flex 意思是弹性布局,用来给盒模型提供最大的灵活度,指定容器中的项目为弹性布局,类似于float:left;
比float的好处是容器没有设置高度,会根据项目来自适应高度,我们都知道,设置float属性,如果没有设置高度,那么容器会脱离文档流,需要清除浮动,才可以根据项目的高度规定高度。
父元素称之为容器,子元素称之为项目
水平的方向叫主轴, 水平和垂直交叉点,称之为交叉轴
flex中如果子元素中的总宽度不超过父级,那么就正常排列,

 效果
效果
 那么我想让子元素的宽度即使超出了父元素的宽度,不需要按照百分比,则是按照子元素的实际宽度排列,我们这里可以设置flex-wrap:wrap属性就可以
那么我想让子元素的宽度即使超出了父元素的宽度,不需要按照百分比,则是按照子元素的实际宽度排列,我们这里可以设置flex-wrap:wrap属性就可以
 效果如下
效果如下

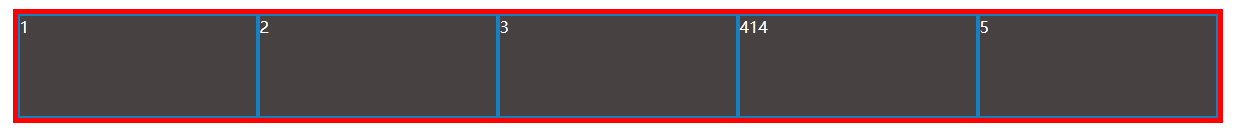
flex中如果子元素中的总宽度超过父元素,那么就按照父级的宽度均分,而且不受边框和内边距的影响
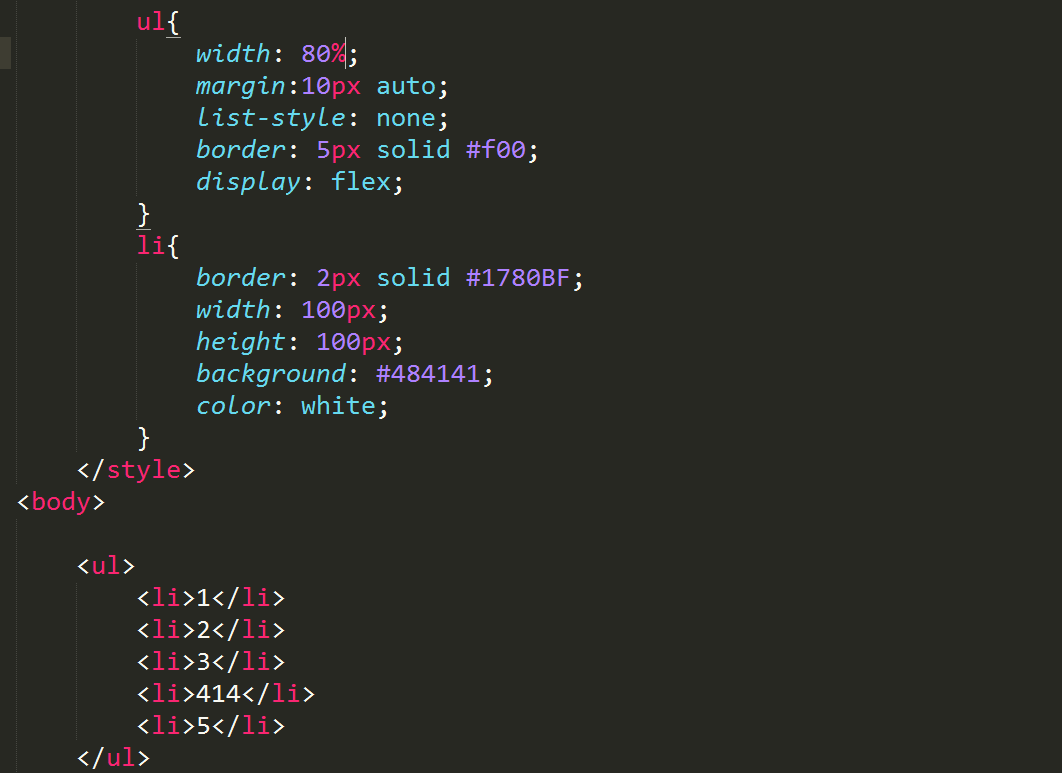
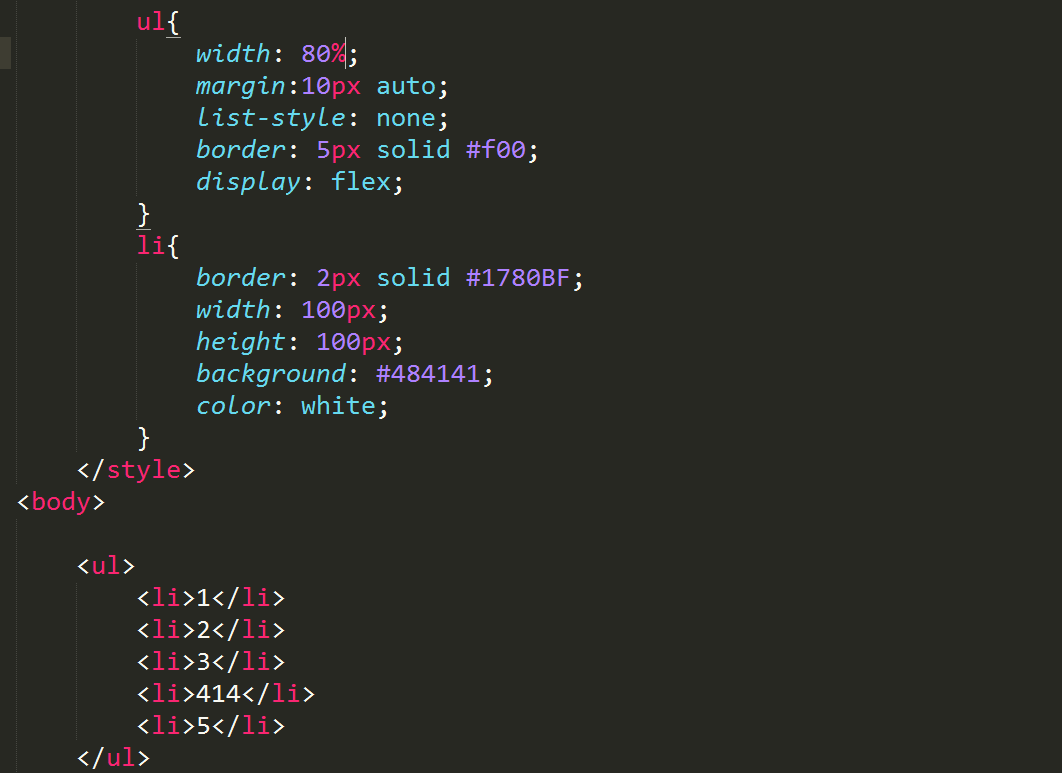
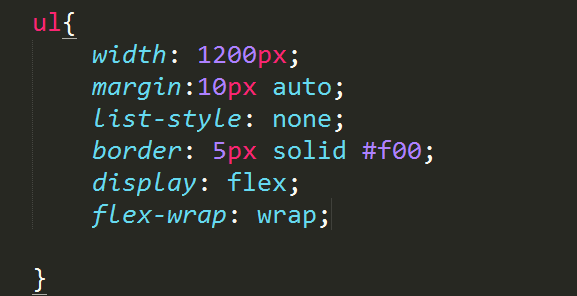
下面是代码,设置了display:flex,容器中的项目则自动左浮动,且ul没有设置高度,

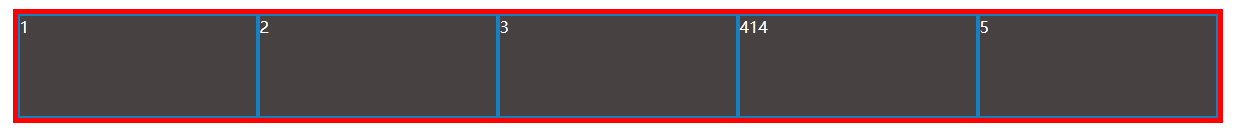
效果

flex-direction 改属性决定了项目(即子元素)排列的方向
row(默认值)水平方向左以左边为起点排列
row-reverse 水平方向以右边终点为起点排列
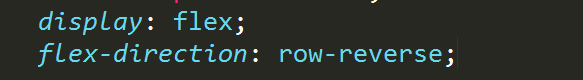
代码

效果

column 垂直方向,起点在左上角
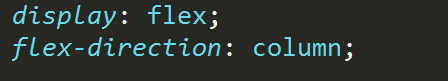
代码

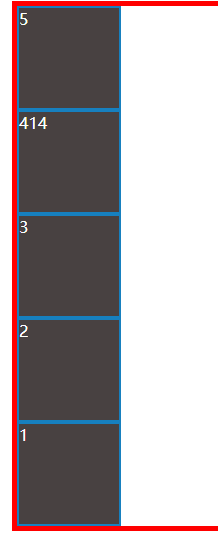
效果

column-reverse 垂直方向,起点在下边,类似于把子元素翻转了
代码

效果

flex-wrap:wrap 设置了该属性,如果子元素的宽度超出了父元素的宽度,则会换行
上面说了设置了dispay:flex,flex中如果子元素中的总宽度不超过父级,那么就正常排列(按照实际像素排列),
flex中如果子元素中的总宽度超过父元素,那么就按照父级的宽度(按百分比)均分,而且不受边框和内边距的影响
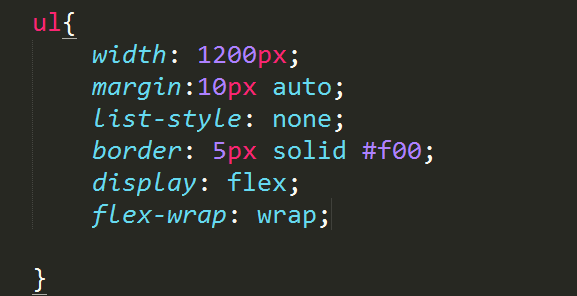
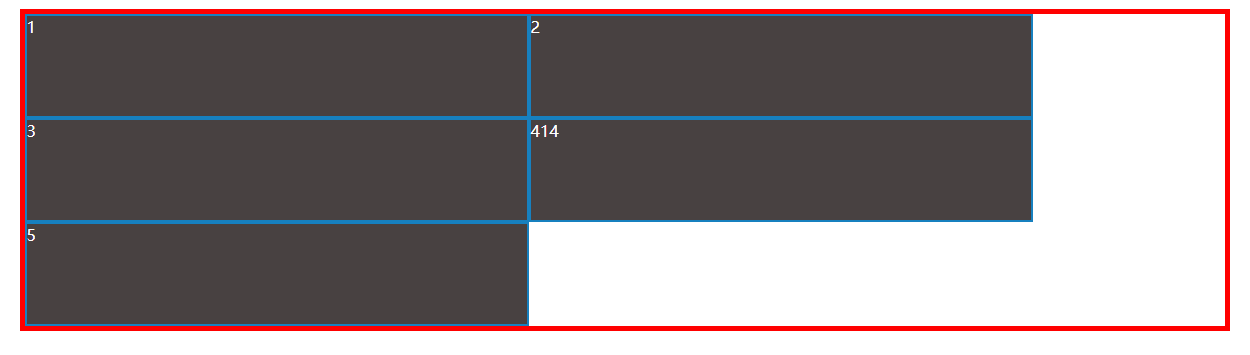
我们有时候想即使子元素的宽度超过了父元素的宽度,想让子元素不按照百分比,按照实际像素换行,那么我们可以设置flex-wrap;wrap
下面的子元素的总宽度明显超出了父元素的总宽度,超出则按照父元素宽度的百分比排列,子元素的实际宽度失效。
 效果
效果 那么我想让子元素的宽度即使超出了父元素的宽度,不需要按照百分比,则是按照子元素的实际宽度排列,我们这里可以设置flex-wrap:wrap属性就可以
那么我想让子元素的宽度即使超出了父元素的宽度,不需要按照百分比,则是按照子元素的实际宽度排列,我们这里可以设置flex-wrap:wrap属性就可以 效果如下
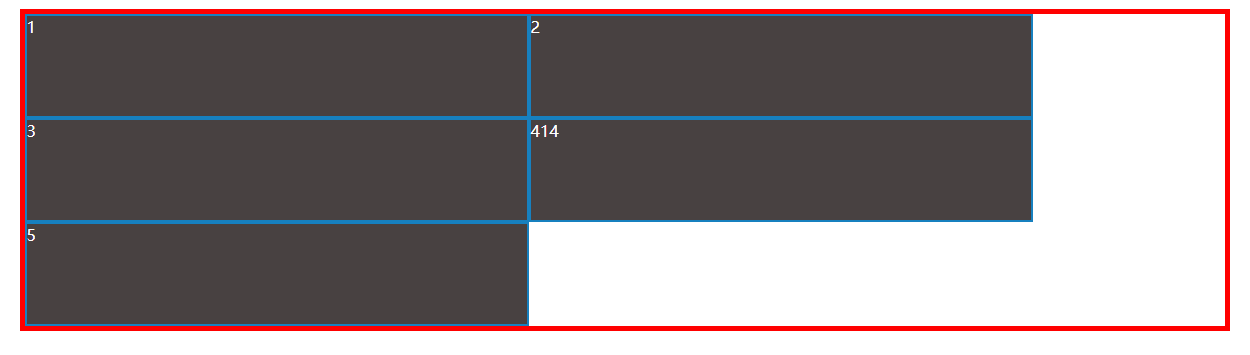
效果如下
可以看出设置了flex-wrap:wrap,子元素的宽度超出了父元素的宽度,就按照子元素的实际宽度排列,就会换行。