1、概念:
Document Object Model 文档对象模型:将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD(增删改查)的动态操作。
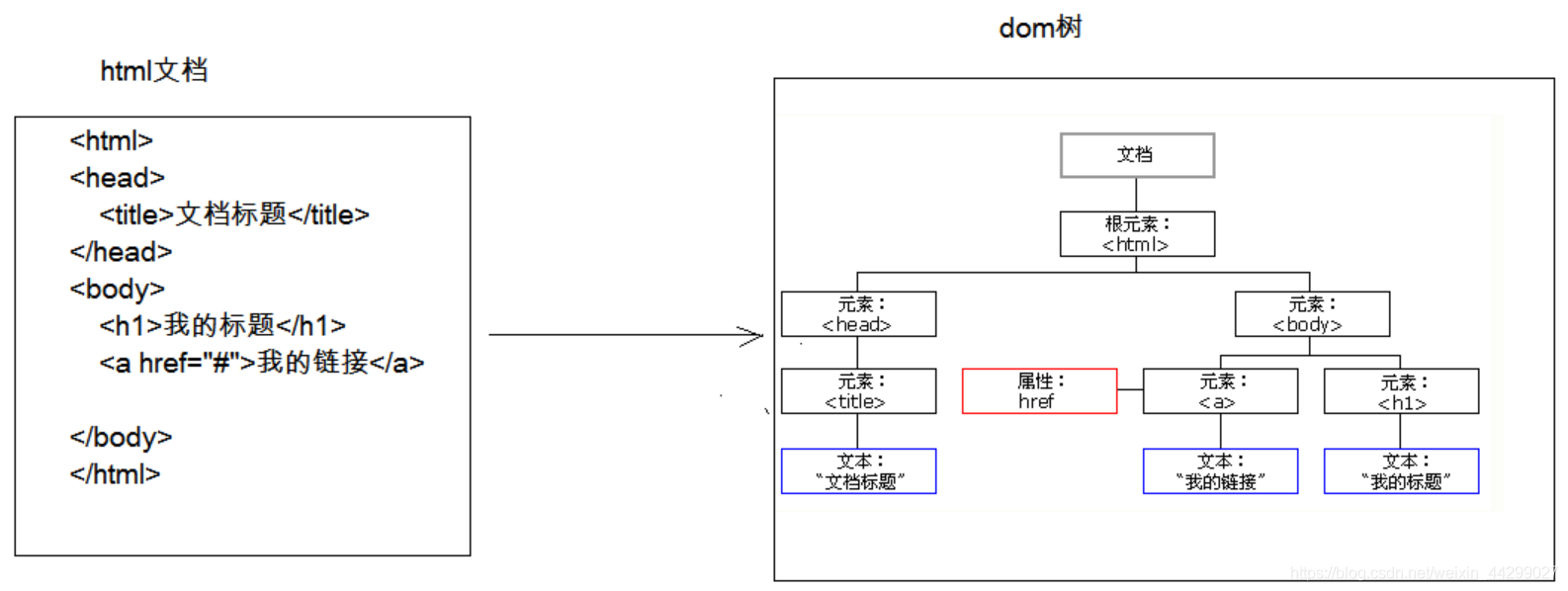
通过 HTML DOM(如图所示),可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。

* W3C DOM 标准被分为 3 个不同的部分:
* 核心 DOM - 针对任何结构化文档的标准模型(共6个)
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
* XML DOM - 针对 XML 文档的标准模型
* HTML DOM - 针对 HTML 文档的标准模型
2、核心DOM模型:
2.1、 Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法(两大类:一类获取,一类创建):
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3. 属性
2.2、Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法(常用的):
1. removeAttribute():删除属性
2. setAttribute():设置属性
属性和方法
下面的属性和方法可用于所有 HTML 元素上:
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回元素的快捷键。 |
| element.appendChild() | 向元素添加新的子节点,作为最后一个子节点。 |
| element.attributes | 返回元素属性的 NamedNodeMap。 |
| element.childNodes | 返回元素子节点的 NodeList。 |
| element.className | 设置或返回元素的 class 属性。 |
| element.clientHeight | 返回元素的可见高度。 |
| element.clientWidth | 返回元素的可见宽度。 |
| element.cloneNode() | 克隆元素。 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的文本方向。 |
| element.dir | 设置或返回元素的内容是否可编辑。 |
| element.firstChild | 返回元素的首个子。 |
| element.getAttribute() | 返回元素节点的指定属性值。 |
| element.getAttributeNode() | 返回指定的属性节点。 |
| element.getElementsByTagName() | 返回拥有指定标签名的所有子元素的集合。 |
| element.getFeature() | 返回实现了指定特性的 API 的某个对象。 |
| element.getUserData() | 返回关联元素上键的对象。 |
| element.hasAttribute() | 如果元素拥有指定属性,则返回true,否则返回 false。 |
| element.hasAttributes() | 如果元素拥有属性,则返回 true,否则返回 false。 |
| element.hasChildNodes() | 如果元素拥有子节点,则返回 true,否则 false。 |
| element.id | 设置或返回元素的 id。 |
| element.innerHTML | 设置或返回元素的内容。 |
| element.insertBefore() | 在指定的已有的子节点之前插入新节点。 |
| element.isContentEditable | 设置或返回元素的内容。 |
| element.isDefaultNamespace() | 如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等。 |
| element.isSameNode() | 检查两个元素是否是相同的节点。 |
| element.isSupported() | 如果元素支持指定特性,则返回 true。 |
| element.lang | 设置或返回元素的语言代码。 |
| element.lastChild | 返回元素的最后一个子元素。 |
| element.namespaceURI | 返回元素的 namespace URI。 |
| element.nextSibling | 返回位于相同节点树层级的下一个节点。 |
| element.nodeName | 返回元素的名称。 |
| element.nodeType | 返回元素的节点类型。 |
| element.nodeValue | 设置或返回元素值。 |
| element.normalize() | 合并元素中相邻的文本节点,并移除空的文本节点。 |
| element.offsetHeight | 返回元素的高度。 |
