border-radius 圆角的使用
IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
border-radius 是一个简写属性, 分别指定左上角 border-top-left-radius、右上角 border-top-right-radius、右下角 border-bottom-right-radius、左下角 border-bottom-left-radius的圆角半径。
border-radius 可以分别设置水平半径和垂直半径, 以 "/" 分隔, 水平和垂直半径都可以设置1-4个值,分别指定四个角的半径, 可以是具体的长度值也可以是百分比。
如: border-radius: 50% / 20%; 斜线"/"之前的表示四个角的水平半径均为50%, 之后的表示四个角的垂直半径均为20%。
不论是水平半径还是垂直半径都遵循一下规则:
- 如果只设置一个值,将用于全部的四个角;
- 如果设置两个值,第一个用于左上角、右下角,第二个用于右上角、左下角;
- 如果设置三个值,第一个用于左上角,第二个用于右上角和左下角,第三个用于右下角;
- 如果设置4个值,则分别作用于四个角[可以联想margin]。
自适应椭圆的实现
这里需要使用百分比。
代码示例:
border-radius: 50% /50% ;
或者
border-radius: 50% ;注意: 这里设置的百分比不论是单独指定水平半径、垂直半径还是统一指定, 均是根据百分比, 分别相对 border box 的宽度和高度进行计算。也就是说相同的百分比可能会计算出不同的水平和垂直半径。
比如设置 border-radius: 50% , border box的宽度高度分别是200px 100px, 则根据50%计算出的水平半径为 100px, 垂直半径为 50px。

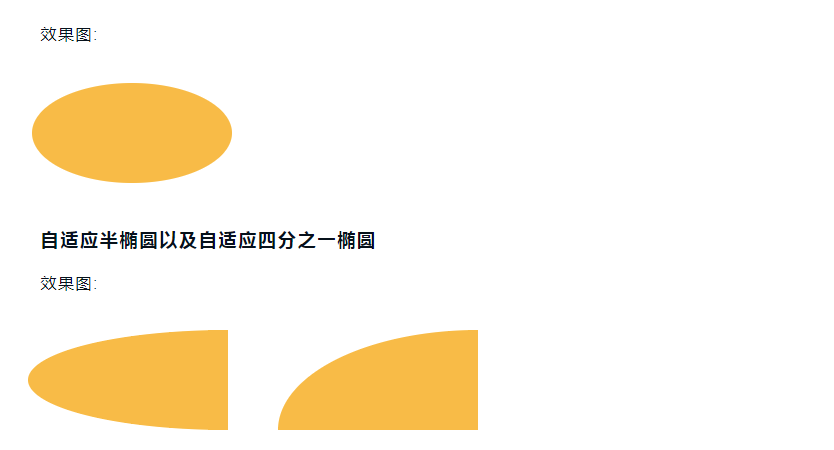
上图中半椭圆水平对称, 所以左上角和左下角的半径相等, 右上角和右下角的半径相等;
图中整个左侧是一条曲线且占据了整个宽度, 也就是说左上角和左下角的垂直半径之和等于整个形状的高度, 水平半径应该为整个形状的宽度; 而右侧没有任何圆角, 所以右上角的右下角的垂直半径之和也应该为整个形状的高度, 水平方向为0。
