------陆续整理中---------
一、transform基础使用
CSStransform属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改CSS视觉格式化模型的坐标空间来实现的。
来个例子记录一下
正常的div

1.1、matrix()

这些值表示以下函数:
matrix( scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() )
css .tf1{ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0) } html <div class="tf"> Transformed </div>

1.2、translate()
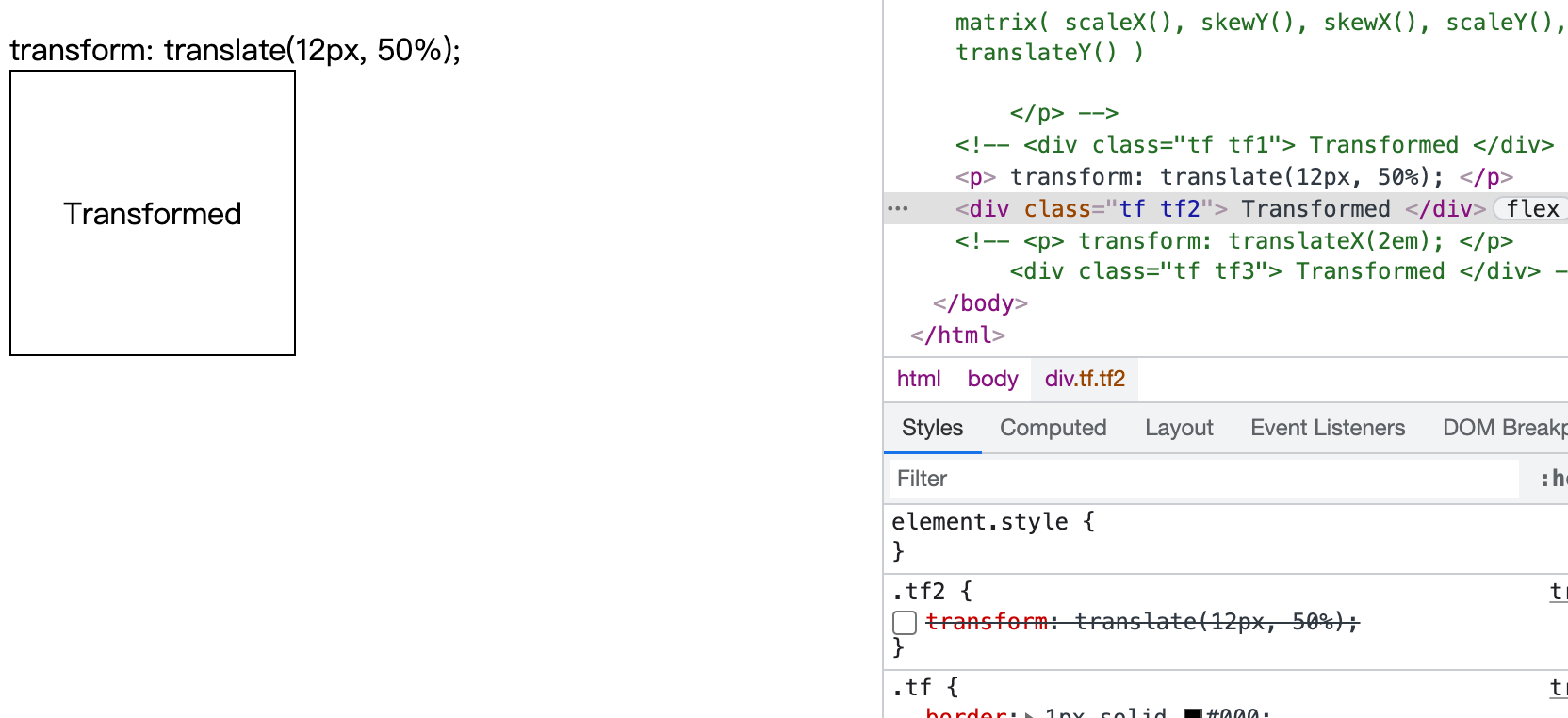
CSS 属性 translate 允许你单独声明平移变换,并独立于 transform 属性。这在一些典型的用户界面上更好用,而且这样就无需在 transform 中声明该函数并记住转换函数的确切顺序了。

