1. 介绍
1.1 说明
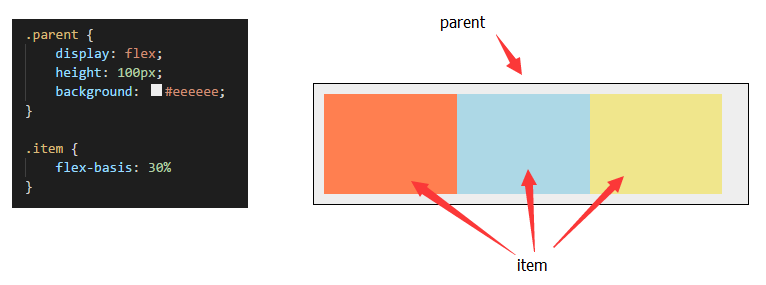
flex布局,也称为flex弹性布局;主要目的是使item的宽度、高度按一定顺序填充父容器的可用空间。
示例

注意:在下文中,将以parent指代父容器,item指代容器内的项。
1.2 浏览器支持情况
IE 11才完全支持flex布局方案,在IE 10的CSS中可使用-ms-前缀支持部分flex布局,但只能使用旧的flex布局属性:CSS Flexible Box Layout Module(2012 syntax)
| IE | Edge | Firefox | Chrome | Android Chrome |
iOS Safari |
|
11 10 -ms- |
all |
28 18 -moz- |
29 21 -webkit- |
all | all |
2. 父容器可使用的flex属性
直接进入正题,先介绍父容器可使用flex布局相关的属性。
2.1 display: flex | inline-flex
要创建一个flex容器,必须将父容器样式中的display属性设置为 flex 或 inline-flex。
.parent {
display: flex; /* or inline-flex */
}
2.2 flex-direction
说明:设置item展示的方向。
语法:
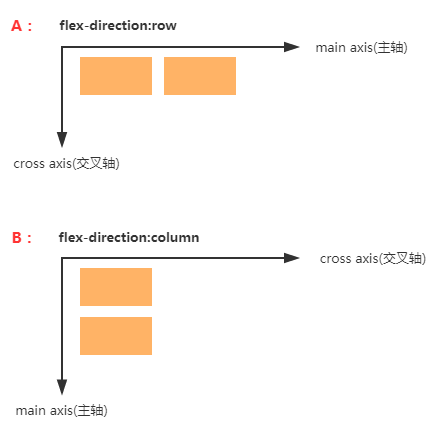
flex-direction: row | row-reverse | column | column-reverse;
row 默认值:item显示在一行,从左到右依次展示。
row-reverse:item显示在一行,从右到左依次展示。
column:item显示在一列,从上到下依次展示。
column-reverse:item显示在一列,从下到上依次展示。
示例:

2.3 flex-wrap
说明:当item在一行展示不下时,设置换行显示的方式。
场景:item的宽度之和大于父容器的宽度。
语法:
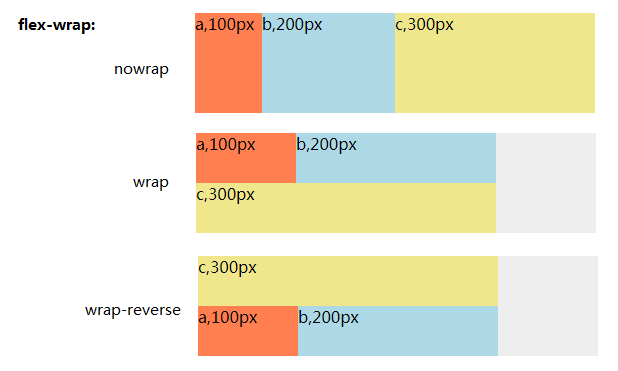
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap 默认值:item不会换行。
wrap:按照item本身的宽度展示,若当前行展示不下时会换一行展示。
wrap-reverse:同wrap,不过是按相反方向换行展示item。
示例:

2.4 flex-flow
说明:flex-direction flex-wrap 的简写方式
语法:
flex-flow: flex-direction flex-wrap;
默认值:row nowrap
2.5 设置item对齐的属性
说明:parent(父容器) 控制 item 的对齐方式的属性有justify-content、align-items、align-content。
justify-content:控制所有item在main axis(主轴)上的对齐方式。
align-items:控制所有item在cross axis(交叉轴)的对齐方式。
align-content:当 flex-wrap:wrap* 时(即item换行排列),控制item在cross axis(交叉轴)上的对齐方式。
main axis(主轴) 与 cross axis(交叉轴)
main axis(主轴):指的是与flex-direction设定的值方向一致的轴,如flex-direction:row;那么主轴就是横轴。
cross axis(交叉轴):与main axis(主轴)交叉的轴,如主轴为横轴,交叉轴就是纵轴。

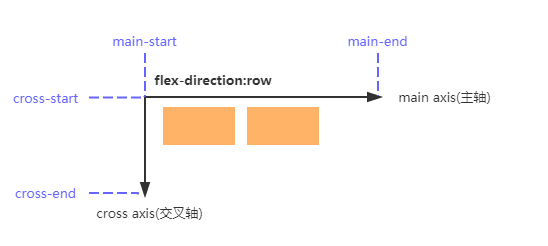
轴的头部和尾部
main-start:main axis(主轴)的头部。
main-end:main axis(主轴)的尾部。
cross-start:cross axis(交叉轴)的头部。
cross-end:cross axis(交叉轴)的尾部。

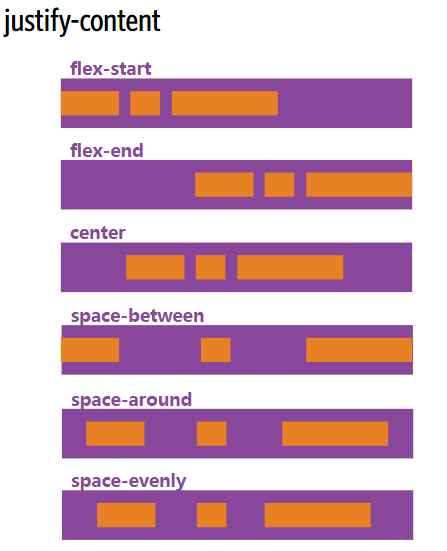
1) justify-content
说明:控制所有item在main axis(主轴)上的对齐方式。
语法:
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start 默认值:item从 main axis(主轴)头部开始。
flex-end:item从 main axis(主轴)尾部开始。
center:item在 main axis(主轴)居中展示。
space-between:item均匀的分布在 main axis(主轴)上,其中第一个在 main axis(主轴)头部,最后一个在 main axis(主轴)尾部。
space-around:item分布在 main axis(主轴)上。每个item的左右间隔是相等的。如每个item左右间隔为15px,第1个item与开始初间隔15px,第1个与第2个item间隔30px。
space-evenly:item均匀分布在 main axis(主轴)上。
示例:

参考:MDN:Aligning Items in a Flex Container
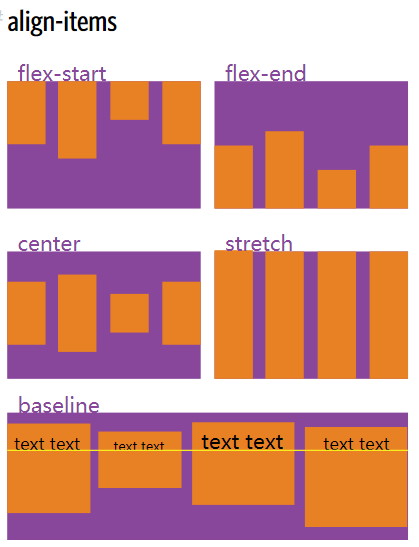
2) align-items
说明:控制所有item在cross axis(交叉轴)的对齐方式。
语法:
align-items: flex-start | flex-end | center | baseline | stretch;
stretch 默认值:item高度撑开到整个cross axis(交叉轴)。
flex-start:item头对齐在cross axis(交叉轴)的开始处。
flex-end:item尾对齐在cross axis(交叉轴)的结尾处。
center:item垂直居中。
baseline:根据内容基线对齐。
示例:

