struts 2中引入了大量的jquery的内容
其中日期问题总结一下:
步骤:
1、当然不用说,先建一个web项目
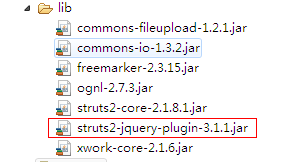
2.导入struts2所需要的jar包,以及此插件的包(当然你也可以用:struts2-jquery-plugin-2.1.0.jar)

3.在web.xml配置好struts2的过滤器

4.在jsp页面引入标签:

5.别忘记在html<head>标签里加上:(这个容易忘记)
------------------------------------------------------------------------------

-------------------------------------------------------------------------------
6.可以使用插件了;代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ taglib prefix="sj" uri="/struts-jquery-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<sj:head compressed="true" jquerytheme="redmond" ajaxcache="false" />
<title>strut2-jquery-plugin</title>
</head>
<body>
<!-- 一 -->
<div id="formResult">Div 1</div>
<s:url id="ajaxTest" value="/AjaxTest.action" />
<sj:a id="link1" href="%{ajaxTest}" targets="formResult" indicator="indicator" button="true"
buttonIcon="ui-icon-refresh">Update Content</sj:a>
<!-- 二 -->
<s:form id="form" action="echo" theme="simple" cssClass="yform">
<fieldset>
<legend>Ajax Form</legend>
<div class="type-text">
<label for="echo">Echo: </label>
<s:textfield id="echo" name="echo" value="Hello World!"></s:textfield>
</div>
<div class="type-button">
<sj:submit targets="formResult" value="Ajax Submit" indicator="indicator"></sj:submit>
<s:url id="simpleecho" value="/simpleecho.action"></s:url>
<sj:submit href="%{simpleecho}" targets="formResult" value="Ajax Submit 2" indicator="indicator"></sj:submit>
</div>
</fieldset>
</s:form>
<!-- 三 -->
<!-- s:property 标签的escape属性默认值为true,即不解析html代码,直接将其输出。 若想要输出html的效果,则要改为false -->
<s:fielderror escape="true"></s:fielderror>
<s:form action="Actionlogin">
<s:textfield label="用户名" name="username" key="username"></s:textfield>
<s:password label="密码" name="userpassword"></s:password>
<!-- 多选框 -->
<s:checkboxlist tooltip="Confirmed that your are Over 18" label="年龄"
name="age" list="{'10', '18', '19', '20', '21'}" name="friends"></s:checkboxlist>
<s:radio name="sex" list="%{#{'1':'男','0':'女'}}" value="1" label="性别"></s:radio>
<br>
<!-- 生日 -->
<sj:datepicker id="date0" label="Select a Date"></sj:datepicker>
<sj:datepicker id="date1" label="Date Value from Action"
value="%{dateValue}" name="date1"></sj:datepicker>
<sj:datepicker id="date2" name="nameValue" label="Date Value by Name"></sj:datepicker>
<sj:datepicker id="date3" value="today" name="date3"
displayFormat="dd.mm.yy" label="Today"></sj:datepicker>
<sj:datepicker id="date4" value="yesterday" name="date4"
displayFormat="mm/dd/yy" label="Yesterday"></sj:datepicker>
<sj:datepicker id="date5" value="tomorrow" name="date5"
displayFormat="DD, d MM yy" label="Tomorrow"></sj:datepicker>
<sj:datepicker id="date6" value="2004-08-15" name="date6"
displayFormat="d M, yy" label="String value"></sj:datepicker>
<br>
<s:select tooltip="Choose user_type" label="职业"
list="#{'free':'学生','vip':'老师'}" value="#{'free':'学生'}" name="type"
emptyOption="false" headerKey="None" headerValue="none" />
<s:textarea toolip="Enter your remart" label="备注" name="remart"
cols="20" rows="3" />
<s:submit value="登陆" />
</s:form>
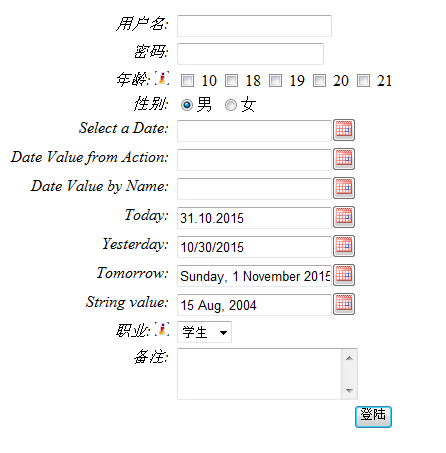
效果:

<!-- 四 -->
<sj:tabbedpanel id="localtabs">
<sj:tab id="tab1" target="tone" label="Local Tab One"></sj:tab>
<sj:tab id="tab2" target="ttwo" label="Local Tab Two"></sj:tab>
<sj:tab id="tab3" target="tthree" label="Local Tab Three"></sj:tab>
<sj:tab id="tab4" target="tfour" label="Local Tab Four"></sj:tab>
<div id="tone">Mauris mauris ante</div>
<div id="ttwo">Sed non urna.</div>
<div id="tthree">Nam enim risus, molestie et</div>
<div id="tfour">per inceptors himenaeos.</div>
</sj:tabbedpanel>
<!-- 五 -->
<s:form id="form" theme="xhtml">
<sj:datepicker id="date0" label="Select a Date"></sj:datepicker>
<sj:datepicker id="date1" label="Date Value from Action" value="%{dateValue}"
name="date1"></sj:datepicker>
<sj:datepicker id="date2" name="nameValue" label="Date Value by Name"></sj:datepicker>
<sj:datepicker id="date3" value="today" name="date3" displayFormat="dd.mm.yy" label="Today"></sj:datepicker>
<sj:datepicker id="date4" value="yesterday" name="date4" displayFormat="mm/dd/yy" label="Yesterday"></sj:datepicker>
<sj:datepicker id="date5" value="tomorrow" name="date5" displayFormat="DD, d MM yy" label="Tomorrow"></sj:datepicker>
<sj:datepicker id="date6" value="2004-08-15" name="date6" displayFormat="d M, yy" label="String value"></sj:datepicker>
</s:form>
<!-- 六 -->
<sj:dialog id="mydialog" title="Dialog with local content">
Mauris mauris ante
</sj:dialog>
<!-- 七 -->
<s:url id="urlajax1" action="ajax1"></s:url>
<sj:accordion id="accordion">
<sj:accordionItem title="Mauris mauris ante">
<sj:div id="divInAccrodionItem">afafaagaf</sj:div>
</sj:accordionItem>
<sj:accordionItem title="Sed non urna">
Sed non urna
</sj:accordionItem>
<sj:accordionItem title="Nam enim risus">
Nam enim risus
</sj:accordionItem>
<sj:accordionItem title="Cras dictum">
Cras dictum.
</sj:accordionItem>
</sj:accordion>
<!-- 八 -->
<sj:slider id="simpleslider"></sj:slider>
</body>
</html>
相信您已经有所掌握了吧,开始试试吧!(12:14/10/31)