position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型

relative:生成相对定位的元素,相对于其正常位置进行定位。

对应下图的偏移

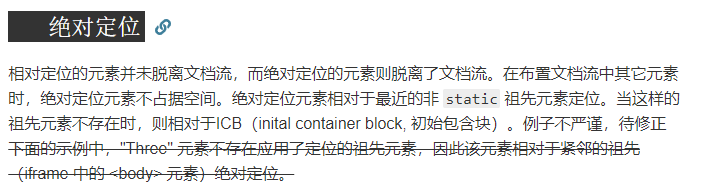
absolute: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。是不是对这句话很费解,MDN官方解释是这样的:

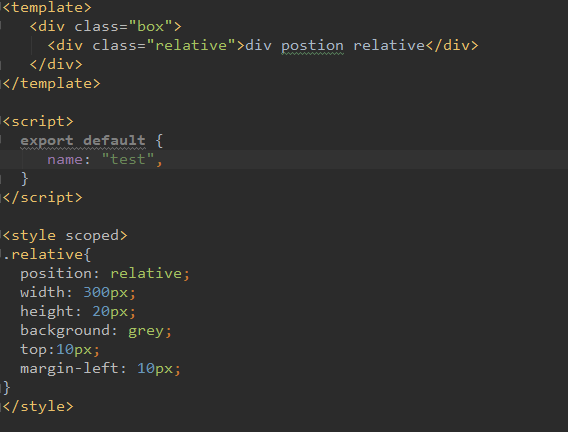
是不是清晰了很多。再来看下代码栗子:


上面的class类名与设置属性positon:releative ,没有任何关系,上面测试中并未设置。
看它的偏移量是正是脱离文档流,最大包裹块的定位。我们再把外层div增加static 来看下:

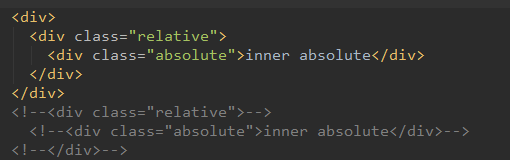
无论是。类release还是父级的父级添加static,都依旧如此,没有发生变化,而在父级类relative中增加属性position:release。当然自身偏移量不要设置默认为0,由于它未脱离文档流,被包裹的子元素属性position:absoution,作用于它。why?

它恢复进了文档流, position: static则是将原本定位的属性恢复正常,作用已定位的元素。而absolute 脱离文档流,它的位置若没有父级属性relative,则实际位置定位到最大盒子body.
fixed: 固定定位
针对 浏览器窗口的. 随着浏览器的变化而变化.但是不随滚动条的变化而变化. 最常用的是固定页面的head部分,注意在与input,button,等使用时在ios上会有小的兼容性问题,慎用定位。由于比较简单,这个属性不再解释。
在MND上看到还有一个粘性定位,这个估计大家不常用,来学习一下:
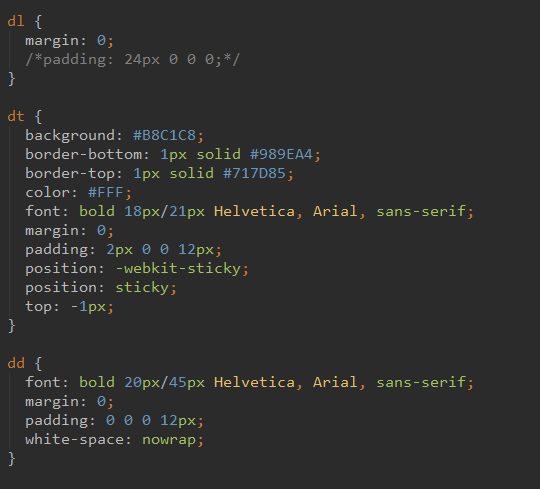
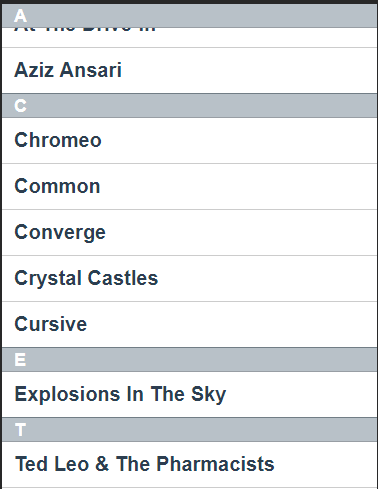
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。

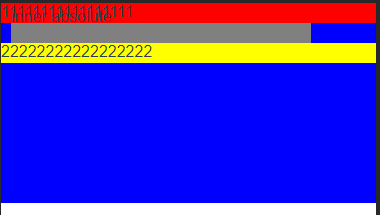
效果:

个人觉得这个属性做头部固定悬停比较好。不过没用过,不知道兼容性如何,附上MDN网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position#Absolute_positioning