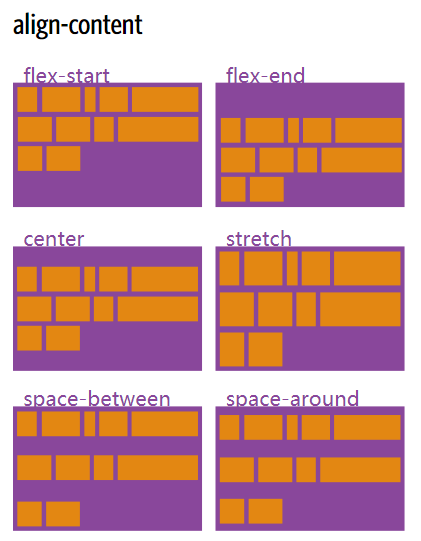
3)align-content
说明:当 flex-wrap:wrap* 时(即item换行排列),控制item在cross axis(交叉轴)曲线上的对齐方式。
语法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
stretch 默认值:item高度撑开到整个cross axis(交叉轴)。
flex-start:item头对齐在cross axis(交叉轴)的开始处。
flex-end:item尾对齐在cross axis(交叉轴)的结尾处。
center:item垂直居中。
space-between:item均匀的分布在cross axis(交叉轴)上,其中第一个在cross axis(交叉轴)头部,最后一个在cross axis(交叉轴)尾部。
space-around:item分布在cross axis(交叉轴)上。每个item的上下间隔是相等的。。如每个item上下间隔为15px,第1个item与开始初间隔15px,第1个与第2个item间隔30px。
示例:

3. item可使用的flex属性
3.1 item的默认宽度、高度
学习item可使用的flex属性前,首先要知道默认情况下item的宽度、高度,以父容器 flex-direction:row 为例:
1)父容器设置了height,而item没有设置,那么item的height会填满父容器的height。因为默认情况下parent设置item的样式为align-items : stretch。
2)父容器未设置height,某个item设置了height,其他item的height会等于item中最大的height。
3)父容器和item都没有设置height,item会根据内容大小设置height,其他item的height会等于item中最大的height。
3.2 order
说明:默认情况下,item按HTML代码的顺序排列。但order属性可以控制item在父容器中展现的顺序。
语法:
order: <integer>; /* default is 0 */
3.3 flex-basis
说明:设置item的初始化大小。
语法:
flex-basis: number | auto;
auto 默认值:根据内容区域的设置大小。
number :可以为具体数字或百分比。
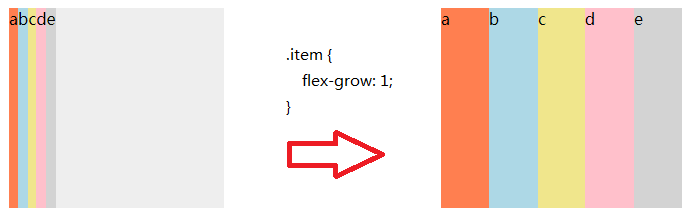
3.4 flex-grow
说明:指定item的瓜分剩余空间的占比;当前item的剩余空间占比 = current.flex-grow / allI.flex-grow 之和。
语法:
flex-grow: <number>; /* default 0 */
number 默认0:指定item如何瓜分剩余空间。

