我们在上一篇介绍了Balder的3D效果,今天我们用一点时间制作第一个3D例子,一起来研究和学习Silverlight的3D世界,本篇的目标效果如下:

前篇链接:Silverlight C# 游戏开发:Balder的3D世界
在开发之前,我们先将Balder下载,下载方法如下:
进入http://balder.codeplex.com/,点击右侧的DownLoad按钮,简单的确认之后就下载下来了,当前的版本是0.8.8.9,所以你看到的ZIP包是Balder_0_8_8_9.zip,将其解压缩。
目录包含Silverlight3、Silverlight4、WP7,具体使用那个,要看你的需求,我所使用的环境是VS2010+Silverlight4.0。
那么好,现在建立一个Silverlight工程,为了更好的复用程序和展示,我们使用控件方式来一步一步的学习,那么我们将其约定为Lesson为开头,这样只需要找到对应的篇章即可,我会在标题上用“L+数字+内容标题”做区分。
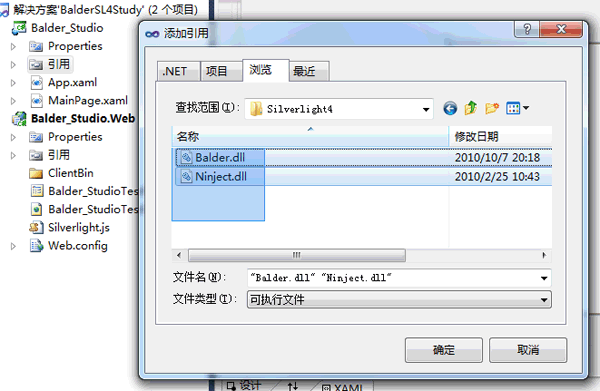
现在先将Balder的引擎引用到项目当中:

Balder.dll是主要的引擎框架和程序集,而Ninject是一个.net的轻量级开发框架,Balder使用了其中的一些方法,如果对Ninject有兴趣,可以参看和了解:http://ninject.org/
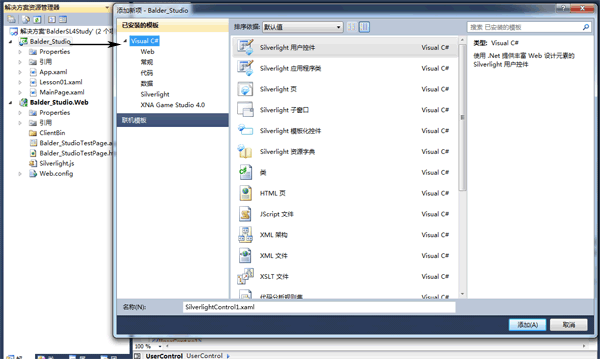
现在我们创建一个Silverlight控件,命名请随意,我起名为Lesson01。

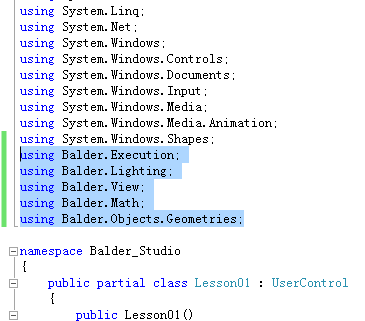
现在开始创造3D世界了,首先呢,要增加Balder的程序引用,将下属代码Using到控件当中:

Execution当中提供了主要的Game类,Lighting是灯光有关的命名空间,View是视图,Math内包含了很多3D数学有关的类和方法,至于Geometries是3D模型的命名空间,包含了很多有用的模型。
在构造函数中添加如下代码:
Game game = new Game() { Width = 800, Height = 600 };
//地是空虚混沌。渊面黑暗。
game.Camera = new Camera();
game.Camera.Position = new Coordinate(100, 150, 100);
game.Camera.Target = new Coordinate(0, 0, 0);
//神说,要有光,就有了光。
game.Children.Add(new OmniLight() { Position = new Coordinate(0,0,0) });
//神创造万物
game.Children.Add(new Box() { Dimension = new Coordinate(100,100,50),InteractionEnabled = true });
LayoutRoot.Children.Add(game);
就是这么简单,对于3DGame来说,主要由场景、摄像机、灯光、物体组成,和神创世没什么区别,上面的坐标数据可以随便修改,通过调整这些数值来感受3D的世界是一种不错的享受,现在运行一下看看效果吧。
但是在那之前,要找到MainPage添加一行代码:
上面的一行是为了将刚才Lesson01的控件添加到主页面当中,这只是我的做法,你可以找到程序的入口,将App的RootVisual换掉,当然了这属于你的个人喜好。
下面是实际的效果演示,鼠标按住方体移动,感受一下吧:)
源代码下载地址:点击这里下载工程
工程中如果缺少Balder.dll请在这里快速下载:SL4_Balder.rar
推荐Silverlight游戏开发博客:深蓝色右手