之前

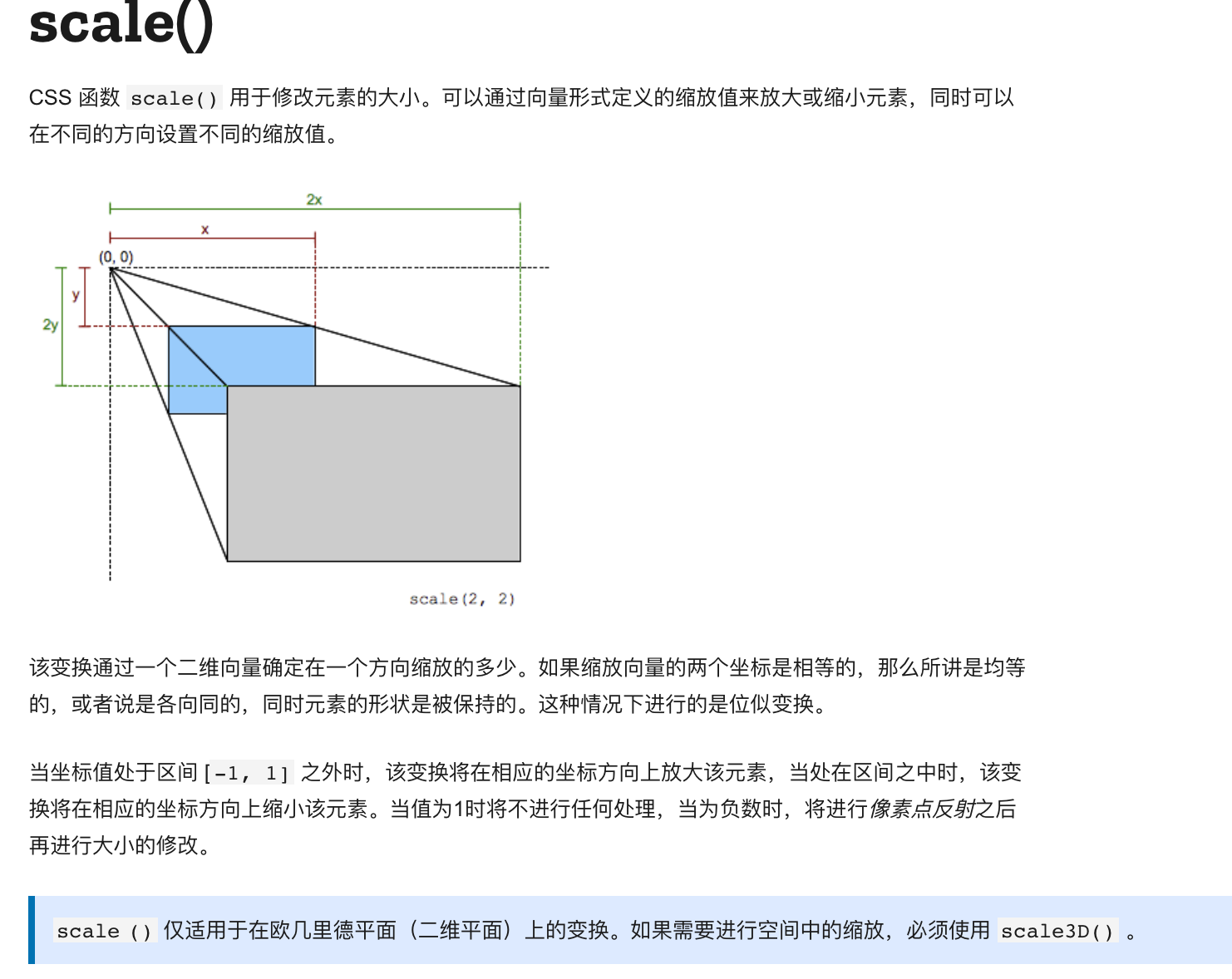
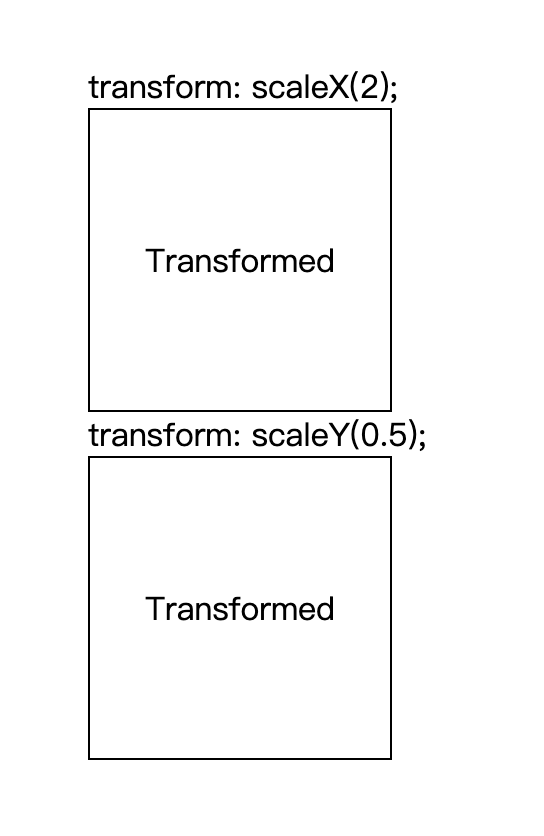
