http://wiki.unity3d.com/index.php/Silhouette-Outlined_Diffuse
A variant of Outlined Diffuse 3 showing outlines only at the exteriors of the object. Useful for showing which character is selected in a strategy game, for example.
Shader "Outlined/Silhouetted Diffuse" { Properties { _Color ("Main Color", Color) = (.5,.5,.5,1) _OutlineColor ("Outline Color", Color) = (0,0,0,1) _Outline ("Outline width", Range (0.0, 0.03)) = .005 _MainTex ("Base (RGB)", 2D) = "white" { } } CGINCLUDE #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 pos : POSITION; float4 color : COLOR; }; uniform float _Outline; uniform float4 _OutlineColor; v2f vert(appdata v) { // just make a copy of incoming vertex data but scaled according to normal direction v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal); float2 offset = TransformViewToProjection(norm.xy); o.pos.xy += offset * o.pos.z * _Outline; o.color = _OutlineColor; return o; } ENDCG SubShader { Tags { "Queue" = "Transparent" } // note that a vertex shader is specified here but its using the one above Pass { Name "OUTLINE" Tags { "LightMode" = "Always" } Cull Off ZWrite Off ZTest Always ColorMask RGB // alpha not used // you can choose what kind of blending mode you want for the outline Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One // Additive //Blend One OneMinusDstColor // Soft Additive //Blend DstColor Zero // Multiplicative //Blend DstColor SrcColor // 2x Multiplicative CGPROGRAM #pragma vertex vert #pragma fragment frag half4 frag(v2f i) :COLOR { return i.color; } ENDCG } Pass { Name "BASE" ZWrite On ZTest LEqual Blend SrcAlpha OneMinusSrcAlpha Material { Diffuse [_Color] Ambient [_Color] } Lighting On SetTexture [_MainTex] { ConstantColor [_Color] Combine texture * constant } SetTexture [_MainTex] { Combine previous * primary DOUBLE } } } SubShader { Tags { "Queue" = "Transparent" } Pass { Name "OUTLINE" Tags { "LightMode" = "Always" } Cull Front ZWrite Off ZTest Always ColorMask RGB // you can choose what kind of blending mode you want for the outline Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One // Additive //Blend One OneMinusDstColor // Soft Additive //Blend DstColor Zero // Multiplicative //Blend DstColor SrcColor // 2x Multiplicative CGPROGRAM #pragma vertex vert #pragma exclude_renderers gles xbox360 ps3 ENDCG SetTexture [_MainTex] { combine primary } } Pass { Name "BASE" ZWrite On ZTest LEqual Blend SrcAlpha OneMinusSrcAlpha Material { Diffuse [_Color] Ambient [_Color] } Lighting On SetTexture [_MainTex] { ConstantColor [_Color] Combine texture * constant } SetTexture [_MainTex] { Combine previous * primary DOUBLE } } } Fallback "Diffuse" }
Bumped version:
Shader "Outlined/Silhouetted Bumped Diffuse" { Properties { _Color ("Main Color", Color) = (.5,.5,.5,1) _OutlineColor ("Outline Color", Color) = (0,0,0,1) _Outline ("Outline width", Range (0.0, 0.03)) = .005 _MainTex ("Base (RGB)", 2D) = "white" { } _BumpMap ("Bumpmap", 2D) = "bump" {} } CGINCLUDE #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 pos : POSITION; float4 color : COLOR; }; uniform float _Outline; uniform float4 _OutlineColor; v2f vert(appdata v) { // just make a copy of incoming vertex data but scaled according to normal direction v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal); float2 offset = TransformViewToProjection(norm.xy); o.pos.xy += offset * o.pos.z * _Outline; o.color = _OutlineColor; return o; } ENDCG SubShader { Tags { "Queue" = "Transparent" } // note that a vertex shader is specified here but its using