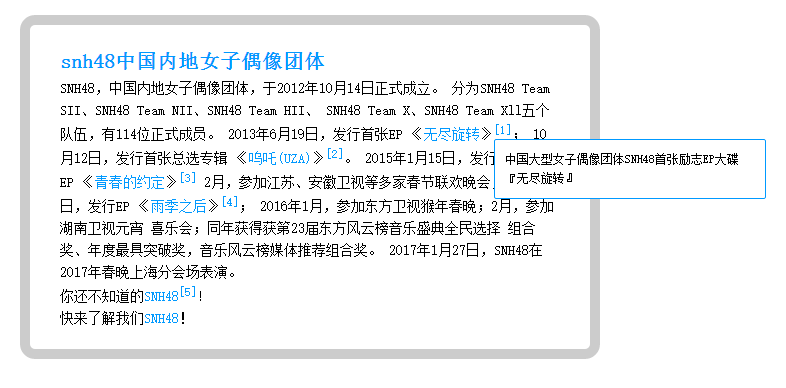
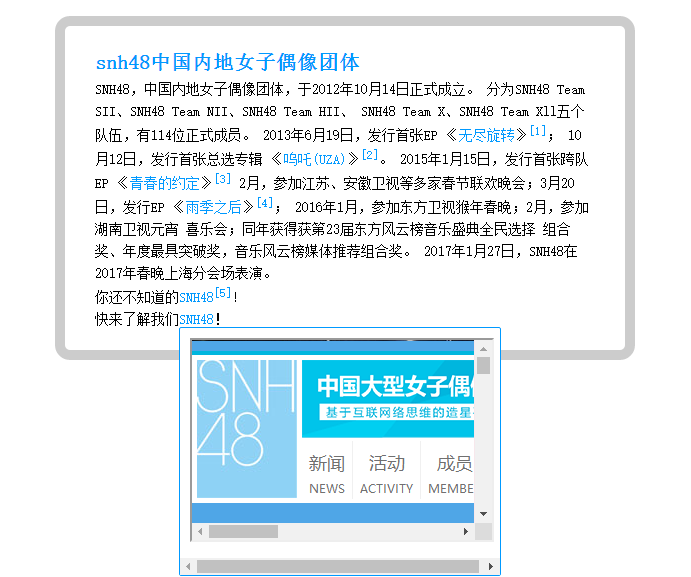
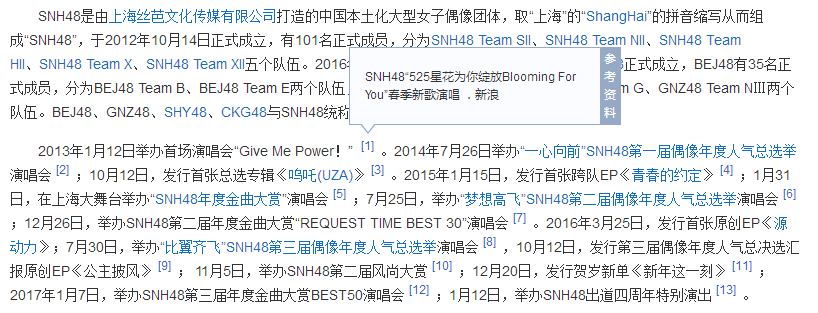
我们在浏览百度百科时,不难发现提示框的存在,如下图:

实现如下:
1、HTML代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tooltip提示框</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link type="text/css" rel="stylesheet" href="css/demo.css">
</head>
<body>
<div class="div" id="div">
<h3>snh48中国内地女子偶像团体</h3>
<p>SNH48,中国内地女子偶像团体,于2012年10月14日正式成立。
分为SNH48 Team SII、SNH48 Team NII、SNH48 Team HII、
SNH48 Team X、SNH48 Team Xll五个队伍,有114位正式成员。
2013年6月19日,发行首张EP
《<a class="a" href="">无尽旋转</a>》<a class="tooltip" id="wjxz"><sup>[1]</sup></a>;
10月12日,发行首张总选专辑
《<a class="a" href="">呜吒(UZA)</a>》<a class="tooltip" id="wuzha"><sup>[2]</sup></a>。
2015年1月15日,发行首张跨队EP
《<a class="a" href="">青春的约定</a>》<a class="tooltip" id="qcyd"><sup>[3]</sup></a>
2月,参加江苏、安徽卫视等多家春节联欢晚会;3月20日,发行EP
《<a class="a" href="">雨季之后</a>》<a class="tooltip" id="yjzh"><sup>[4]</sup></a>;
2016年1月,参加东方卫视猴年春晚;2月,参加湖南卫视元宵
喜乐会;同年获得获第23届东方风云榜音乐盛典全民选择
组合奖、年度最具突破奖,音乐风云榜媒体推荐组合奖。
2017年1月27日,SNH48在2017年春晚上海分会场表演。
</p>
<p>你还不知道的<a class="a" href="">SNH48</a><a class="tooltip" id="logo"><sup>[5]</sup></a>!</p>
<p>快来了解我们<a class="tooltip" id="website">SNH48</a>!</p>
</div>
<script language="JavaScript" src="js/demo.js"></script>
</body>
</html>
二、css代码
*{
margin: 0;
padding: 0;
font-size: 14px;
}
.div{
500px;
margin: 30px auto;
padding: 20px 30px;
background: white;
border-radius: 5px;
box-shadow: 0 0 0 10px rgba(0,0,0,0.2);
line-height:1.6;
}
.div h3{
color: #0099ff;
font-size: 20px;
}
.div p .a{
color: #0099ff;
text-decoration: none;
}
.div .a:hover{
text-decoration: underline;
}
.div p .tooltip{
color: #0099ff;
cursor: pointer;
}
.div p a sup{
font-size: 12px;
}
.tooltip-box{
display: block;
background: #fff;
border: 1px solid #0099ff;
padding: 10px;
font-size: 12px;
color: black;
border-radius: 2px;
overflow: auto;/*内容超出框出现滚动条*/
}
3、javascript代码部分
/**
* Created by NIUXINLONG on 2017/8/4.
