cucumber java从入门到精通(5)使用maven创建cucumber java项目
前几节我们已经在感性上认识了cucumber的基本功能以及BDD测试的基本流程,我们渐进重构,一步一步的向目标逼近。这些实践都是小而美的,但美中不足的是我们在项目工程化上进展缓慢。
目前我们的项目在工程化上存在下面的一些问题:
- 依赖包管理:我们的依赖包管理非常的原生态。如果cucumber java升级或其他依赖组件升级,我们遇到的麻烦是可以预计的;
- 构建系统:我们的构建系统还处于刀耕火种的时代,只靠bat脚本很显然经不起复杂长期项目的反复折腾;
- IDE:我们目前使用的仅仅是纯文本编辑器,尽管没什么不好的,但是使用IDE对于初学者来说还是有好处的。当然如果你是熟练的大神级人物,用notepad去写java也未尝不可;
解决工程化问题
下面我们来研究一下改进工程化问题的一些解决方案,这就是所谓的技术预研。
- 使用maven来解决我们的依赖包管理及构建问题;
- 使用eclipse作为我们的java IDE;
下载eclipse及配置
在这里下载eclipse,注意32位版本和64位版本的区别;
下载安装完成后,安装eclipse+maven的插件M2Eclipse。安装过程如下:
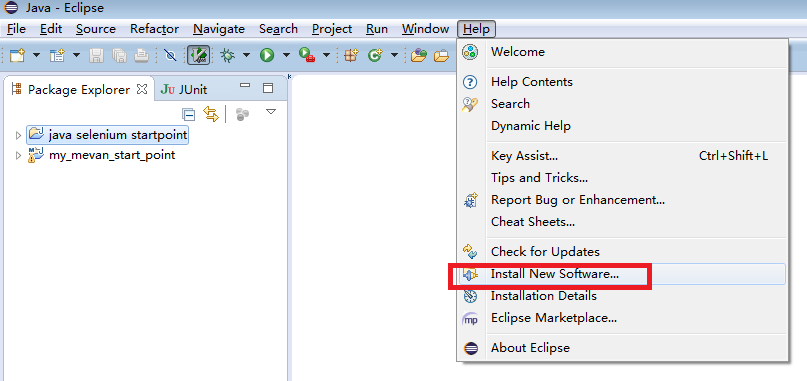
先点击菜单里的Help-Istall Software
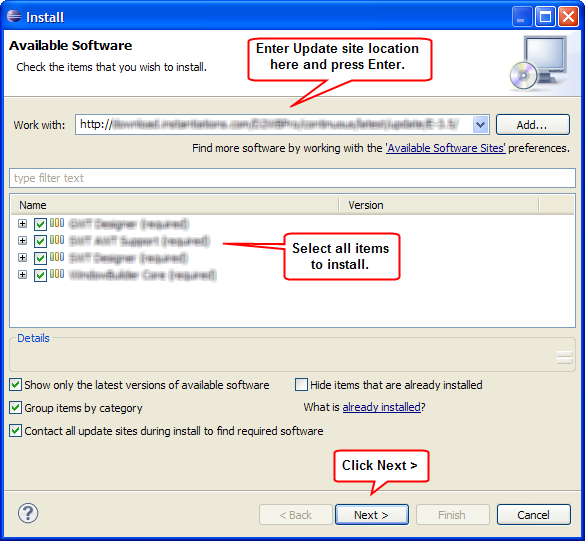
在弹出窗口的work with里输入http://download.eclipse.org/technology/m2e/releases,然后按照下图的指示来