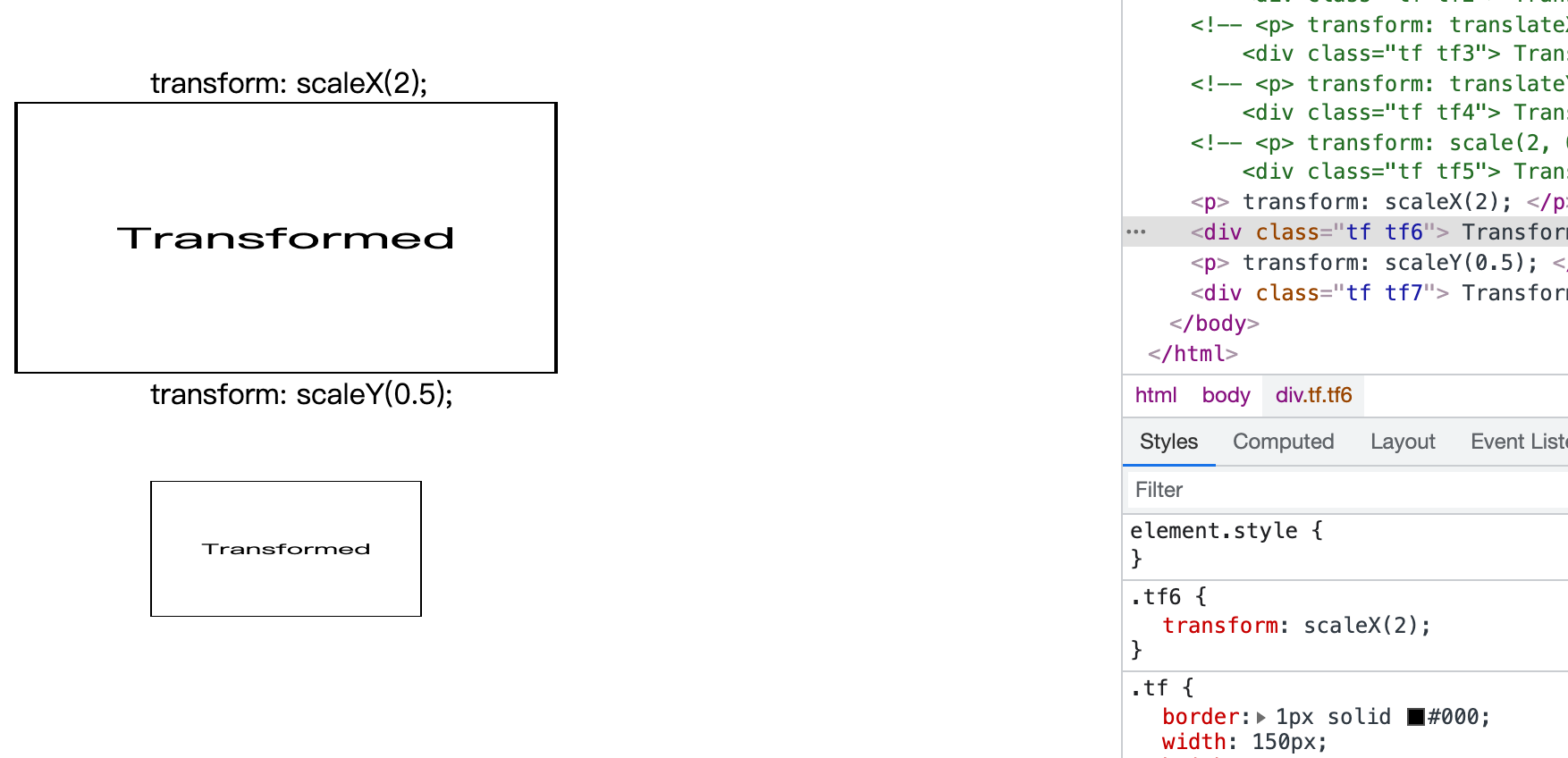
1.3、scale()


变化之前

变化之后

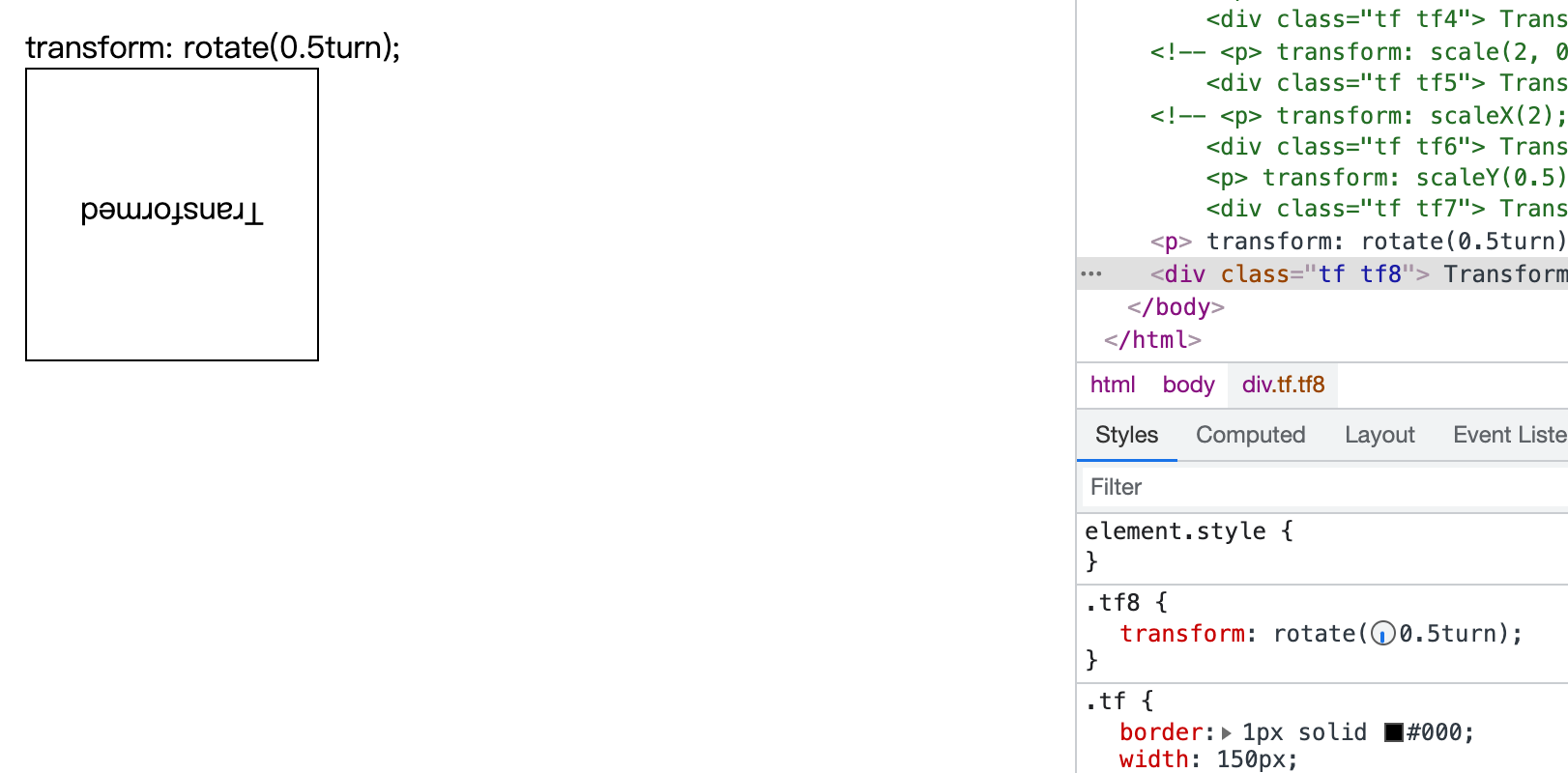
1.4、rotate()


