JavaScript可以获取浏览器提供的很多对象,并进行操作。
window
window对象不但充当全局作用域,而且表示浏览器窗口。
window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
兼容性:IE<=8不支持。
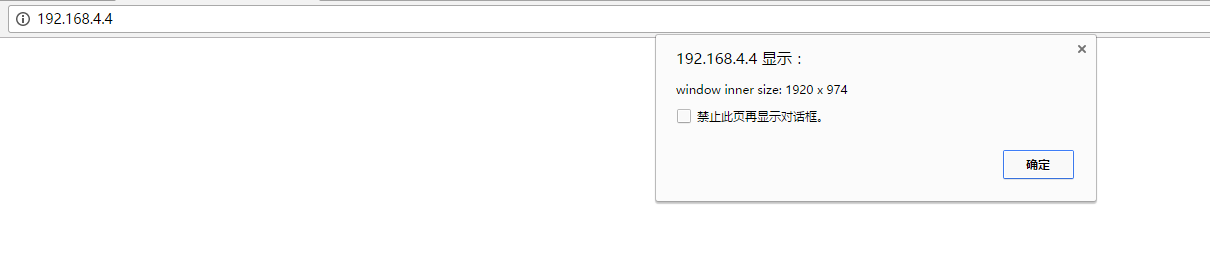
<script> 'use strict'; alert('window inner size: ' + window.innerWidth + ' x ' + window.innerHeight); </script>
测试结果:

值会根据浏览器窗口大小的不同而变化哦。
对应的,还有一个outerWidth和outerHeight属性,可以获取浏览器窗口的整个宽高。
navigator
navigator对象表示浏览器的信息,最常用的属性包括:
- navigator.appName:浏览器名称;
- navigator.appVersion:浏览器版本;
- navigator.language:浏览器设置的语言;
- navigator.platform:操作系统类型;
- navigator.userAgent:浏览器设定的
User-Agent字符串。 -
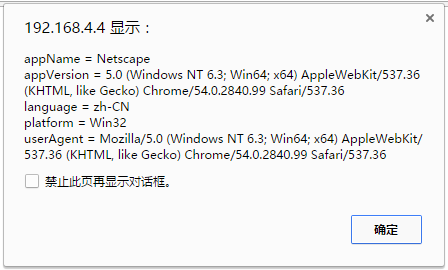
<script> 'use strict'; alert('appName = ' + navigator.appName + ' ' + 'appVersion = ' + navigator.appVersion + ' ' + 'language = ' + navigator.language + ' ' + 'platform = ' + navigator.platform + ' ' + 'userAgent = ' + navigator.userAgent); </script>
结果: