1、定义变量(赋值)
变量名 = 值
在python中定义变量时不需要指定变量的类型,程序在执行时,python解释器会根据=右边的值,推导出数据的准确类型。
2、数据类型
数字型:
int 整数
float 浮点数
bool 布尔 false: 0 true:非0数
complex 复数 科学计数
非数字型:
string 字符串 必须要用引号引起来
list 列表
tuble 元组
dict 字典
ipython 常用函数 type(变量名)---- 查看变量类型
TIP:在python 2.X中,整数 根据保存数值的长度还分为:
int(整数)
long(长整数)3872222222222222222222222222222222222222222222L
数字型的变量之间可以直接进行算术计算,算术运算时:true=1,false=0。
字符串变量的拼接,+ 拼接:"张" + "三"
字符串 * 数字n:重复输出n次改字符串,除此外 字符串和数字型变量之间不能进行其他操作
4、几个简单函数
print() 输出print括号内的内容到控制台
变量的格式化输出:输出文字的同时,一起输出数字,%被称为格式化操作符
%s:字符串
%d:有符号的十进制数,%06d 表示输出的整数显示位数,不足的用0补足
%f:浮点数,%.02f 表示小数点后显示两位
%%:输出%
语法格式:
print("格式化字符串" % 变量1)
print("格式化字符串" % (变量1,变量2,...))
结尾处理,print()默认以换行结尾。
print(str,end="")添加end=""不换行。
print(str,end="---")str以---结尾。
type() 查看变量的类型
input(str) 获取键盘输入内容 str 提示信息。 input(“请输入银行密码!”),获取到的内容都是字符串类型的。
int() 将变量转换成整数型;int(“11”)
float() 将变量转换成浮点型;float(“11.5”)
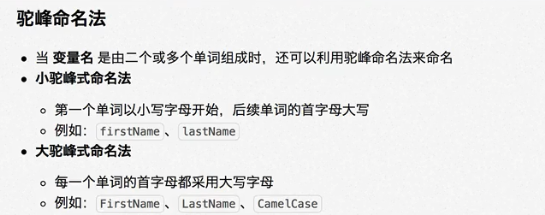
3、变量命名
标识符:就是程序员定义的变量名、函数名。
需要有见名知意的效果。
要求:
由字母、数字、下划线组成。
不能以数字开头。
不能与关键字重名。
区分大小写。




python中一般使用下划线连接的方式。
——————————————————DeBug——————————————————————————
debug:
F8 单步。
Shift+F9 开启一个debug。

重新执行debug
放行代码到下一个断点F9。
不再执行debug模式
设置断点
取消断点