3.5 flex-shrink
说明: item缩减的占比
语法:
flex-shrink: <number>; /* default 1 */
number:默认1;
3.6 flex
说明:flex-grow flex-shrink flex-basis 的简写方式
语法:
flex: flex-grow flex-shrink flex-basis;
默认值:0 1 auto
4. DEMO
地址:https://codepen.io/polk6/pen/aGwwMQ
5.使用场景
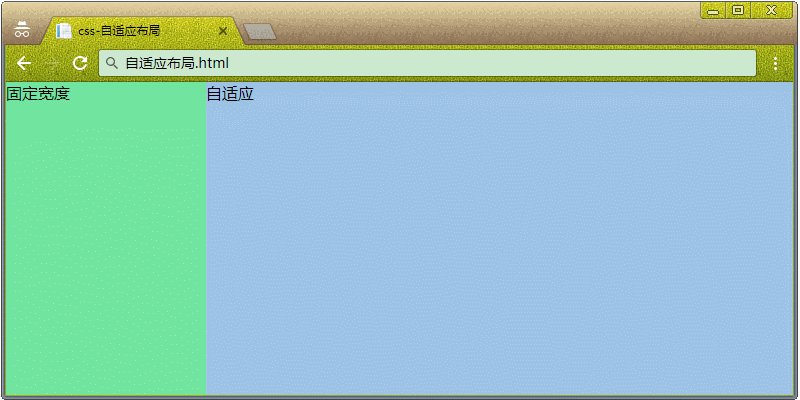
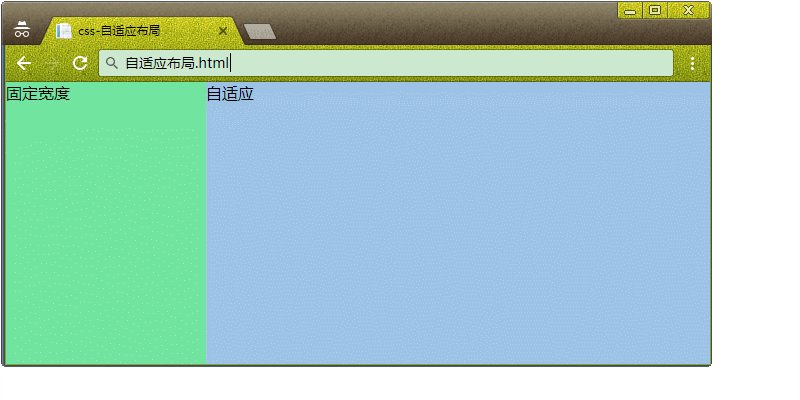
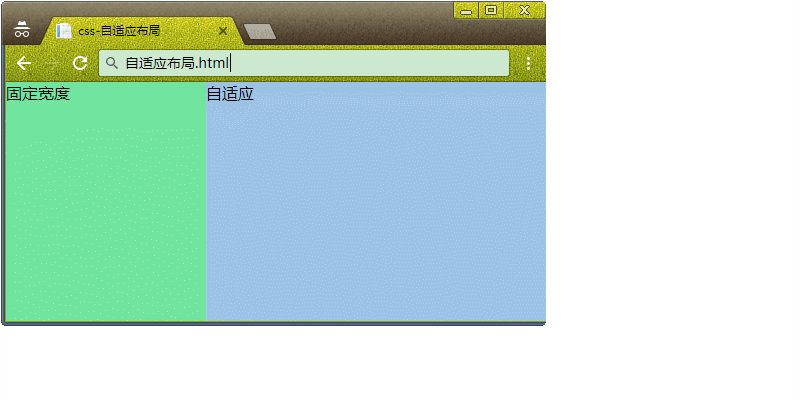
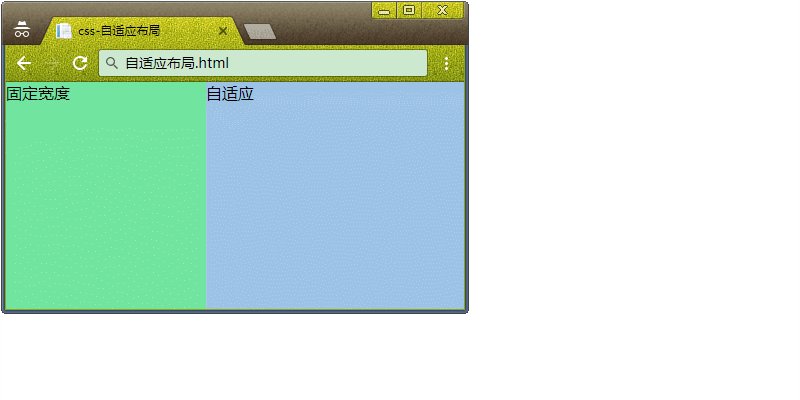
5.1 自适应布局
说明:指定的item可以随着父容器的大小一起改变。
示例:
.parent {
position: absolute;
display: flex;
100%;
height: 100%;
}
.left {
200px;
height: 100%;
background-color: #72e4a0;
}
.right {
flex: 1; /* or flex-grow: 1 */
height: 100%;
background-color: #9dc3e6;
}

5.2 居中布局
说明:包括水平居中、垂直居中以及水平垂直居中。
示例:水平垂直居中
.parent { 200px;height: 100px;position: relative;background-color: #374858;}
.item { 100px;height: 50px;background-color: #9dc3e6;}
.parent {
display: flex;
justify-content: center;
align-items: center;
}

6. 参考资料
w3schools CSS flex Property:https://www.w3schools.com/cssref/css3_pr_flex.asp
A Complete Guide to Flexbox:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
W3C CSS Flexible Box Layout:https://www.w3.org/TR/css-flexbox-1/
MDN FlexBox:https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox