history对象提供与历史清单有关的信息,包含最经访问过的10个网页的URL
1、history对象常用属性
length 返回浏览器历史列表中URL数量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>history对象的length属性</title>
</head>
<body>
</body>
<script>
document.write("<li>"+history.length);
</script>
</html>

2、history对象常用方法
1)back()方法
该方法的功能是在浏览器中显示上一页,相当于go(-1)
firstPage.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是第一个页面</title>
</head>
<body>
<span>这是第一个页面</span>
<a href="secondPage.html">去上第二个页面</a>
</body>
</html>
secondPage.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是第二个页面</title>
</head>
<body>
<span>这是第二个页面</span>
<p><a href="#" onclick="Javascript:window.history.back()">back()返回到上个页面</a></p>
<p><a href="#" onclick="Javascript:window.history.go(-1)">go(-1)返回到上个页面</a></p>
</body>
</html>
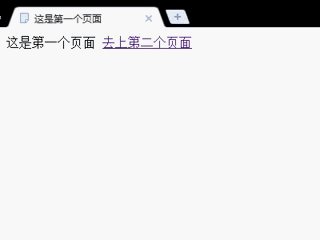
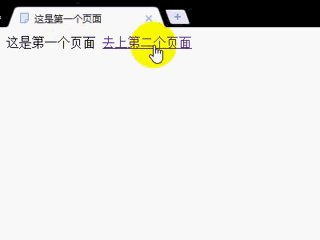
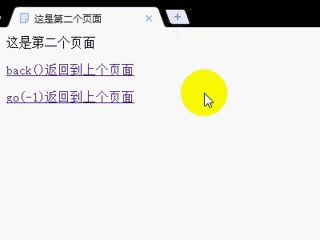
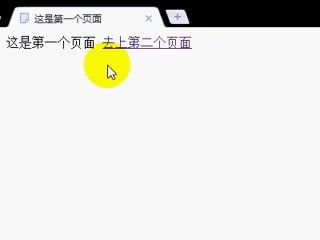
图示: