用户访问统计
用户访问统计包含 PV(Page View)、UV(Unique Visitor)、VV(Visit View)、IP 等。PV 用来统计一天之内页面的被访问次数,机刷也可以造成 PV 数据提升。UV 用来统计一天之内访问页面的用户数量,一般使用 IP 统计(IP 统计并不谨慎,同一个办公区或校园公用一个 IP);使用 cookie + IP 统计(cookie 会被刷新,造成用户数被重复统计);使用 userAgent + API 统计(userAgent + API 相同的情况也常有发生)。UV 统计的细化点是新访客数、新访客比率等。VV 用来统计一天之内网站被用户访问的次数;用户访问网站到结束访问视为 1 次,因此同一个用户在一天之内可能造成多条 VV。IP 用来统计一天之内访问网站的不重复 IP 数。
用户行为分析
用户行为分析包含页面点击量、用户点击流、用户访问路径、用户点击热力图、用户转化率、导流转化率、用户访问时长分析和用户访问内容分析等。用户点击量用来统计用户在某个可点击或可操作区域的点击或操作次数。用户点击流用来统计用户在页面中发生点击或操作动作的顺序;埋点过程中,可先用 localStorage 存储用户点击或操作行为的唯一 id,然后在一次 VV 结束或下一次 VV 开始时上报。用户访问路径用来统计用户访问页面的路径。用户点击热力图用来统计用户在一张页面中的点击热衷区域;埋点过程中,可以对 document 点击绑定 click 事件,并上报 e.pageX、e.pageY 数据。用户转化率指的是访问页面的注册用户数和页面 PV 的比值。导流转化率指的是导流页面 PV 和源页面 PV 的比值。用户访问时长用来统计用户在关键内容页面的停留时长,以便分析用户是否对内容感兴趣。
埋点方案
前端埋点分为:代码埋点、可视化埋点、无痕埋点三种。代码埋点即侵入式埋点,可以在任意时刻、任意位置精确地发送数据,但是工作量较大,对业务代码也有较大影响。可视化埋点即以业务代码为输入,通过可视化系统配置埋点,最后以耦合的形式输出业务代码和埋点代码,但是可视化系统的埋点控件有限,并不能充分满足埋点需求。无痕埋点即无差别地对所有事件等进行全埋点,但是没法定制埋点需求。

埋点上报数据
上报的主要数据包含:appid、userAgent、timestamp(上报的时间戳)、currentUrl(用户当前的 url)、fromUrl(前一个页面的 url)、type(上报事件的类型)、element(触发上报事件的元素)、data(自定义数据)等。数据可通过 OpenSSL 或 crypto 模块进行加密。
{
// 上报接口本身提供
currentUrl,
fromUrl,
timestamp,
userAgent: {
os,
netWord,
}
// 业务代码配置和自定义上报数据
type,
appid,
element,
data: {
uid,
uname
}
}mixpanel

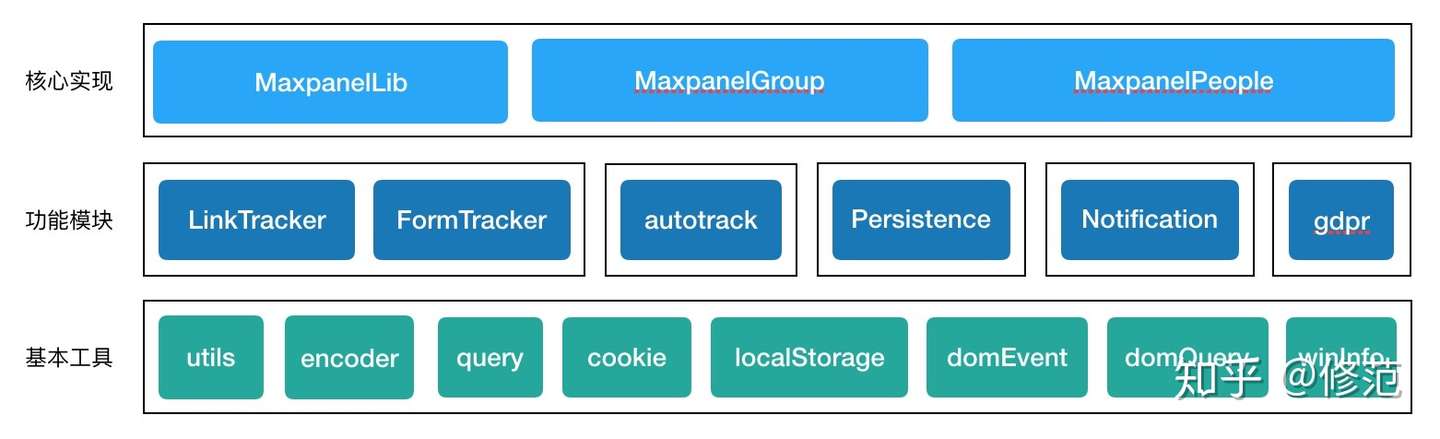
按我的个性化解读,mixpanel 分为三层结构:
- 基本工具层:提供类型判断、遍历、继承、bind 等基本的工具函数;json、base64、utf8 编解码能力;url 参数读写函数;cookie、localStorage 读写能力;dom 事件绑定能力;dom 节点查询能力;info 浏览器信息获取能力。
- 功能模块层:提供基于 DomTracker 实现的 LinkTracker 跳链接埋点、FormTracker 提交数据埋点功能;autotrack 自动埋点功能;基于 cookie 或 localStorage 的 MixpanelPersistence 持久化功能;MixpanelNotification 提示功能;gdbr 依据欧盟《通用数据保护条例》,首先判断用户是否设置了 navigator.doNotTrack 避免数据被追踪,其次判断持久层是否禁止数据被追踪,当两者同时允许追踪埋点数据时,mixpanel 才会上报埋点数据。
- 核心实现层:MixpanelLib 串联功能、处理选项、发送埋点数据等;MaxpanelGroup;MaxpanelPeople。
mixpanel 根据用户配置项,分别使用 img、script 节点、XHR 对象上报数据,这一逻辑实现在 mixpanelLib._send_request(url, data, callback) 方法中。_send_request 方法会附加上报 ip 地址、时间戳等;callback 回调用于处理服务端响应及上传数据。一般而言,在 _send_reques 方法执行前,mixpanel 会调用 gdbr 模块校验用户或持久层的 token 是否禁止数据被追踪;在 _send_reques 方法执行后,mixpanel 会调用 _check_and_handle_notifications 上报用户的唯一标识,并根据返回结果触发弹窗。基于 _send_request,MixpanelLib 封装了 track(event_name, properties, callback)、_dom_loaded 等方法。其中,track 方法附加上持久层的数据,并以 { event, properties } 格式发送到远程服务器中;track_pageview 方法(上报浏览器和页面信息)、LinkTracker、FormTracker 均基于 track 实现(LinkTracker、FormTracker 在上报数据完成后,再触发原始的跳链接、提交操作)。_dom_loaded 在 DOMContentLoaded 事件中触发执行,为 LinkTracker、FormTracke 相关节点绑定事件。autotrack 自动埋点先须由用户开启,其次请求服务器是否允许自动埋点,然后以事件委托的方式在 document 节点层面收集数据并上报。
mixpanel 有其成熟后的复杂度,个别内容不作详解,另作专题剖析。
<!-- Matomo -->
<script type="text/javascript">
var _paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['setUserId', '用户id/或者手机号']);
_paq.push(['setDocumentTitle','对应页面名称']);
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//matomo.innoventbio.com/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '14']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->