-
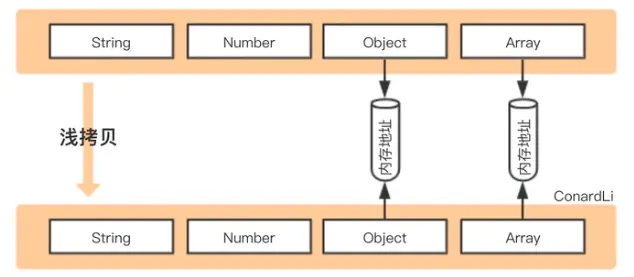
浅拷贝:重新在堆中创建内存,拷贝前后对象的基本数据类型互不影响,但拷贝前后对象的引用类型因共享同一块内存,会相互影响。
-
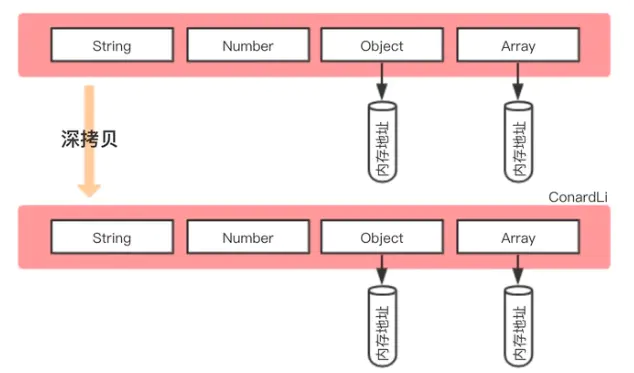
深拷贝:从堆内存中开辟一个新的区域存放新对象,对对象中的子对象进行递归拷贝,拷贝前后的两个对象互不影响。


<script> let oldObj = { name: "张三", age: 18, sex: "男", hobbies: { weight: 175 }, color: ["pink", "red", "blue"], }; let newObj = {}; function deepCopy(newObj, oldObj) { for (var k in oldObj) { let item = oldObj[k]; if (item instanceof Array) { newObj[k] = []; deepCopy(newObj[k], item); } else if (item instanceof Object) { newObj[k] = {}; deepCopy(newObj[k], item); } else { newObj[k] = item; } } return newObj; } let o = deepCopy(newObj, oldObj); console.log(newObj); console.log(o); </script>