一直下一步之后,m2eclipse就应该安装成功了。
新建maven项目
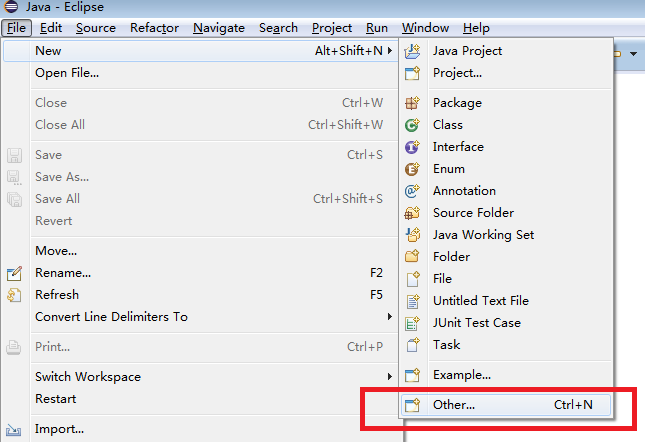
选择File-New-Other,如下图所示
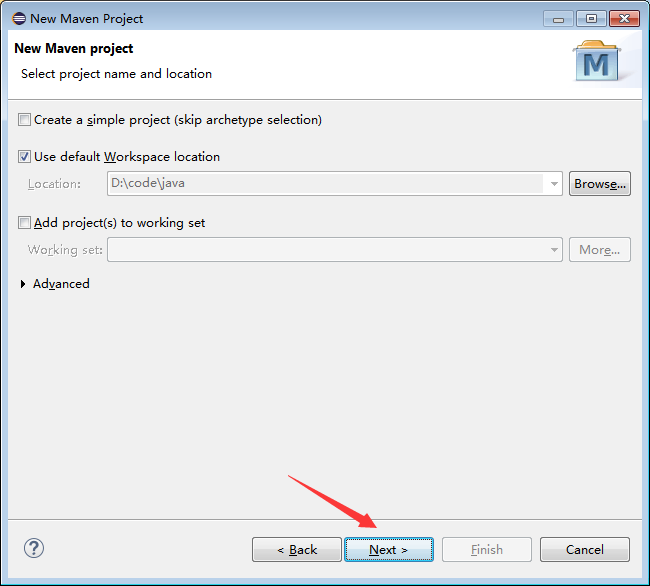
然后选Maven Project,点击Next
然后直接Next
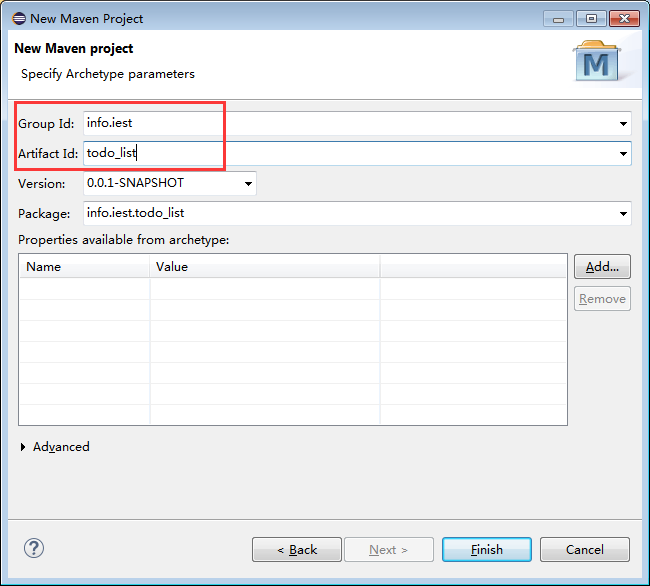
然后Group Id填写info.itest,Artifact Id填todo_list。点击Finish
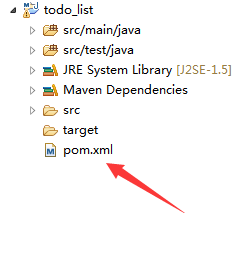
然后双击打开pom.xml文件

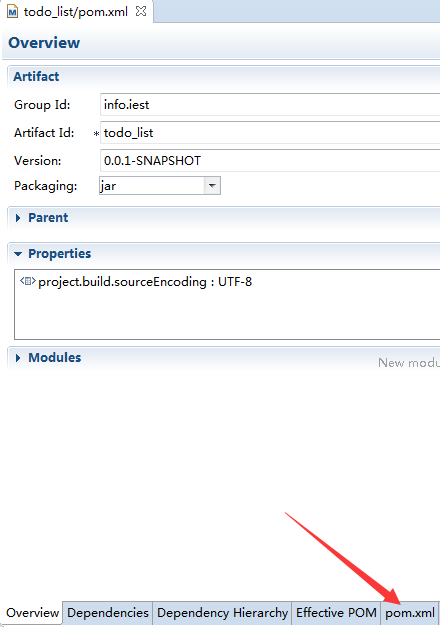
进入编辑状态,如下图所示

把pom.xml替换为下面的代码
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>info.iest</groupId>
<artifactId>todo_list</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>todo_list</name>
<url>http://maven.apache.org</url>
<properties>
<cucumber.version>1.2.4</cucumber.version>
<junit.version>4.12</junit.version>
<java.version>1.8</java.version>
<maven.compiler.version>3.3</maven.compiler.version>
</properties>
<dependencies>
<dependency>
<groupId>info.cukes</groupId>
<artifactId>cucumber-java</artifactId>
<version>${cucumber.version}</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>info.cukes</groupId>
<artifactId>cucumber-junit</artifactId>
<version>${cucumber.version}</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>${maven.compiler.version}</version>
<configuration>
<encoding>UTF-8</encoding>
<source>${java.version}</source>
<target>${java.version}</target>
<compilerArgument>-Werror</compilerArgument>
</configuration>
</plugin>
</plugins>
</build>
</project>
注意:这里的java.version请替换成你相应的java版本
配置及运行cucumber
打开AppTest.java文件,将其替换为以下的代码
package info.iest.todo_list;
import cucumber.api.CucumberOptions;
import cucumber.api.junit.Cucumber;
import org.junit.runner.RunWith;
@RunWith(Cucumber.class)
@CucumberOptions(plugin={"pretty"}, features={"src/test/features"})
public class AppTest {
}
然后在test文件夹下创建features文件夹,并创建todo.feature文件,如下图所示

编辑todo.feature文件,输入下面的内容
#language: zh-CN
功能:任务管理
场景大纲: 完成任务
假设 我的任务清单里有<total>个任务
当 我完成<finished>件任务之后
那么 我还剩下<left>件未完成的任务
例子:
| total | finished | left |
| 3 | 1 | 2 |
| 5 | 1 | 4 |
- 没啥新鲜的,就是我们上节所重构的代码。
然后在Package Explorer中右键点击todo_list,选择Run As-Maven Test,如下图所示
运行完成后,结果应该是如下图所示

到目前为止,我们已经用maven配置好了cucumber的开发环境,并完成了smoke test。下一节我们会把前几节实现的TodoList移植到这个maven项目