*/
var classname = "tooltip-box";//定义css类样式名(点击时所添加的css样式)
var getDocID = function(id){//自定义函数getDocID替换document.getElementById 代码得到优化
return document.getElementById(id);
};
// var parentDiv = getDocID("div");
function showTooltip(obj,id,html,width,height) {//定义函数showTooltip实现添加的类样式效果
if(getDocID(id) == null){//当前元素是否存在
var tooltipBox;
tooltipBox = document.createElement('div');//创建div元素来显示tooltip
tooltipBox.className=classname;
tooltipBox.id=id;
tooltipBox.innerHTML=html;//提示框内容
obj.appendChild(tooltipBox);
tooltipBox.style.width = width?width+"px":"auto";//提示框的内文字宽度与传入的值相同则用传入的width,否则自适应
tooltipBox.style.height = height?height+"px":"auto";
tooltipBox.style.position = "absolute";//设置提示框为绝对定位
tooltipBox.style.display = "block";//显示提示框
var left = obj.offsetLeft;//获取提示框与顶部距离
var top = obj.offsetTop+15;//获取提示框与左侧距离 改变其位置
tooltipBox.style.left = left+"px";
tooltipBox.style.top = top+"px";
//鼠标移开效果
obj.addEventListener("mouseout",function () {
//鼠标移开取消显示延时
setTimeout(function () {
getDocID(id).style.display="none";//取消提示框的显示效果
},400)
})
// obj.onmouseout = function () {
// setTimeout(function () {
// getDocID(id).style.display="none";
// },300)
// }
}else {
getDocID(id).style.display="block";
}
}
var wj= getDocID("wjxz");
var wz = getDocID("wuzha");
var qc = getDocID("qcyd");
var yj = getDocID("yjzh");
var lg = getDocID("logo");
var web = getDocID("website");
//一系列鼠标移过效果
wj.onmousemove=function (){
showTooltip(this, "wj", "中国大型女子偶像团体SNH48首张励志EP大碟『无尽旋转』",250);//调用showTooltip函数
};
wz.onmousemove=function (){
showTooltip(this, "wz", "snh48总选举落幕十六强诞生 将齐赴韩国拍MV .腾讯",250);
};
qc.onmousemove=function (){
showTooltip(this, "qc", "snh48出道两周年EP《秦春的约定》MV首发 .新浪娱乐",250);
};
yj.onmousemove=function (){
showTooltip(this, "yj", "《雨季之后》是SNH48的第七张EP,也是SNH48首次以音乐纪录片的形式推出的EP",250);
};
lg.onmousemove=function (){
showTooltip(this, "lg", "<img src='images/snh48.jpg' width='150' height='100'>",150);
};
web.onmousemove = function () {
showTooltip(this, "web", "<iframe src='http://www.snh48.com/' width='300' height='200'></iframe>",300);
};
// //代码优化如下:
// parentDiv.addEventListener("mouseover",function (e) {
// var target = e.target;//获取当前那个对象
// if(target.className == "tooltip"){
// var _html,id,_width;
// switch (target.id){
// case "wjxz":
// _id = "wj";
// _html = "中国大型女子偶像团体SNH48首张励志EP大碟『无尽旋转』";
// _width = 250;
// break;
// case "wuzha":
// _id = "wz";
// _html = "snh48总选举落幕十六强诞生 将齐赴韩国拍MV .腾讯";
// _width = 250;
// break;
// case "qcyd":
// _id = "qc";
// _html = "snh48出道两周年EP《秦春的约定》MV首发 .新浪娱乐";
// _width = 250;
// break;
// case "yjzh":
// _id = "yj";
// _html = "《雨季之后》是SNH48的第七张EP,也是SNH48首次以音乐纪录片的形式推出的EP";
// _width = 250;
// break;
// case "logo":
// _id = "lg";
// _html = "<img src='images/snh48.jpg' width='30'>";
// _width = 30;
// break;
// case "website":
// _id = "web";
// _html = "<iframe src='http://www.snh48.com/' width='500' height='300'></iframe>";
// _width = 500;
// break;
// }
// showTooltip(target,_id,_html,_width);
// }
// });
四、效果图举例