一、下载axios插件
yarn add axios
二、React的ajax请求代码如何放置
建议放置在生命周期函数之componentDidMount()中
三、ajax之get请求
axios.get('url')
.then(()=>{
// 成功
alert('success');
})
.catch(()=>{
// 失败
alert('false');
})
解析:get内放置url,then后是请求成功的回调函数,catch是请求失败的回调函数
四、本地mock(模拟)请求
web开发时,一般都是前后端分离。因而前端开发时常常需要进行模拟请求(即mock)来检测数据渲染情况。
推荐mock工具: charles。
五、下载安装charles
网址:https://www.charlesproxy.com/download/
六、写入模拟数据
新建json文件:app.json(建议将文件放在你的React项目同级目录)
写入
["Dell","Odhle","paiobodewu"]
七、打开charles修改端口
1、打开charles
2、点击菜单栏的tools
3、选择Map local...
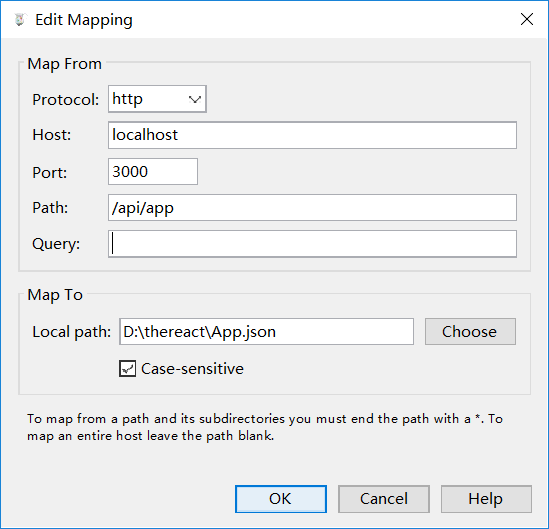
4、新建:
只需要修改
(1)Path修改为你的ajax请求的url地址
(2)Location path修改为你的json文件地址