上一篇文章中讲到Popup是一个弹窗,是View对象的默认内置弹窗,并且在View对象构造时就顺便构造了。
那么这个PopupTemplate是什么呢?
后半截单词Template是“模板”的意思,我最初理解就是可以定制的弹窗。仔细阅读API ref后给出更为准确的定义:
PopupTemplate是一个针对Layer和Graphic的弹窗,它与Popup最大的不同的是作用对象不同(Popup主要是针对View)。它服务的对象是Layer中的要素类或者Graphic,它能从要素中获取字段,并用HTML的语法显示到弹窗的content属性中去。
大白话说,PopupTemplate定制程度更高,很多时候复杂的数据显示都要依靠PopupTemplate而不是简单的Popup。
查询得知,PopupTemplate的属性比较少,但是保留了Popup的重要的属性,如
actions、content、title
惊奇的发现,PopupTemplate的title和content有别于Popup的title和content,前者的title和content除了string类型外,还可以是一个方法,content更提供了Object[]的支持。这点很重要,对于后面要介绍的PopupTemplate with Function有关,这里先打个招呼,以后会详细介绍的。
在这个例子中,数据是基于FeatureLayer的。不认识FeatureLayer无妨,就当是桌面版的FeatureLayer即可,拥有简单的要素类和字段等。
给出引用
require( [ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "dojo/domReady!" ], function(Map, MapView, FeatureLayer){} );
函数参数
function(Map, MapView, FeatureLayer){ var map = new Map({...}); var view = new MapView({...}); var template = {...}; var featureLayer = new FeatureLayer({...}); map.add(featureLayer); }
抽出主干内容后,这个示例代码就显得十分简洁:
1. 照例实例化Map和MapView
2. var一个template匿名对象,这个就是PopupTemplate对象
3. new一个FeatureLayer
4. 把featureLayer添加到map中
最关键的部分就是template这个匿名对象的内容和featureLayer这个对象如何与template绑定了,其他都不是难事。
template对象是怎么组织的呢?
仍然是抽取主干,看看template有些什么:
var template = { title: "Marriage in NY, Zip Code: {ZIP}", content: "...", fieldInfos: [{...},{...},{...}] }
显而易见,就是PopupTemplate的几个关键属性:title、content、fieldInfos
前两个是标题和内容。在content里,就用HTML的语法显示了“template”的威力:
content: "<p>As of 2015, <b>{MARRIEDRATE}%</b> of the population in this zip code is married.</p>" +
"<ul><li>{MARRIED_CY} people are married</li>" +
"<li>{NEVMARR_CY} have never married</li>" +
"<li>{DIVORCD_CY} are divorced</li></ul>"
熟悉html语法的同学一定不陌生这几个标签是什么含义。但是——
{MARRIEDRATE}、{NEVMARR_CY}、{DIVORCD_CY}还有上面title的{ZIP}是什么鬼?
原来,这个就是featureLayer的各个字段名,当弹窗的时候,对应的字段值就会替换这个大括号。
那么fieldInfo里的Object数组又是什么?
fieldInfos: [ { fieldName: "MARRIED_CY", format: { digitSeparator: true, places: 0 } }, { fieldName: "NEVMARR_CY", format: {//同上} }, { fieldName: "DIVORCD_CY", format: {//同上} } ]
这里的//同上是完全相同的意思,为了省略就没有再写一次。
看得出,每一个Object里都含有fieldName,看来是和featureLayer的字段的字段名是对应的了。
而format,即格式,内含输出到弹窗的数字格式,其中digitSeparator就是分隔符,如这样的数字“10,000,000”,逗号就是分隔符;places就是小数位数。
所以这个fieldInfo也是描述数据及其格式的一个属性。
那么,template这个PopupTemplate对象(匿名的)如何与featureLayer绑定呢?
弹窗与要素图层绑定
其实,featureLayer里有一个属性,叫popupTemplate。这就很容易懂了吧?上代码:
var featureLayer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/ArcGIS/rest/services/NYCDemographics1/FeatureServer/0", outFields: ["*"], popupTemplate: template });
其他什么的先不管,featureLayer这个对象绑定PopupTemplate的方法就是将template对象之间赋值给featureLayer的popupTemplate属性。
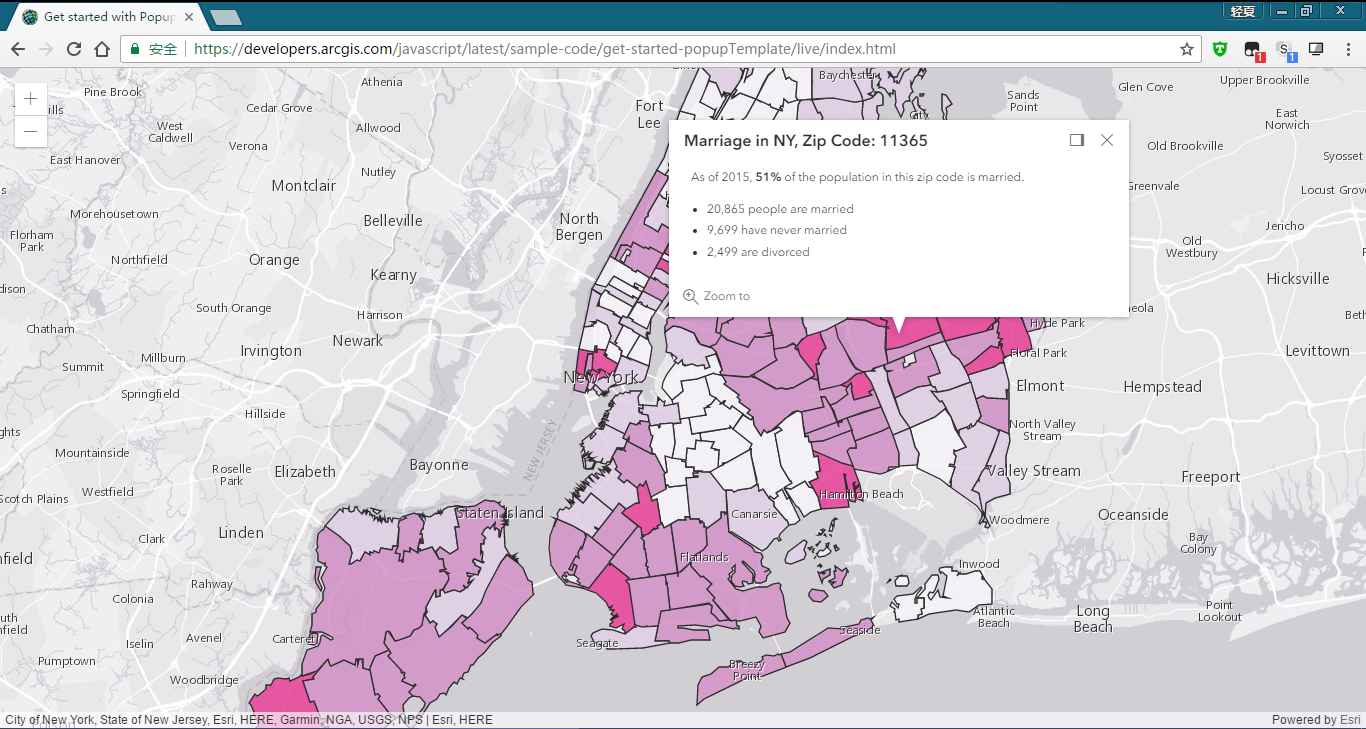
好了,我们来看看结果:

结果很明显了,刚刚设置的所有格式都在弹窗上有对应的显示。
MapView中多了一层矢量的图层,这是featureLayer。(看得出ESRI对矢量图形的描边算法还不是很好,尖锐的地方处理的不如桌面版的好,应该是缓冲区算法出的毛病)
总结一下。
给特定的要素图层或者图形设置定制好的弹窗步骤如下:
1. 实例化map和view对象
2. 创建PopupTemplate对象,可以匿名创建也可以new创建
3. 创建featureLayer时在构造函数中把popupTemplate属性赋值即可。
4. map中添加featureLayer
over~!