一、一个简单的js方法实现集合拷贝
做web项目的时候,少不了和js中的数组,集合等对象接触,那么你肯定会发现,在js中存在一个怪异的现象就是数组和集合的拷贝都是地址复制,并不是简单的数据的拷贝。
举个例子:
//创建一个集合 var arr1=[{name:'小明',age:'22'},{name:'小刚',age:'23'}] //再创建一个空集合 var arr2=[] //开始拷贝集合arr1的第一个元素数据到集合arr2中 arr2.push(arr1[0]) //取出arr2中的数据,修改一下属性值 arr2[0].name="小强"
那么这个时候,集合arr1和arr2的数会发生怎么样的变化呢?
按照正常的逻辑,我们只改变了集合arr2的数据,那么arr1中的数据肯定是不会受到影响的。但是,事实却是arr1集合中的数据,也发生了变化。
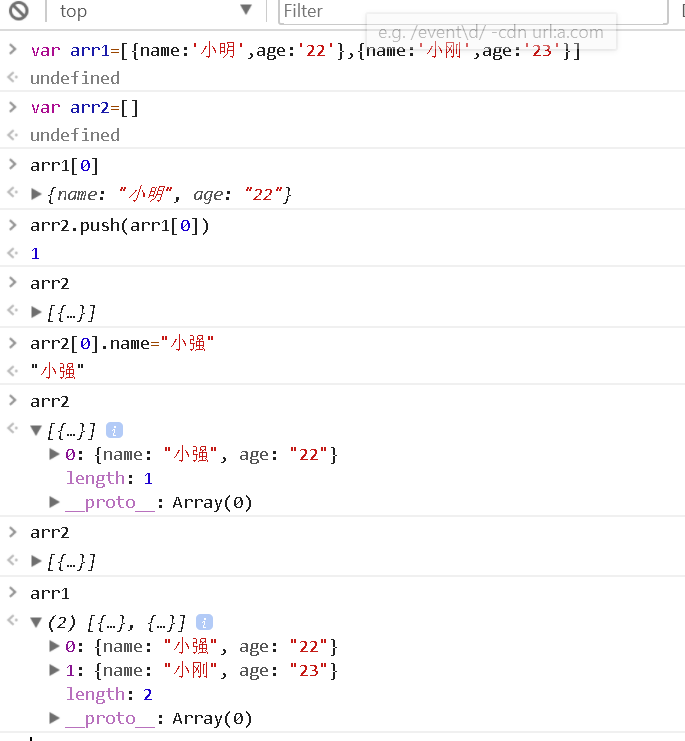
请看下面的debugger测试截图

从上图可以清晰看到,arr1中的数据也发生了变化,也就是说
//开始拷贝集合arr1的第一个元素数据到集合arr2中 arr2.push(arr1[0])
实际上集合arr2是把集合arr1第一个元素对象的引用(地址)拷贝过来了,这样的拷贝会导致一改全改的现象,不是我们想要的。那么如何避免这种现象呢?
很简单,看下面的代码:
//实现原生js-Copy方法 function copyObj(arr){ var obj=arr instanceof Array?[]:{}; for(var item in arr){ if(typeof arr[item]=== "object"){ obj[item]=copyObj(arr[item]); }else{ obj[item]=arr[item]; } } return obj; }
使用上面的copy()方法再试试看:
//创建一个集合 var arr1=[{name:'小明',age:'22'},{name:'小刚',age:'23'}] //再创建一个空集合 var arr2=[] //开始拷贝集合arr1的第一个元素数据到集合arr2中 var eachData=arr1[0]; arr2.push(copy(eachData)) //取出arr2中的数据,修改一下属性值 arr2[0].name="小强"
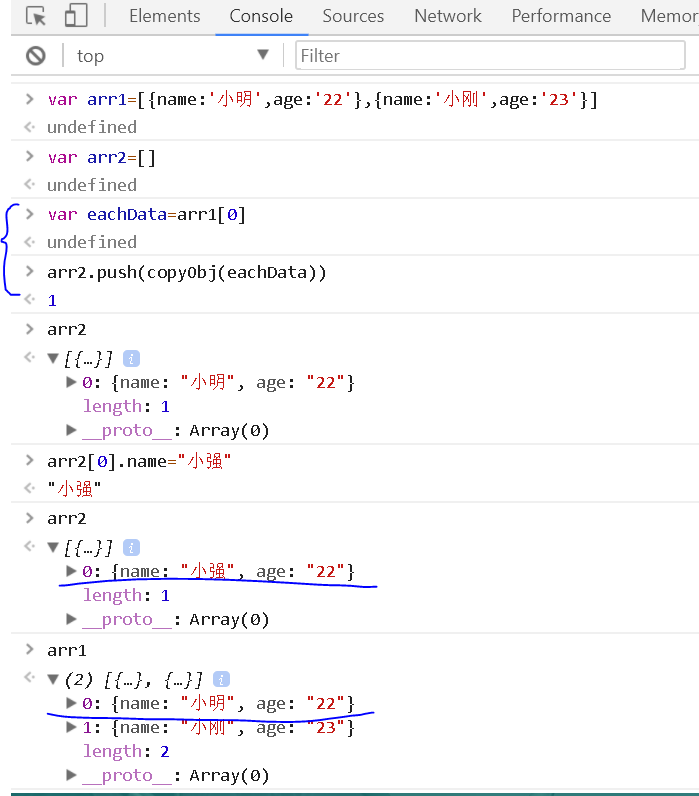
再看一下,此时的情况吧!

效果是不是很明显哈!