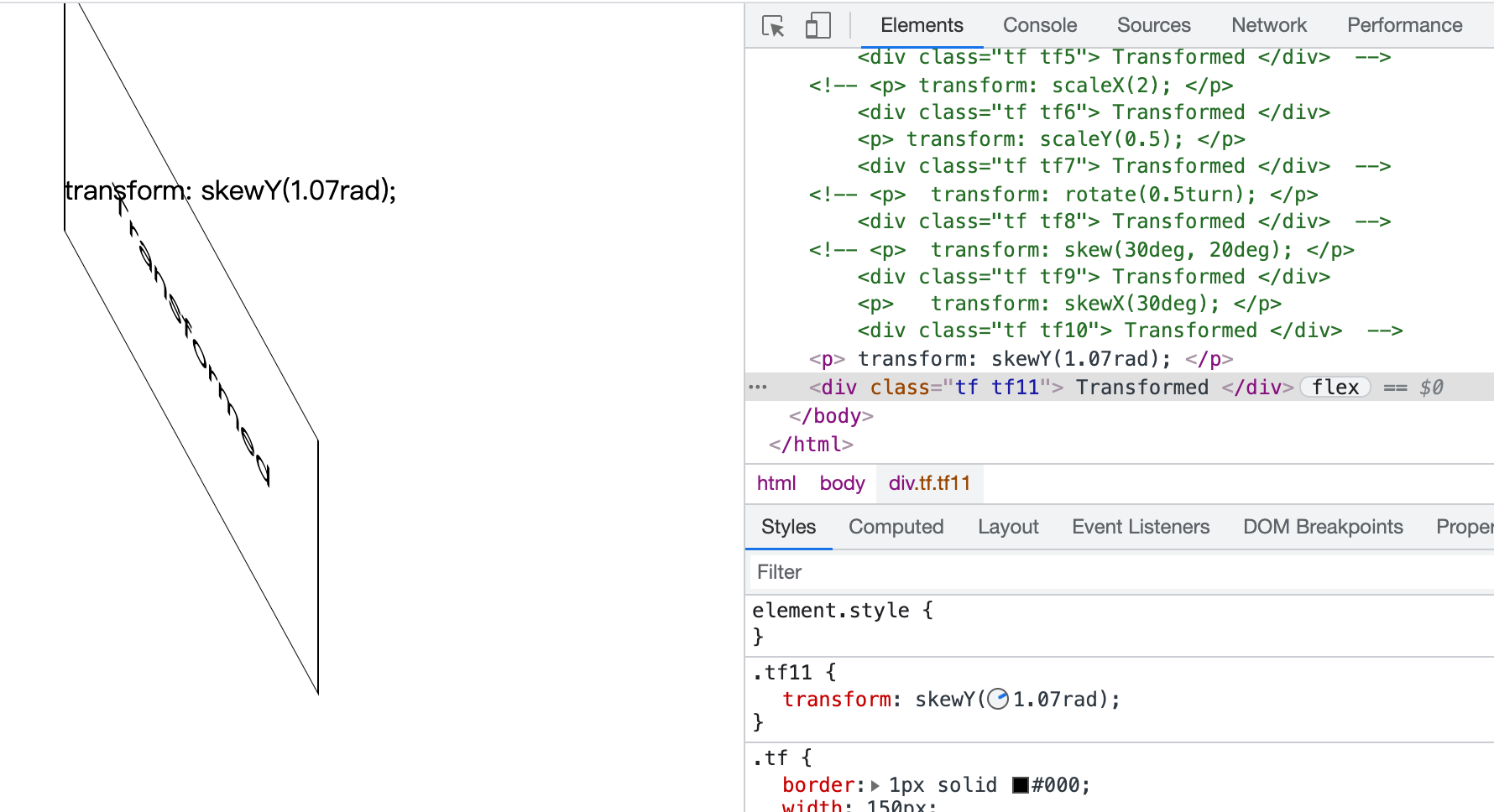
1.5、skew()



