苹果公司通过 iPhone 6s 和 6s Plus 引入了与手机互动的全新方式:按压手势。你也许知道,苹果智能手表和苹果笔记本电脑早已具备这一功能,只是名称略有不同,为力感触控(Force Touch)。无不夸张地说,这一功能给用户界面增加了全新的维度。
iOS
如果你在想,为什么将力感触控在 iPhone 中改名为 3D 触控,那你真的不是一个人。克雷格·费德里吉对这一命名也十分困惑,在他提出这一新功能后不久,便在推特引起了反响:力感触控的名称怎么了?开什么国际玩笑?
但两者还是存在明显差异的!力感触控只能检测到用力按压,而 3D 触控显然更加敏感。它能够根据你的按压力度,将触控分为不同的等级。

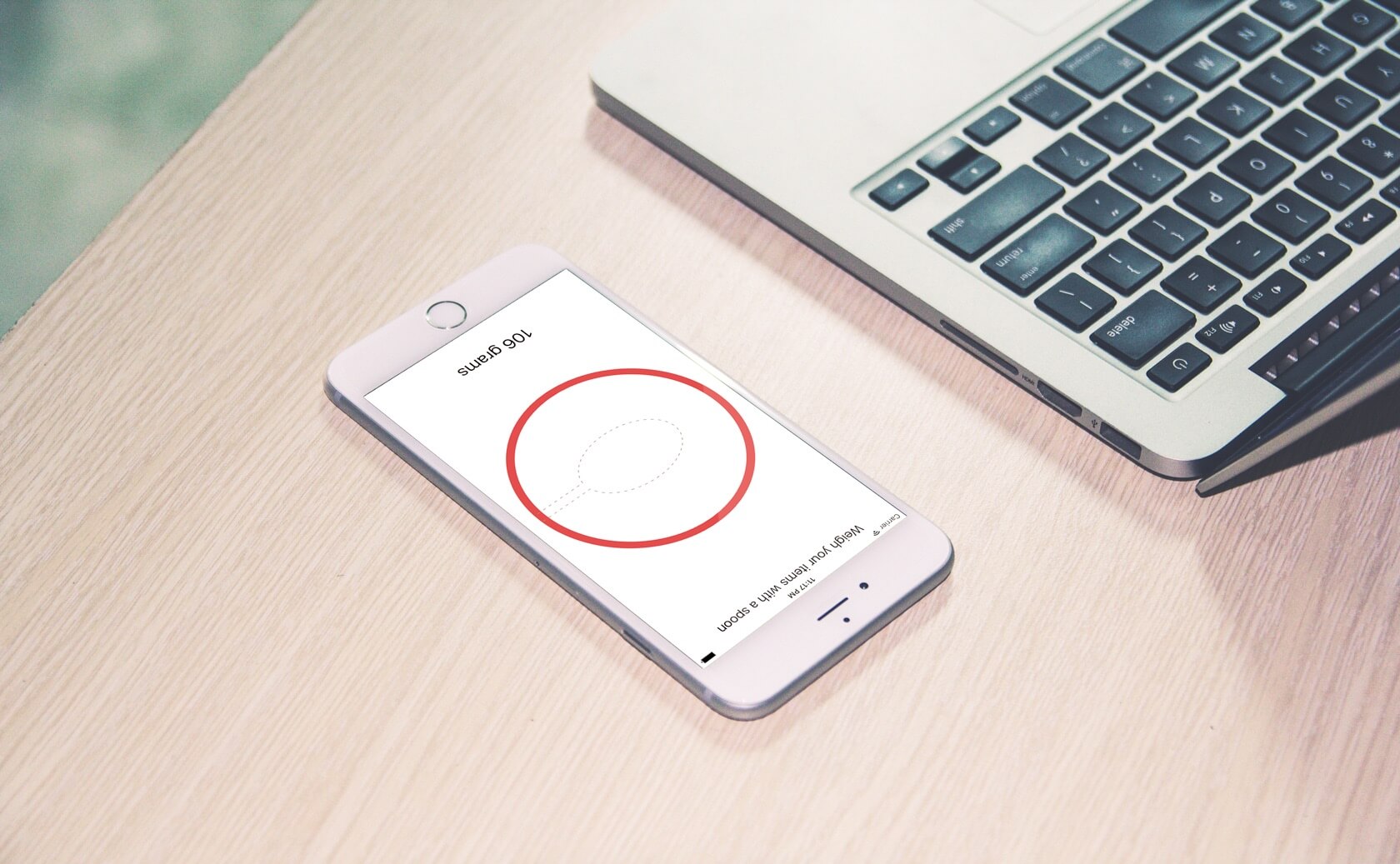
虽然这一变化看起来并不重要,但它让开发商得以对手机进行更加精确的测量。举个例子,重力这一应用可以用力感触控将你的 iPhone 转换为数字刻度。虽然苹果公司以不明原因拒绝了这一应用,这个概念依然十分出彩。因此,为了更好地展示 3D 触控的运行方式,让我们一起来做一个类似的应用吧!
精彩由此开始
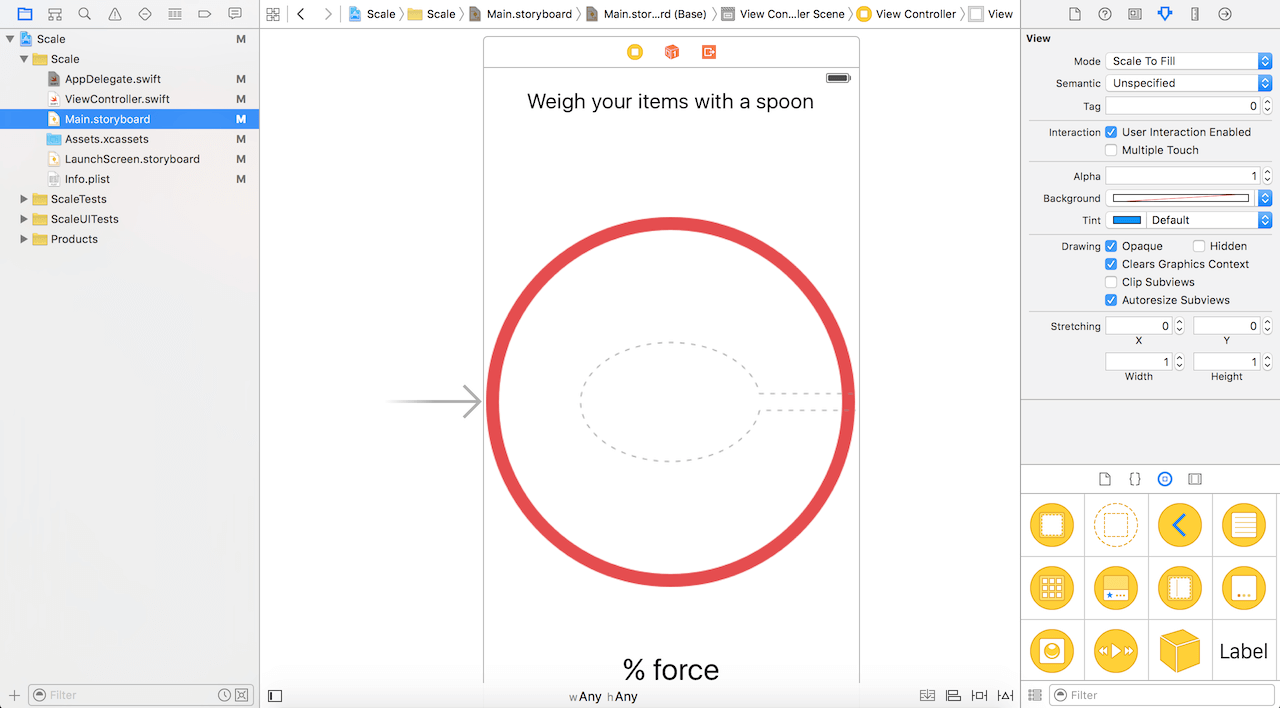
首先,点此下载我制作的项目模板。基本上这只是一个空的单一视图 iPhone 应用,我创建了应用设计(UILables和UIImage)并与 ViewController.swift 中的 IBOutlets 进行连接。

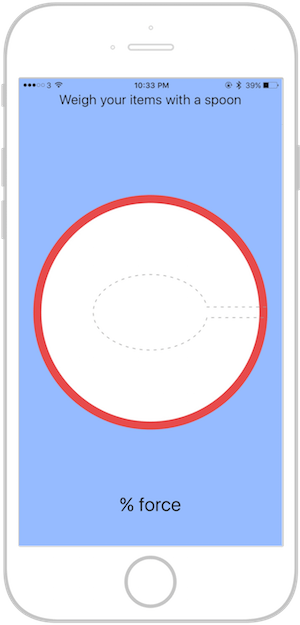
这一应用的设计很简单:一个带有两个标签的视图控制器,一个标签为标题而另一个标签会在 iPhone 上显示力度百分比。
那么,现在开始编码。在 iPhone 6s 和 6s Plus 上,UITouch 对象有两个新的 CGFloat 属性,分别是 force(力度)和 maximumPossibleForce (最大可能力度)。force 表示触控的力度,1.0 表示平均触控力度,MaximumPossibleForce 表示最大的触控力度。
任何时候,用户触及屏幕上的内容都会导致依次调用「touchesBegan(开始触控)」和「touchesMoved(移动触控)」方法。如果用户在屏幕上挪开手指,根据情境的不同会调用「touchedCancelled(取消触控)」或「TouchesEnded(结束触控)”方法。为了达到本应用的目的,我们仅需要 touchesMoved 方法。touchesMoved 有两个参数:touches (触控)和 events(事件)。touches 是一组 UITouch 对象的集合(无序的不同对象集合)。在 touches 中必须有且仅有一个 UITouch 对象,但我们越仔细越好,所以强烈建议通过可选绑定检查确定「touches.first」(touches 集合的第一个 UITouch 对象)是否为空。在「ViewController.swift」 中插入以下方法:
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let touch = touches.first {
if #available(iOS 9.0, *) {
if traitCollection.forceTouchCapability == UIForceTouchCapability.Available {
// 3D Touch capable
}
}
}
}
在 if 从句中,验证设备是否支持 3D 触控。如果你制作此项目仅是为了娱乐,那么这步操作是可选的。但是,如果你想把该应用放到应用商店中,则必须进行检查,因为 iPhone 6 之类较旧的设备并不支持 3D 触控。
注意,还需检查设备能否运行 iOS 9.0 或以上版本的系统。我通过 Swift 2.0中引进的新 #available 句法进行检查。如果你想了解更多关于 Swift 2.0 的信息,我推荐你阅读此文。再次申明,如果你的部署目标为 9.0 或以上系统,则这一检查项为可选项。
计算力度百分比时,只需将触控力度除以最大力度(即 touch.maximumPossibleForce)即可,最大力度为一次触控可能的最大力度。随后,更新该标签的文本内容。你可以像下面这样更新此方法:
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let touch = touches.first {
if #available(iOS 9.0, *) {
if traitCollection.forceTouchCapability == UIForceTouchCapability.Available {
// 3D Touch capable
let force = touch.force/touch.maximumPossibleForce
forceLabel.text = "(force)% force"
}
}
}
}
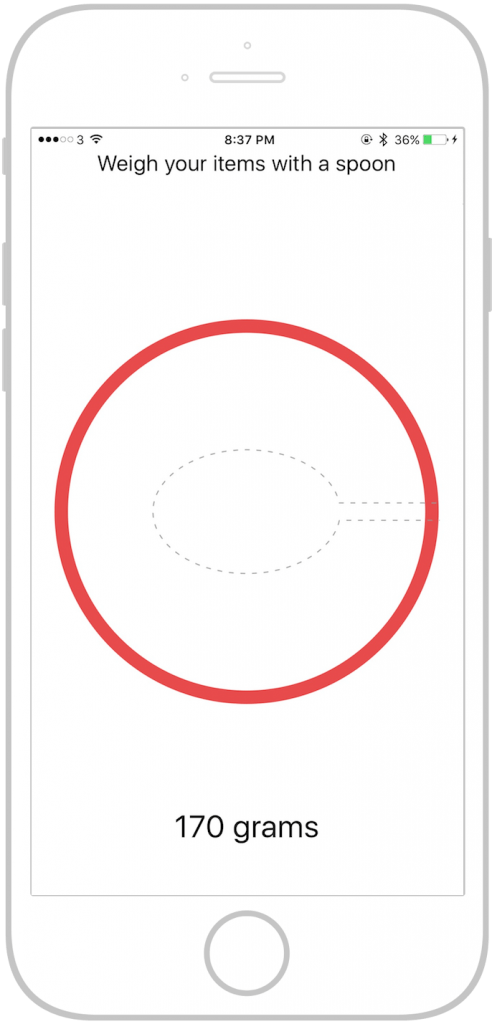
如果在 iPhone 6s 或 6s Plus 上运行该应用,按压屏幕时应该会显示力度百分比。但因为我们是在制作刻度 App,你可能还想添加在 iPhone 上所施加重量的克数。根据瑞恩•麦克劳德的实验,传感器能承受的最大重量为358g。因此,对应的最大可能力度为 385 克(约 3.8 牛)。通过简单的计算,将力度百分比乘以 385,你就可以将其转换为克数。对于重量不小于 385 克的物体,我们只需更改标签,注上「385克+」 之类的内容即可。
现在,请用下面的代码片段更新方法:
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
if let touch = touches.first {
if #available(iOS 9.0, *) {
if traitCollection.forceTouchCapability == UIForceTouchCapability.Available {
if touch.force >= touch.maximumPossibleForce {
forceLabel.text = "385+ grams"
} else {
let force = touch.force/touch.maximumPossibleForce
let grams = force * 385
let roundGrams = Int(grams)
forceLabel.text = "(roundGrams) grams"
}
}
}
}
}
太酷了!你已经完成了数字刻度应用的制作。

现在,物体或手指离开屏幕后,应用并不会将重量重置为零。你可以通过「touchesEnded(结束触控)」方法重置标签。
override func touchesEnded(touches: Set<UITouch>, withEvent event: UIEvent?) {
forceLabel.text = "0 gram"
}
主屏幕快速操作
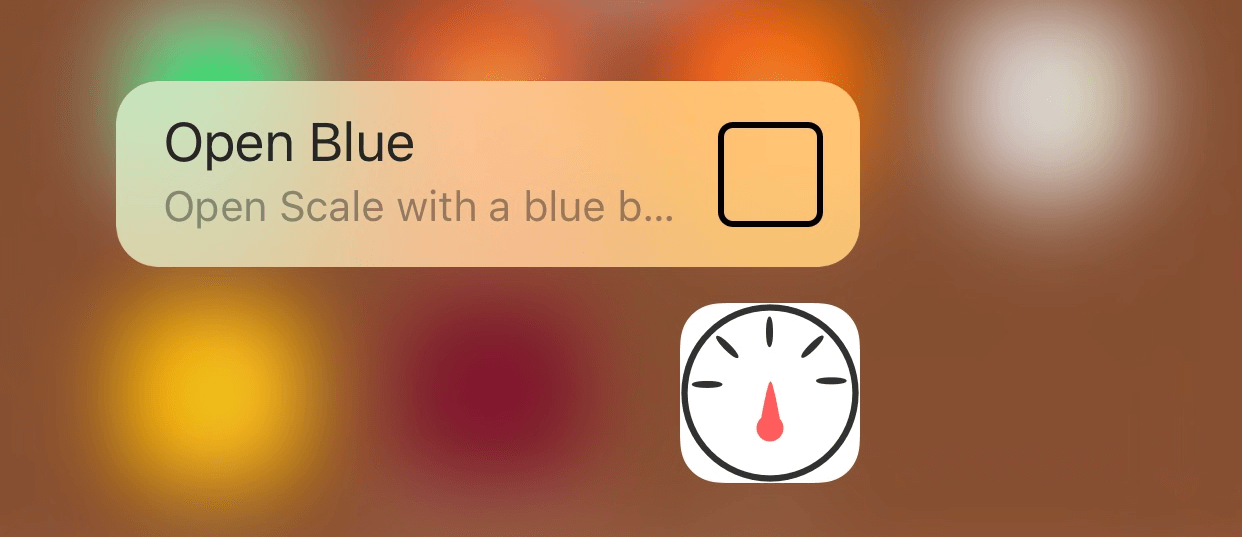
3D 触控的另一个主要功能是主屏幕中的快速操作。快速操作给用户提供了直接跳到应用某个部分的快捷方式。只要用力按压应用图标,就能看到其快捷方式。3D 触控引进之后,推特、Instagram 及其他苹果应用都开始使用这一新功能。

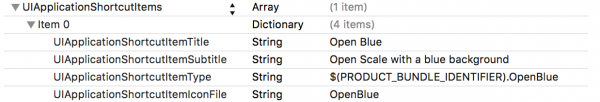
现在,我们来给刻度应用添加一个快速操作:在蓝色背景(而不是白色背景)下打开应用。首先,打开项目中的 info.plist(点击项目导航器中的刻度工作区(Scale workspace),选择刻度目标(Scale target),然后进入信息标签(Info tab))文件。在文件中添加「UIApplicationShortcutItems(用户界面应用快捷方式项目)」数组。数组中的每个元素都是包含一个快速操作属性的词典。
- UIApplicationShortcutItemType(用户界面应用快捷方式项目类型)(必选):该字符串可识别快速操作。注意,该字符串必须是此应用特定的唯一字符串。你可以用资源包 ID 或其它应用唯一的字符串为该字符串添加前缀。
- UIApplicationShortcutItemTitle(用户界面应用快捷方式项目标题)(必选):该字符串代表该快速操作的标题,会展示给用户。例如「显示最近拍摄的照片」。
- UIApplicationShortcutItemSubtitle(用户界面应用快捷方式项目子标题)(可选):该字符串位于快速操作的标题下方,例如「昨天拍摄的最后一张照片」。你可以通过以下两种方法为快速操作添加图标:苹果自带的系统图标,或你自定义的图标。
- UIApplicationShortcutItemIconType(用户界面应用快捷方式项目图标类型)(可选):该字符串代表你想在快速操作旁显示的系统图标。
- UIApplicationShortcutItemIconFile(用户界面应用快捷方式项目图标文件)(可选):该字符串代表你想在快速操作旁边显示的自定义图标。
- UIApplicationShortcutItemUserInfo(用户界面应用快捷方式项目用户信息)(可选):该字典包含你希望与快速操作一起传递的额外信息。
在数组中,我们定义四个项目配置“打开蓝色”快速操作。你的 info.plist 应如下所示:

请注意,我用的是「$(PRODUCT_BUNDLE_IDENTIFIER)」而不是「com.appcoda.Scale」或你所使用的其他资源包 ID。此做法是出于安全考虑。如果你因为某种原因更改了「General(总览)」中的资源包 ID,整个项目将受到影响,而且所有的资源包 ID 都将改变。否则,我不得不手动更改各处的 ID。在「info.plist」文件中,你可以看到包标识符密钥(Bundle Identifier key)使用同样的途径「$(PRODUCT_BUNDLE_IDENTIFIER)」来描述到你的项目资源包 ID 的路径
最后还有一件事要做:在用户实际触发该快速操作时运行之。快捷方式通常由AppDelegate.swift 中的 performActionForShortcutItem 方法处理。当快速操作被激活时,该方法将会被调用。因此你必须实现该方法以处理快速操作:
func application(application: UIApplication, performActionForShortcutItem shortcutItem: UIApplicationShortcutItem, completionHandler: (Bool) -> Void) {
// Handle quick actions
completionHandler(handleQuickAction(shortcutItem))
}
你还应调用完成处理程序(completion handler),并传入代表快速操作成败的布尔值。此处,我们创建一个名为「handleQuickAction (处理快速活动栏)」的独立方法来处理快捷方式。一个表述多个快速操作案例的好办法是:使用枚举,并以 「UIApplicationShortcutItemType(用户界面应用快捷方式项目类型)」为原始值。声明一个枚举对象,按照下例实现 「handleQuickAction(处理快速活动栏)」方法,在应用通过该快速操作启动时将背景颜色设置成蓝色。
enum Shortcut: String {
case openBlue = "OpenBlue"
}
func handleQuickAction(shortcutItem: UIApplicationShortcutItem) -> Bool {
var quickActionHandled = false
let type = shortcutItem.type.componentsSeparatedByString(".").last!
if let shortcutType = Shortcut.init(rawValue: type) {
switch shortcutType {
case .openBlue:
self.window?.backgroundColor = UIColor(red: 151.0/255.0, green: 187.0/255.0, blue: 255.0/255.0, alpha: 1.0)
quickActionHandled = true
}
}
return quickActionHandled
}
非常简单。如果你现在运行应用,并通过该快速操作启动应用,背景就会变成蓝色。

注意事项
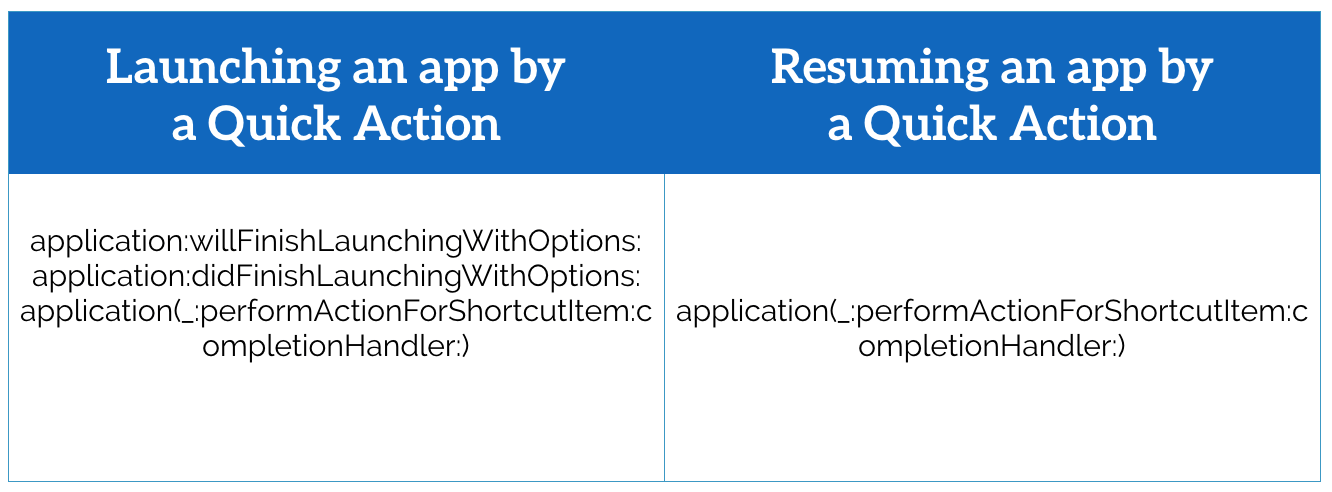
还有一件事需要牢记,依据启动次序的不同,正在启动的应用与通过快速操作恢复的应用之间存在差别。如你所知,应用启动时会调用willFinishLaunchingWithOptions 与 didFinishLaunchingWithOptions 方法。但通过快速操作恢复应用时,只会触发「theperformActionForShortcutItem (执行快捷方式项目活动)」方法。

如果你在查看「didFinishLaunchingWithOptions(已通过选项完成启动)」方法的实现细节,会发现一行代码将背景颜色设置为白色。该方法在应用通过图标点击正常启动时使用。
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions:
[NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
self.window?.backgroundColor = UIColor.whiteColor()
return true
}
这正是问题所在:通过快速操作启动应用时,「willFinish」、「didFinish」和「performActionForShortcutItem(执行快捷方式项目活动)」将被依次调用。因此背景会先变成白色,再变成蓝色。显然,当用户通过快速操作启动应用时,你并不希望将背景颜色设置成白色。
要解决这个问题,我们不得不为「didFinishLaunchingWithOptions(已通过选项完成启动)」方法实施条件检查。
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions:
[NSObject: AnyObject]?) -> Bool {
print("didFinishLaunchingWithOptions called")
var isLaunchedFromQuickAction = false
// Check if it's launched from Quick Action
if let shortcutItem = launchOptions?[UIApplicationLaunchOptionsShortcutItemKey] as? UIApplicationShortcutItem {
isLaunchedFromQuickAction = true
// Handle the sortcutItem
handleQuickAction(shortcutItem)
} else {
self.window?.backgroundColor = UIColor.whiteColor()
}
// Return false if the app was launched from a shortcut, so performAction... will not be called.
return !isLaunchedFromQuickAction
}
为了确定应用是否通过快速操作启动,你可以检查「UIApplicationLaunchOptionsShortcutItemKey(用户界面应用启动选项快捷方式项目密钥)」启动选项键。「UIApplicationShortcutItem(用户界面应用快捷方式项目)」对象可提供启动选项键的值。若应用通过快速操作启动,我们可以调用「handleQuickAction(处理快速活动栏)」方法将背景改为蓝色。
因为已经通过「didFinishLaunchingWithOptions(已通过选项完成启动)」处理过该快速操作,我们不想调用「performActionForShortcutItem(执行快捷方式项目活动)」再次执行「handleQuickAction(处理快速活动栏)」方法。所以,我们最终返回一个false值,告诉系统不必调用「performActionForShortcutItem(执行快捷方式项目活动)」方法。
就是这样!现在你可以重新测试应用了,快速操作将完美运行。
总结
3D 触控是给应用增加方便、有趣的附属特性的好办法。但你必须清楚,并不是所有的设备都支持 3D 触控,虽然未来这一情况可能改变。
阅读此文后,你应该能够给你的 iOS 应用添加快速操作,并确定触控力度。
你可以点击此处下载完整的 Xcode项目代码,以供参考。跟以前一样,请留下你的评论,并分享对教程和3D触控的看法。
原文地址:http://www.appcoda.com/3d-touch-tutorial/
OneAPM Mobile Insight 以真实用户体验为度量标准进行 Crash 分析,监控网络请求及网络错误,提升用户留存。访问 OneAPM 官方网站感受更多应用性能优化体验,想阅读更多技术文章,请访问 OneAPM 官方技术博客。