在阅读《JS DOM 编程一书》一书时,看到getElementByTagName函数返回值为数组,然后自己验证了下,发现不是数组,而是一个可遍历的HTMLCollection对象
HTML:
<h1>需要买什么</h1>
<p>不要忘记买以下东西</p>
<ul id='purchase'>
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<div>这是你要买的东西</div>
<div id='hello'>你好</div>
<div id="info"></div>
JS:
window.onload=function(){ var divs=document.getElementsByTagName('div'); console.log(divs); console.log(typeof divs); //object console.log(divs instanceof Array);//返回false //由此可见,getElementsByTagName方法,返回的不是一个Array //而是一个dom对象,可以遍历 var info=document.getElementById('info'); info.innerHTML=Object.prototype.toString.call(divs); }
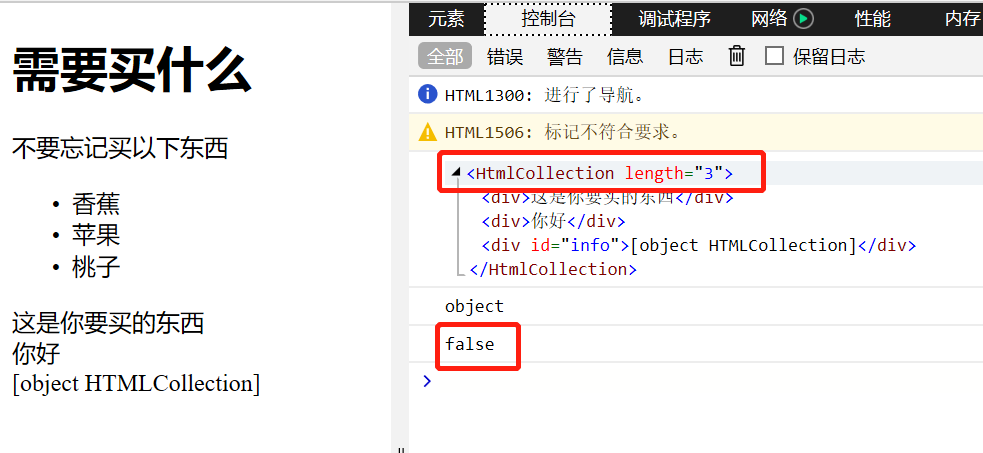
控制台显示结果如下:

geteLElementsByTagName()返回值可使用for循环进行遍历,且集合内是一个一个的对象。以上面的例子为例
for(var i=0;i<divs.length;i++){ console.log(divs[i]);
console.log(typeof divs[i]); }
控制台输出为:

那么如何获取HTMLCollection对象中的对象呢
方式一:通过index获取,继续上面的栗子
var div1=divs[0]; console.log(div1); console.log(typeof div1);
输出:
![]()
方式二:通过["id"]获取
var hdiv=divs["hello"]; console.log(hdiv); console.log(typeof hdiv);
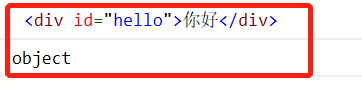
输出为:

好读书,求甚解