二、使用场景
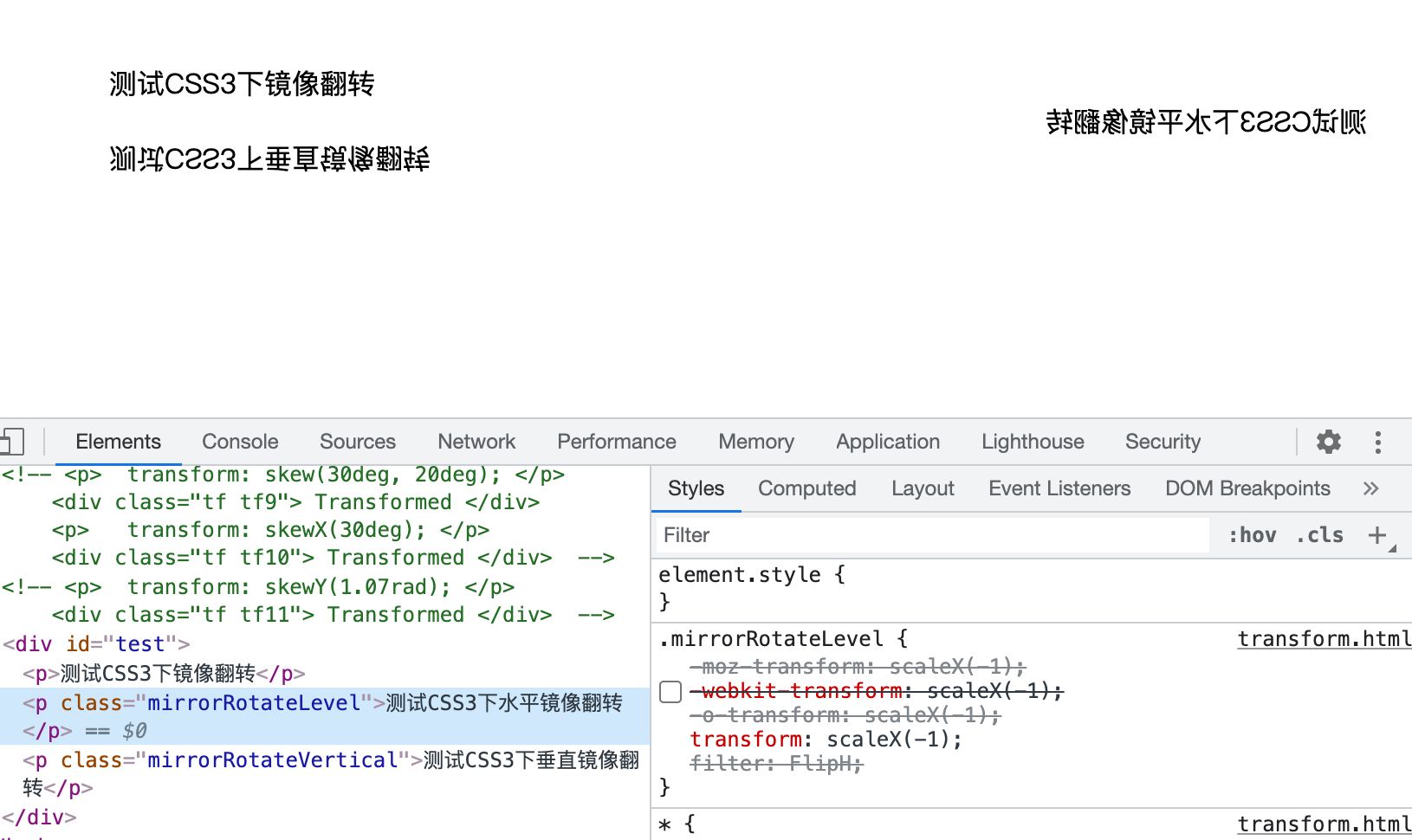
比如有的阅读习惯需要从右往左阅读,需要当前文字镜像实现
/* CSS下镜像翻转(水平/垂直翻转) */ /* css下镜像翻转两种写法: 利用css动画属性rotate旋转来实现: */ /* 方法一 */ .mirrorRotateLevel { transform: rotateY(180deg); /* 水平镜像翻转 */ } .mirrorRotateVertical { transform: rotateX(180deg); /* 垂直镜像翻转 */ }

/* 方法二 */ /* 水平镜像翻转 */ .mirrorRotateLevel { -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); /*兼容IE*/ filter:FlipH; } /* 垂直镜像翻转 */ .mirrorRotateVertical { -moz-transform:scaleY(-1); -webkit-transform:scaleY(-1); -o-transform:scaleY(-1); transform:scaleY(-1); /*兼容IE*/ filter:FlipV; }

---------------------------陆续整理中------------------------------------