前言
- 作为一个前端仅仅是入门的程序员,通过面向baidu编程美化博客园真是痛不欲生。借用运维的话:
对着破电脑,一调一下午。
-
在使用博客园的时候,默认使用的custom模板虽然简单直观,但是不足以方便阅读和使用,比如没有目录,因此我进行了为期一天(总体是三天)的博客园界面美化,这里介绍一下具体内容和遇到的问题。
-
通过参考博客园等平台的相关文章,我添加了显示目录功能、新增一列导航栏菜单、GitHub地址、回到顶部按钮。参考的博文未记录地址,因此这里我仅介绍一下自己参与修改的(绝大多数)前两项内容,其他的功能请自己去搜一搜。
浮动显示目录功能
- 总体效果
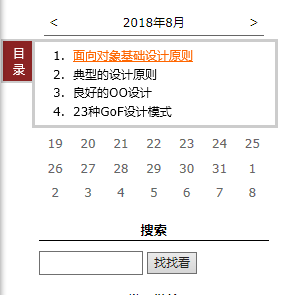
- 在页面固定位置显示目录控制按钮,当鼠标移入时显示目录,鼠标移出时隐藏目录,鼠标移入目录列表可以选择点击目录。
- 效果图如下:

- 具体实现思路
- 目录控制按钮和目录显示部分都是创建的一块div区域,遍历目录并动态添加超链接,将每条目录依次添加进目录容器indexs_container内,然后将目录容器添加进div区域中。
- 最后添加鼠标移入移出事件。
- 需要自定义的地方
- 我使用的目录为三级标题,修改的话修改
var hs = $('#cnblogs_post_body h3');这里。 - 其他的颜色、位置可以自己修改。
- 我使用的目录为三级标题,修改的话修改
- 实现js
<!-- 目录js -->
<div class="indexsController" style="position: fixed;left: 1px;top: 110px;display: none"></div>
<div class="fixedIndexs" style="position: fixed;left: 32px;top: 110px;display: none"></div>
<script language="javascript" type="text/javascript">
var indexsController=$('.indexsController');
var fixedIndexs=$('.fixedIndexs');
var hs = $('#cnblogs_post_body h3');
function createIndexs(){
var indexs_controller=$('<div id="catelog" style="border:solid 2px #ccc; background:#8B2323;9px;padding:4px 10px;"></div>');
var indexs_container=$('<div id="container" style="border:solid 3px #ccc; background:#FFFFFF;220px;padding:4px 10px;"></div>');
var controller=$('<p style="cursor: pointer"><font color="white">目 录</font></p>');
var indexs=$('<ol id="indexs" style="margin-left: 14px; padding-left: 14px; line-height: 160%; display: block;"></ol>');
indexs_controller.append(controller);
indexs_container.append(indexs);
$.each(hs,function(i,h){
$(h).before('<a name="index_'+i+'"></a>');
indexs.append('<li style="list-style:decimal"><a href="#index_'+i+'">'+$(h).text()+'</a></li>');
});
if(hs.length!=0){
indexsController.append(indexs_controller);
fixedIndexs.append(indexs_container);
//get home div right offset
fixedIndexs.css('right',$("#home").offset().left+32+'px');
}
}
createIndexs();
indexsController.show();
$("#catelog").mouseover(
function(){
fixedIndexs.show();
//$(fixedIndexs).animate({'toggle'},80);
}
);
$("#catelog").mouseout(
function(){
fixedIndexs.hide();
}
);
$("#container").mouseover(
function(){
fixedIndexs.show();
}
);
$("#container").mouseout(
function(){
fixedIndexs.hide();
}
);
</script>
添加导航栏菜单
- 总体效果
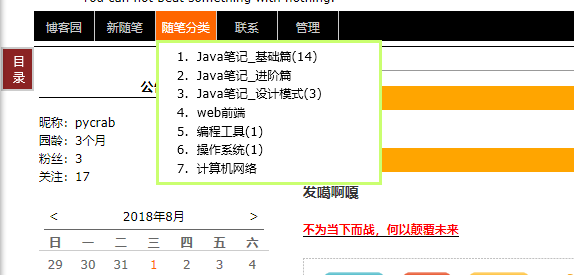
- 我新增了一个菜单项--随笔分类,鼠标移入时会下拉显示所有的分类,选择分类进入对应页面。
- 效果图如下:

- 具体实现思路
- 首先添加菜单项,我是将【随笔分类】添加到【联系】之前,因此先获取【联系】的DOM节点,然后创建一个同级节点【随笔分类】,使用insertBefore方法插入新节点。
- 然后是创建下拉列表,先定义一个div区域,获取随笔分类的个数,然后一个循环动态地添加分类项到分类容器category_container中,然后将分类容器添加到div区域中。
- 其中div区域的位置是动态添加的,即获取【随笔分类】的位置,然后通过
fixedCategories.css({"left": newCategory.getBoundingClientRect().left, "top": newCategory.getBoundingClientRect().bottom});动态添加css样式。
- 遇到的问题
- 由于新添加的菜单项的分类列表是写死的,我们只能通过给定的id调用,通过
document.getElementById("sidebar_postcategory").getElementsByTagName("ul")[0];来获取分类列表的集合,我至今没调试出来这句话获得了什么,只是简单的用它获得了分类的个数len。 - 本来想接着添加一个【标签】的菜单项,结果给定的标签控制器没有id,DOM技术学的不够多,不知道如何获取什么都没有的元素,因此就不折腾了。
- 由于博客园侧边栏脚本总是最后加载,因此
document.getElementById("sidebar_postcategory")有时会获取空值导致不显示列表项,虽然此脚本添加了onload延迟加载,但是edge浏览器有时还是有问题,谷歌浏览器就很少出现问题,刷新页面直到显示便是。 - 两个脚本都是添加在页尾html代码中,需要申请js权限。
- 手机浏览页面的话,点击目录或者【随笔分类】显示内容,点击空白隐藏内容。
- 由于新添加的菜单项的分类列表是写死的,我们只能通过给定的id调用,通过
- 实现js
<div class="fixedCategories" style="position: absolute;display: none"></div>
<!-- 添加新导航 分类js -->
<script type="text/javascript">
$(function() {
var curNode = document.getElementById("blog_nav_contact");
var newCategory = document.createElement("li");
newCategory.innerHTML="<li><a class="menu" id="blog_nav_category" href="#" click="showCategories()">随笔分类</a></li>";
curNode.parentNode.insertBefore(newCategory, curNode);
fixedCategories.css({"left": newCategory.getBoundingClientRect().left, "top": newCategory.getBoundingClientRect().bottom});
});
</script>
<!-- 分类生成下拉列表 -->
<script type="text/javascript">
var fixedCategories=$('.fixedCategories');
function showCategories(){
fixedCategories.show();
//$(fixedCategories).slideToggle("fast");
};
$(window).load(function() {
var cgs = document.getElementById("sidebar_postcategory").getElementsByTagName("ul")[0];
var len = cgs.children.length;
function createCategories(){
var category_container=$('<div id="cgcontainer" style="border:solid 3px #CAFF70; background:#FFFFFF;200px;padding:4px 10px;"></div>');
var categories=$('<ol id="indexs" style="margin-left: 14px; padding-left: 14px; line-height: 160%; display: block;"></ol>');
category_container.append(categories);
fixedCategories.append(category_container);
for(var i = 0; i < len; i++){
var cgid = "CatList_LinkList_0_Link_" + i;
categories.append('<li style="list-style:decimal"><a href="' + document.getElementById(cgid).href + '">' + document.getElementById(cgid).innerHTML + '</a> </li>');
}
};
createCategories();
$("#blog_nav_category").mouseover(
function(){
fixedCategories.show();
}
);
$("#blog_nav_category").mouseout(
function(){
fixedCategories.hide();
}
);
$("#cgcontainer").mouseover(
function(){
fixedCategories.show();
}
);
$("#cgcontainer").mouseout(
function(){
fixedCategories.hide();
}
);
});
</script>