观察上图中的四分之一椭圆, 很容易可以看出整个圆角都集中在左上角, 而其他三个角都没有圆角。
代码示例:
border-radius: 100% 0 0 100% / 50%; /* 半椭圆 */
border-radius: 100% 0 0 0; /* 四分之一椭圆 */
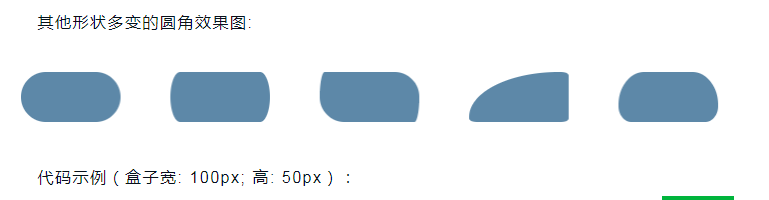
/*1-5个图形,分别设置*/
border-radius: 50% / 100%;
border-radius: 10% / 50%;
border-radius: 10% 50% / 100%;
border-radius: 100% 10% 10% 10%;
border-radius: 40% 40% 20% 20% / 100% 100% 50% 50%;注意: 当任意两个相邻圆角的半径之和超过border box的尺寸时, 用户代理必须按比例减小各个边框所使用的值, 直到它们不会相互重叠为止。拿上图中最后一个图形举例说明。
假设盒子的宽高分别为: 800px 400px, 按照border-radius设置的百分比半径, 分别计算:
左上角半径:320px 400px 右上角半径:320px 400px
左下角半径:160px 200px 右下角半径:160px 200px很明显, 此时左上角和左下角的垂直半径之和[400px+200px]大于盒子的高度[400px], 同理右上角和右下角的垂直半径之和也大于盒子的高度。
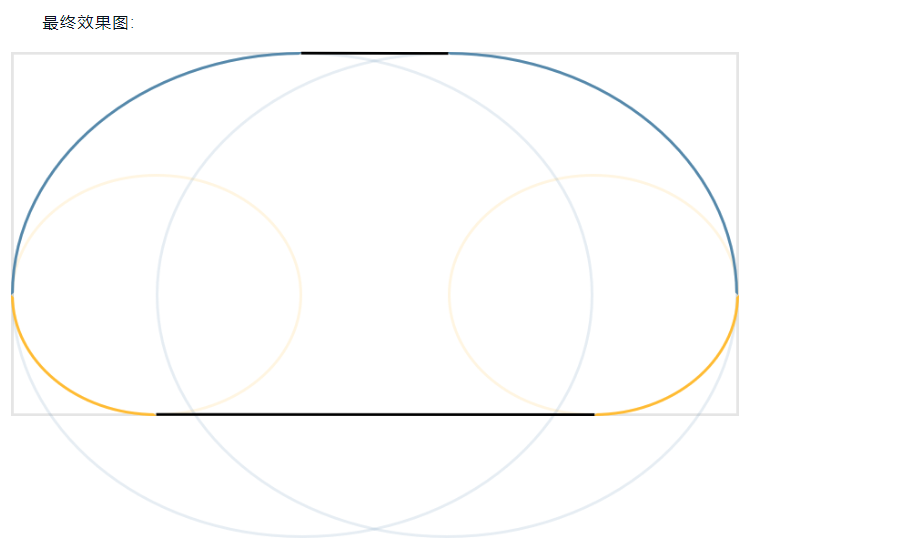
根据上述理论, 用户代理必须按比例减小各个边框所使用的值, 直到它们不会相互重叠为止。当然按比例缩小这一步操作是由浏览器完成, 下面只是模拟浏览器绘制圆角边框的过程。
缩小后的半径为:
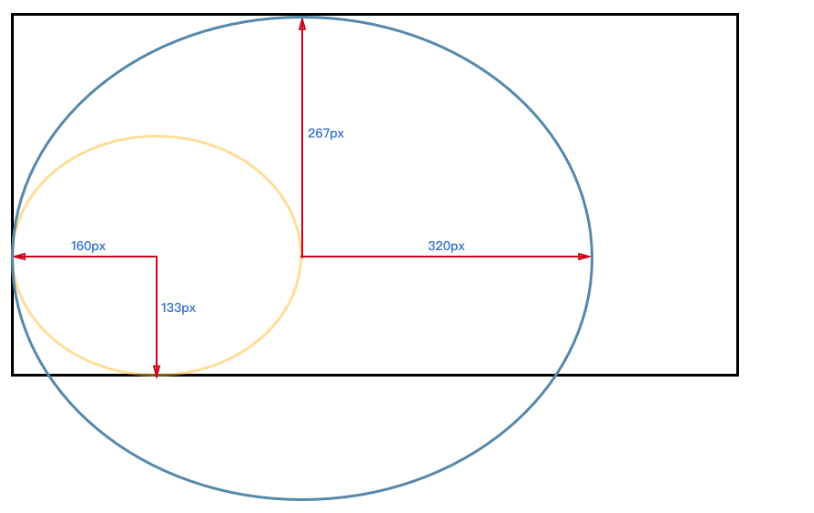
左上角半径:320px 267px 右上角半径:320px 133px
左下角半径:160px 133px 右下角半径:160px 267px左上角和左下角根据新的半径, 画圆效果如下图所示:
蓝色线为左上角半径画圆, 黄色线为左下角半径画圆