1. float 浮动 1.1 在 CSS 中,任何元素都可以浮动。 1.2 浮动元素会生成一个块级框,而不论它本身是何种元素。 1.3 关于浮动的两个特点: 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。 1.4 三种取值:left向左浮动;right向右浮动;none默认值,不浮动 详情:https://www.w3school.com.cn/css/css_positioning_floating.asp 示例: <body> <div class="c1"></div> <div class="c2"></div> </body> CSS: *{margin:0px;} /*浏览器默认margin是8px,设置为0px,让背景色布满页面*/ .c1{ width:200px; height:500px; background-color:red; float:left } .c2{ width:200px; height:500px; background-color:green; float:left } 上面两元素都是向左浮动,效果是并排在一起。2. clear 清除浮动 1. clear属性规定元素的哪一侧不允许其他浮动元素。clear属性只会对自身起作用,而不会影响其他元素。 值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。 div{clear:left} 2. 清除浮动 2.1 浮动的副作用是父标签塌陷,所以要清除浮动。 2.2 主要有三种方式: 固定高度 伪元素清除法 overflow:hidden 2.3 伪元素清除法(使用较多): .clearfix:after { content: ""; display: block; clear: both; }
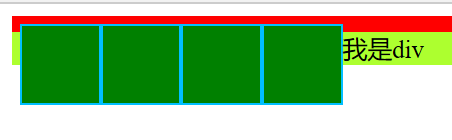
3. 示例1:没清除浮动的情况下,id="d1"和class="c2"的两标签是同级,应该各占浏览器的一行,但如果没有清除浮动,他们只能在同一行里面。
这个时候父标签也就是红色的边框已经塌陷了(看下图),因为4个色块从边框里面跑出来了,边框里面没有内容,没办法把边框撑起来。
<body>
<div id="d1">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
<body>
<div id="d1">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
<div class="c2">我是div</div>
</body>
#d1{
border:5px red solid
}
</body>
#d1{
border:5px red solid
}
.c1{
50px;
height:50px;
border:1px deepskyblue solid;
background:green;
float:left; /*4个色块向左浮动*/
}
50px;
height:50px;
border:1px deepskyblue solid;
background:green;
float:left; /*4个色块向左浮动*/
}
.c2{
background:greenyellow;
}
background:greenyellow;
}

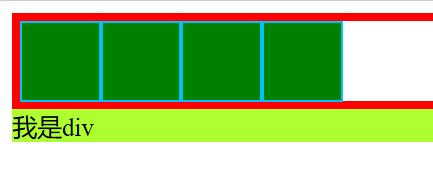
4. 示例2:伪元素清除法:清除浮动。父类标签添加class="clearfix"
<body>
<div id="d1" class="clearfix">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
<body>
<div id="d1" class="clearfix">
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
</div>
<div class="c2">我是div</div>
</body>
</body>
#d1{
border:5px red solid
}
border:5px red solid
}
.c1{
50px;
height:50px;
border:1px deepskyblue solid;
background:green;
float:left;
}
50px;
height:50px;
border:1px deepskyblue solid;
background:green;
float:left;
}
.clearfix:after{
content:""; /*父标签后面不添加内容*/
display:block; /*布满整个页面宽度*/
clear:both; /*清除左右浮动*/
}
.c2{
background:greenyellow;
}
content:""; /*父标签后面不添加内容*/
display:block; /*布满整个页面宽度*/
clear:both; /*清除左右浮动*/
}
.c2{
background:greenyellow;
}

3. overflow溢出属性 值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。 overflow(水平和垂直均设置) overflow-x(设置水平方向) overflow-y(设置垂直方向 示例1:圆头头像 <body> <div> <img src="1.jpg" alt=""> </div> </body> div{ width:200px; height:100px; border:1px red solid; border-radius:30%; /*边框四边圆角,如果边框长宽一样,100%就是圆形*/ overflow:hidden; /*把边框外面的图片边角隐藏了,不然就挡住了边框*/ } img{ max-width:100%; /*图片最大宽度是父类标签边框的100%,不然就会溢出*/ }

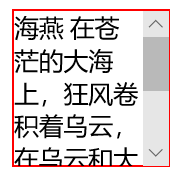
示例2:滚动条 <div> 海燕 在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕就像一道闪电,高傲的飞翔 </div> div{ width:100px; height:100px; border:1px red solid; overflow:auto; }