目录
1.vue的基本使用

--1.1引入vue的方式
- 可以下载,然后导入对应的文件夹
- 可以输入引用,
--1.2使用vue开发者工具调试
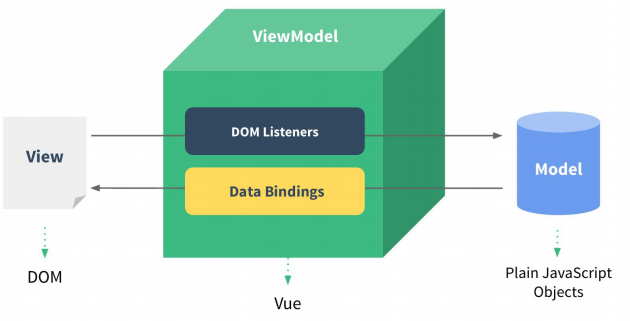
--1.3理解Vue的MVVM

MVVM:
M:model:模型--数据对象(data)
V:view:视图--指模板页面,(模板页面读取的就是data的数据)
使用{{}}来显示
VM:view model:视图模型(Vue的实例,即一整块VUE语句块)
通过vm来进行双向数据绑定
DOM Listeners:监听view,改变data
Data Bindings:绑定data到view
声明式开发:Vue
命令式开发:jquery
1.引入Vue.js
2.创建Vue对象
el:指定根element(选择器)
data:初始化数据(页面可以访问)
3.双向数据绑定:v-model
4.显示数据:{{xxx}}
5.理解vue的mvvn实现
2.模板语法
-- 2.1双大括号表达式
-
{{msg}}
-
{{msg.toUpperCase()}}
//转为大写 - //输出textcontent
- //输出innerHTML(可以直接在html产生效果)
<body>
<div id="app"> <!-- view (V)-->
{{message}}
</div>
<script type="text/javascript">
//创建Vue实例
var app = new Vue({//配置对象
el:"#app",//element:选择器
data:{//数据(model)M
message:'<a href="#">Hello World</a>'
}
})
</script>
</body>
--2.2指令1:强制数据绑定
- v-bind
- 简洁语法‘:’
<body>
<img v-bind:src="imgUrl">
<img :src="imgUrl">
<script type="text/javascript">
//创建Vue实例
var app = new Vue({//配置对象
el:"#app",//element:选择器
data:{//数据(model)M
imgUrl:'https://cn.vuejs.org/images/logo.png';
}
})
</script>
</body>
--2.3指令2:绑定事件监听
- v-on:click="test"
- @click="test";
- 可以传参:@click="tes('hello')"
- 方法里面的参数还可以是data中的数据
<button @click="test2(msg)" >test2</button>
- 代码示例
<body>
<div id="app" > <!-- view (V)-->
{{message}}
<button v-on:click="test" >test1</button>
<button @click="test2("hello")" >test2</button>
<button @click="test2(message)" >test3</button>
</div>
<script type="text/javascript">
//创建Vue实例
var app = new Vue({//配置对象
el:"#app",//element:选择器
data:{//数据(model)M
message:'Hello Vue'
},
methods:{
test(){
alert('Hello World!')
},
test2(content){
alert(content)
}
}
})
</script>
</body>
--2.4双向数据绑定
v-model
主要用于input系列,实现双向的数据绑定