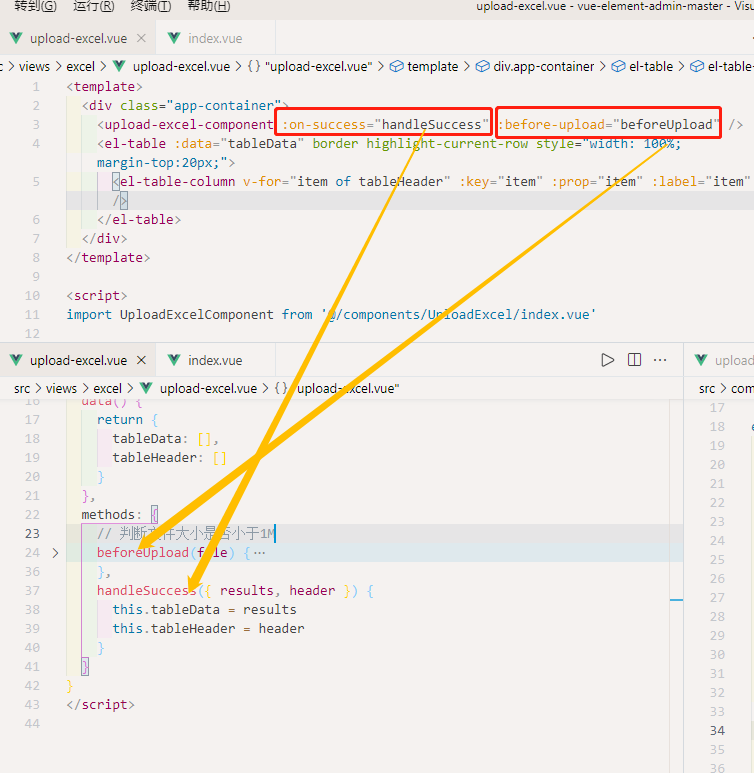
1.父组件定义handleSuccess和beforeUpload两个函数,分别通过“on-success”和"before-upload"两个函数名称传递给子组件
1.1.父组件代码如下:

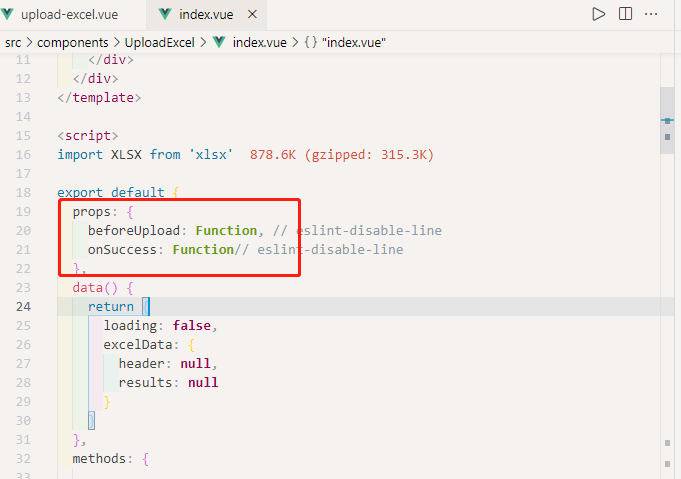
2.子组件通过props接收父组件传递过来的“on-success”和"before-upload"两个函数,分别命名为“onSuccess”和“beforeUpload”(骆驼命名法)
2.1.子组件代码如下:

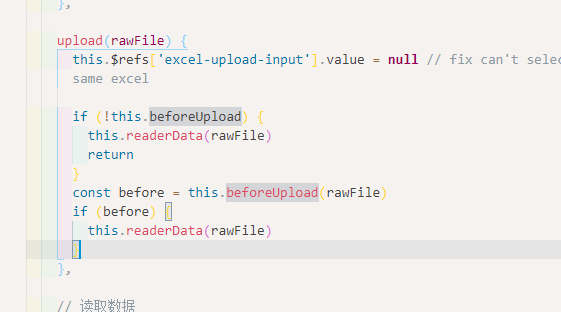
2.2.子组件函数的应用:
2.2.1.beforeUpload函数

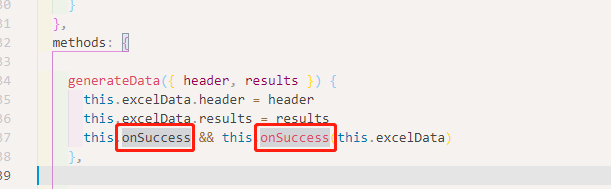
2.2.2.onSuccess函数