
1,vuex由state,getters,actions,mutations组成
state:包含多个组件状态的对象
getters:包含所有基于state 的getters计算属性的状态对象
actions:包含多个接收组建通知mutations调用的对象
mutations:包含多个由actions 触发并且直接更新状态的对象
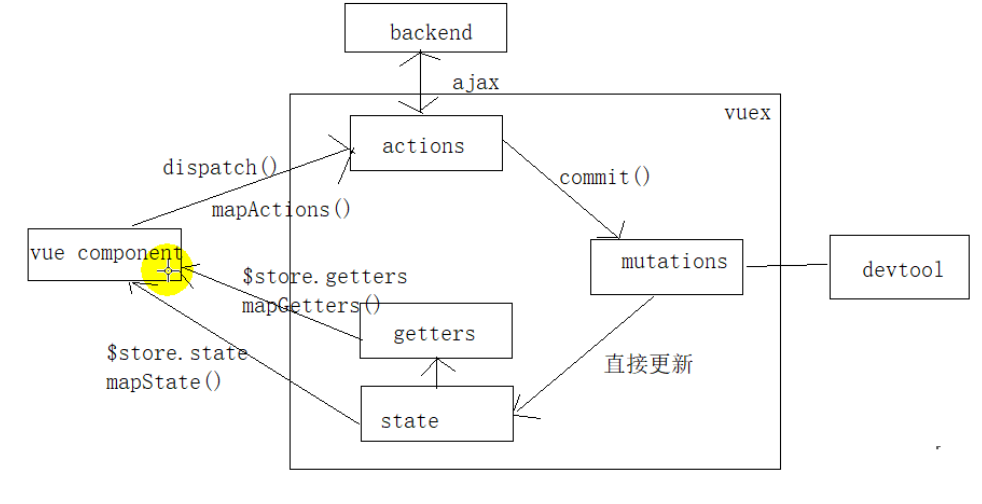
2,解析上图
组建的状态转移到或者说初始化在state对象中,vue component 通过$store.state 或者 mapState() 读取状态。另一种情况,
vue componnet 需要获取state的计算属性,通过$store.getters 或者 mapGetters()读取。getters 从state 对象里面获取到状态的值。
当需要更新组建状态的时候,
vue component 需要通过dispatch() 函数 找到actions对象,但是actions对象也不能直接更新状态,需commit()请求mutations对象,由mutations对象进行实际的更新操作。
也可以用mapActions 映射函数
还有一种情况,dispatch 之后,需要和后台交互,获取数据,再通过mutations 直接更新
---恢复内容结束---