the one above Pass { Name "OUTLINE" Tags { "LightMode" = "Always" } Cull Off ZWrite Off ZTest Always // you can choose what kind of blending mode you want for the outline Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One // Additive //Blend One OneMinusDstColor // Soft Additive //Blend DstColor Zero // Multiplicative //Blend DstColor SrcColor // 2x Multiplicative CGPROGRAM #pragma vertex vert #pragma fragment frag half4 frag(v2f i) : COLOR { return i.color; } ENDCG } CGPROGRAM #pragma surface surf Lambert struct Input { float2 uv_MainTex; float2 uv_BumpMap; }; sampler2D _MainTex; sampler2D _BumpMap; uniform float3 _Color; void surf(Input IN, inout SurfaceOutput o) { o.Albedo = tex2D(_MainTex, IN.uv_MainTex).rgb * _Color; o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap)); } ENDCG } SubShader { Tags { "Queue" = "Transparent" } Pass { Name "OUTLINE" Tags { "LightMode" = "Always" } Cull Front ZWrite Off ZTest Always Offset 15,15 // you can choose what kind of blending mode you want for the outline Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One // Additive //Blend One OneMinusDstColor // Soft Additive //Blend DstColor Zero // Multiplicative //Blend DstColor SrcColor // 2x Multiplicative CGPROGRAM #pragma vertex vert #pragma exclude_renderers gles xbox360 ps3 ENDCG SetTexture [_MainTex] { combine primary } } CGPROGRAM #pragma surface surf Lambert struct Input { float2 uv_MainTex; float2 uv_BumpMap; }; sampler2D _MainTex; sampler2D _BumpMap; uniform float3 _Color; void surf(Input IN, inout SurfaceOutput o) { o.Albedo = tex2D(_MainTex, IN.uv_MainTex).rgb * _Color; o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap)); } ENDCG } Fallback "Outlined/Silhouetted Diffuse" }
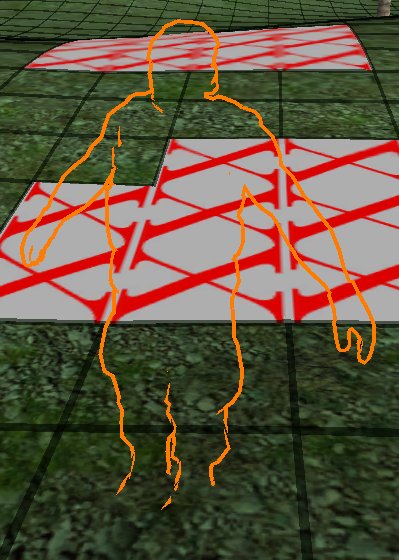
Outline Only Variant
The thing that does the trick here is "Blend Zero One" which is to completely forego rendering our object and use only the destination color (i.e. whatever is behind the object). In effect, the object itself is invisible, but we still let the outline render itself. So that's what we're left with: only the outline.
Shader "Outlined/Silhouette Only" { Properties { _OutlineColor ("Outline Color", Color) = (0,0,0,1) _Outline ("Outline width", Range (0.0, 0.03)) = .005 } CGINCLUDE #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 pos : POSITION; float4 color : COLOR; }; uniform float _Outline; uniform float4 _OutlineColor; v2f vert(appdata v) { // just make a copy of incoming vertex data but scaled according to normal direction v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); float3 norm = mul ((float3x3)UNITY_MATRIX_IT_MV, v.normal); float2 offset = TransformViewToProjection(norm.xy); o.pos.xy += offset * o.pos.z * _Outline; o.color = _OutlineColor; return o; } ENDCG SubShader { Tags { "Queue" = "Transparent" } Pass { Name "BASE" Cull Back Blend Zero One // uncomment this to hide inner details: //Offset -8, -8 SetTexture [_OutlineColor] { ConstantColor (0,0,0,0) Combine constant } } // note that a vertex shader is specified here but its using the one above Pass { Name "OUTLINE" Tags { "LightMode" = "Always" } Cull Front // you can choose what kind of blending mode you want for the outline //Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One // Additive Blend One OneMinusDstColor // Soft Additive //Blend DstColor Zero // Multiplicative //Blend DstColor SrcColor // 2x Multiplicative CGPROGRAM #pragma vertex vert #pragma fragment frag half4 frag(v2f i) :COLOR { return i.color; } ENDCG } } Fallback "Diffuse" }