| element.offsetWidth | 返回元素的宽度。 |
| element.offsetLeft | 返回元素的水平偏移位置。 |
| element.offsetParent | 返回元素的偏移容器。 |
| element.offsetTop | 返回元素的垂直偏移位置。 |
| element.ownerDocument | 返回元素的根元素(文档对象)。 |
| element.parentNode | 返回元素的父节点。 |
| element.previousSibling | 返回位于相同节点树层级的前一个元素。 |
| element.removeAttribute() | 从元素中移除指定属性。 |
| element.removeAttributeNode() | 移除指定的属性节点,并返回被移除的节点。 |
| element.removeChild() | 从元素中移除子节点。 |
| element.replaceChild() | 替换元素中的子节点。 |
| element.scrollHeight | 返回元素的整体高度。 |
| element.scrollLeft | 返回元素左边缘与视图之间的距离。 |
| element.scrollTop | 返回元素上边缘与视图之间的距离。 |
| element.scrollWidth | 返回元素的整体宽度。 |
| element.setAttribute() | 把指定属性设置或更改为指定值。 |
| element.setAttributeNode() | 设置或更改指定属性节点。 |
| element.setIdAttribute() | |
| element.setIdAttributeNode() | |
| element.setUserData() | 把对象关联到元素上的键。 |
| element.style | 设置或返回元素的 style 属性。 |
| element.tabIndex | 设置或返回元素的 tab 键控制次序。 |
| element.tagName | 返回元素的标签名。 |
| element.textContent | 设置或返回节点及其后代的文本内容。 |
| element.title | 设置或返回元素的 title 属性。 |
| element.toString() | 把元素转换为字符串。 |
| nodelist.item() | 返回 NodeList 中位于指定下标的节点。 |
| nodelist.length | 返回 NodeList 中的节点数。 |
2.3、Node:节点对象,其他5个的父对象
* 特点:所有dom对象都可以被认为是一个节点
* 方法:
* CRUD dom树:
* appendChild():向节点的子节点列表的结尾添加新的子节点。
* removeChild() :删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
* 属性:
* parentNode 返回节点的父节点。
Node 对象的方法
| 方法 | 描述 | IE | F | O | W3C |
|---|---|---|---|---|---|
| appendChild() | 向节点的子节点列表的结尾添加新的子节点。 | 5 | 1 | 9 | Yes |
| cloneNode() | 复制节点。 | 5 | 1 | 9 | Yes |
| compareDocumentPosition() | 对比两个节点的文档位置。 | No | 1 | No | Yes |
| getFeature(feature,version) | 返回一个 DOM 对象,此对象可执行带有指定特性和版本的专门的 API。 | No | Yes | ||
| getUserData(key) | 返回与此节点上的某个键相关联的对象。此对象必须首先通过使用相同的键来调用 setUserData 被设置到此节点。 | No | Yes | ||
| hasAttributes() | 判断当前节点是否拥有属性。 | No | 1 | 9 | Yes |
| hasChildNodes() | 判断当前节点是否拥有子节点。 | 5 | 1 | 9 | Yes |
| insertBefore() | 在指定的子节点前插入新的子节点。 | 5 | 1 | 9 | Yes |
| isDefaultNamespace(URI) | 返回指定的命名空间 URI 是否为默认。 | No | Yes | ||
| isEqualNode() | 检查两个节点是否相等。 | No | No | No | Yes |
| isSameNode() | 检查两个节点是否是相同的节点。 | No | 1 | No | Yes |
| isSupported() | 返回当前节点是否支持某个特性。 | 9 | Yes | ||
| lookupNamespaceURI() | 返回匹配指定前缀的命名空间 URI。 | No | 1 | No | Yes |
| lookupPrefix() | 返回匹配指定命名空间 URI 的前缀。 | No | 1 | No | Yes |
