前面(HTML图片)
漂亮的网页肯定少不了边框与背景的修饰,本篇笔记就是说明如何为网页上的元素设置边框或者背景(背景颜色和背景图片)。
之前,先了解一下HTML中的图片元素,因为图片标签的使用非常简单,所以就插在这里说明一下。
HTML中的图片,我们只需要掌握它的标签写法以及它的三个属性就基本OK了。
写法格式:<img src="图像源文件的路径"/>
主要属性:

说明:图片<img/>标签跟段落<p></p>标签不太一样,<img/>是一个自闭合标签,不是成对出现的。另外,src属性指明的图片文件路径可以为相对路径也可以为绝对路径。
相对路径:以当前网页文件所在的文件夹为基准定位,如当前网页所在的文件夹里面有个images文件夹,该文件夹里有一张图片“风景1.jpg”,那么,这张图片的相对路径就是:“images/风景1.jpg”
绝对路径:绝对路径是指文件的完整路径,如:D:/学习/HTML/images/风景1.jpg。
另外,我们可以在CSS中使用width和height来定义图片的大小。这样,不管图片的实际大小是多少,我们都可以按照网页的实际需求来定义图片的显示大小。
一个例子:
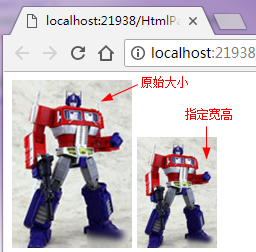
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> /*设置ID为img1的图片的宽:80px;高:111px*/ #img1{width:80px;height:111px;} </style> </head> <body><!--alt:图片未正常显示时提示文字,title:当鼠标移入图片时提示文字--> <img src="images/汽车人1.jpg" alt="汽车人" title="擎天柱"/> <img id="img1" src="images/汽车人1.jpg" alt="汽车人" title="擎天柱"/> </body> </html>

CSS 边框
我们可以为网页上的元素设置边框,比如图片、表格、文本块等等。要为某个元素加上边框,一般只需设置三个属性即可。

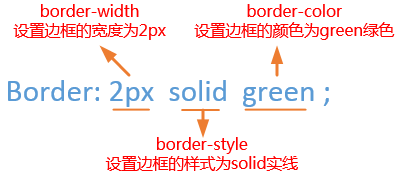
注意:上表中的三个属性写起来很麻烦,因此CSS提供了一个简洁的写法:

一个例子:
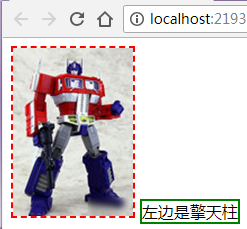
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> img { /*未采用简写方式,边框为红色虚线*/ border-width:2px; border-style:dashed; border-color:red; } span { /*采用简写方式,边框为绿色实线*/ border:2px solid green; } </style> </head> <body> <img src="images/汽车人1.jpg" alt="擎天柱"/> <span>左边是擎天柱</span> </body> </html>

CSS 背景
背景也是网页设计中最常用的样式之一,要想页面美观,漂亮的背景是必须的。在CSS中,主要通过背景颜色和背景图像两种方式来设置背景样式。
背景颜色 background-color
在CSS中,可以通过 background-color 属性来定义元素的背景颜色。颜色的取值可以是关键字(如:red、blue、green等,基本上都是颜色的英文名称),也可以是一个16进制的RGB值。
color 和 background-color:color是前景色(就是元素文本的颜色),background-color是背景色。
例子:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> div { width:180px; height:60px; background-color:red; } span { color:white; /*文字颜色:白色*/ background-color:blue; /*背景颜色:蓝色*/ } </style> </head> <body> <div>我是div元素,红色背景</div> <span>我是span元素,蓝底白字</span> </body> </html>

背景图像
如果背景颜色已经满足不了需求,那么就可以使用漂亮的图片做背景,如果需要设置背景图像,需要掌握以下四个属性设置:
background-image:设置背景图像的地址路径,这是个必选属性。
background-repeat:设置背景的重复方式,属性取值repeat表示水平垂直方向上都平铺,repeat-x 和 repeat-y只在水平或垂直方向上重复,no-repeat表示不平铺。
background-position:定义背景图片的位置。
background-attachment:当文档比较长,该属性可定义背景图像是否随文档滚动。scroll表示背景图像随对象滚动而滚动,是默认选项;fixed可以固定背景图像。
例子:
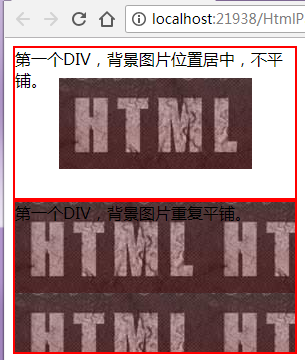
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> div {/*为所有的DIV元素设置同样的大小和边框*/ width:280px; height:150px; border:2px solid red; } #div1 { background-image:url("images/背景.png"); background-repeat:no-repeat; background-position:center; } #div2 { background-image:url("images/背景.png"); background-repeat:repeat; } </style> </head> <body> <div id="div1">第一个DIV,背景图片位置居中,不平铺。</div> <div id="div2">第一个DIV,背景图片重复平铺。</div> </body> </html>