接引用元素自身的属性和方法,也可以使用其他浏览器对象。这个表达式就好像是在这个元素的一个成员函数中一样。
简单说,就是在 expression 中可以添加 Javascript 代码,以达到动态设置CSS样式的目的。但很明显,这种方法不符合Web规范,且不兼容其它浏览器。
offsetParent
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。
如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(在标准兼容模式下为html元素;在怪异呈现模式下为body元素)的引用。
当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性 返回 null.
简答说:就是在祖先元素中找寻使用relative或absolute定位的元素来作为“offsetParent”,直至body标签
scrollTop
获取某个元素的滚动条的垂直偏移。滚动条下拉10px,即返回10。
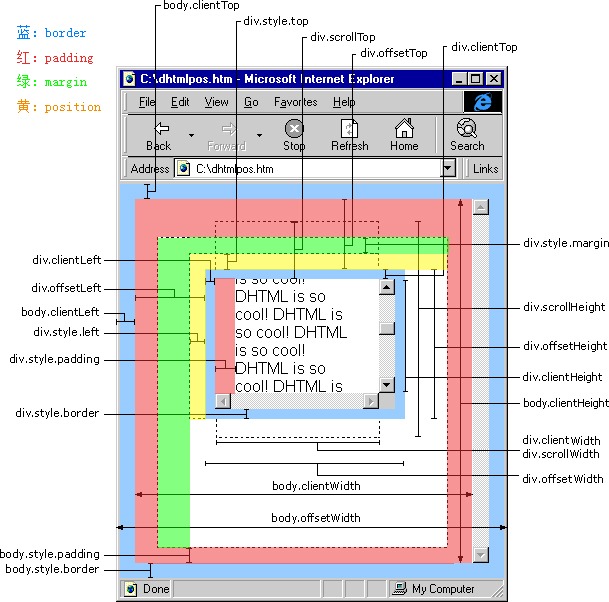
最后附上一张各种元素定位和滚动的图。
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标