| normalize() | 合并相邻的Text节点并删除空的Text节点。 | 5 | 1 | 9 | Yes |
| removeChild() | 删除(并返回)当前节点的指定子节点。 | 5 | 1 | 9 | Yes |
| replaceChild() | 用新节点替换一个子节点。 | 5 | 1 | 9 | Yes |
| selectNodes() | 用一个 XPath 表达式查询选择节点。 | 6 | |||
| selectSingleNode() | 查找和 XPath 查询匹配的一个节点。 | 6 | |||
| transformNode() | 使用 XSLT 把一个节点转换为一个字符串。 | 6 | |||
| transformNodeToObject() | 使用 XSLT 把一个节点转换为一个文档。 | 6 | |||
| setUserData(key,data,handler) | 把对象关联到节点上的一个键上。 | No | Yes |
3、HTML DOM
1. 标签体的设置和获取:innerHTML
2. 使用html元素对象的属性
3. 控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
事件监听机制:
* 概念:某些组件被执行了某些操作后,触发某些代码的执行。
* 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
* 事件源:组件。如: 按钮 文本输入框...
* 监听器:代码。
* 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
* 常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。
2. onreset 重置按钮被点击。
事件句柄 (Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。
| 属性 | 此事件发生在何时... |
|---|---|
| onabort | 图像的加载被中断。 |
| onblur | 元素失去焦点。一般用于表单校验,如用户名,密码,手机号什么的。 |
| onchange | 域的内容被改变。常用于下拉列表。 |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onerror | 在加载文档或图像时发生错误。 |
| onfocus | 元素获得焦点。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
| onload | 一张页面或一幅图像完成加载。加载完成事件,用的比较多。 |
| onmousedown | 鼠标按钮被按下。 |
| onmousemove | 鼠标被移动。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseup | 鼠标按键被松开。 |
| onreset | 重置按钮被点击。 |
| onresize | 窗口或框架被重新调整大小。 |
| onselect | 文本被选中。 |
| onsubmit | 确认按钮被点击。可以阻止表单的提交(此方法要返回false,即return false; 时才可以阻止表单提交)。如果在<form>标签里,定义了onclick, 则格式为οnclick="return 方法()"; 如果在<form>标签里,用id获取form对象,调用onsubmit事件,可以在这个方法里直接return 布尔值。详细查看下面示例。 |
| onunload | 用户退出页面。 |
鼠标 / 键盘属性
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,"ALT" 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,"CTRL" 键是否被按下。 |
| metaKey | 返回当事件被触发时,"meta" 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,"SHIFT" 键是否被按下。 |
例子如下:
<form action="#" id="form" οnclick="return checkForm();">
<input name="username" id="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>西安</option>
</select>
<input type="submit" value="提交">
</form>
<script>
/*document.getElementById("form").onsubmit = function(){
//校验用户名格式是否正确
var flag = false;
return flag;
}*/
function checkForm(){
return true;
}
</script>
具体相关属性可以查看W3CSchool官方文档。
想要查看JS的简单介绍,可以点击查看