在2D平面上行走的时候,认识只局限于“点”,刚认识一个新的点,就把之前的那个点忘记了,捡了芝麻丢西瓜。只从3D视角俯瞰时,把这些点连接在一起,点成线,线成面时,才能有所顿悟。话不多说,这是我对HTTP的不完全图解。希望对大家整体上初步理解HTTP有所帮助。
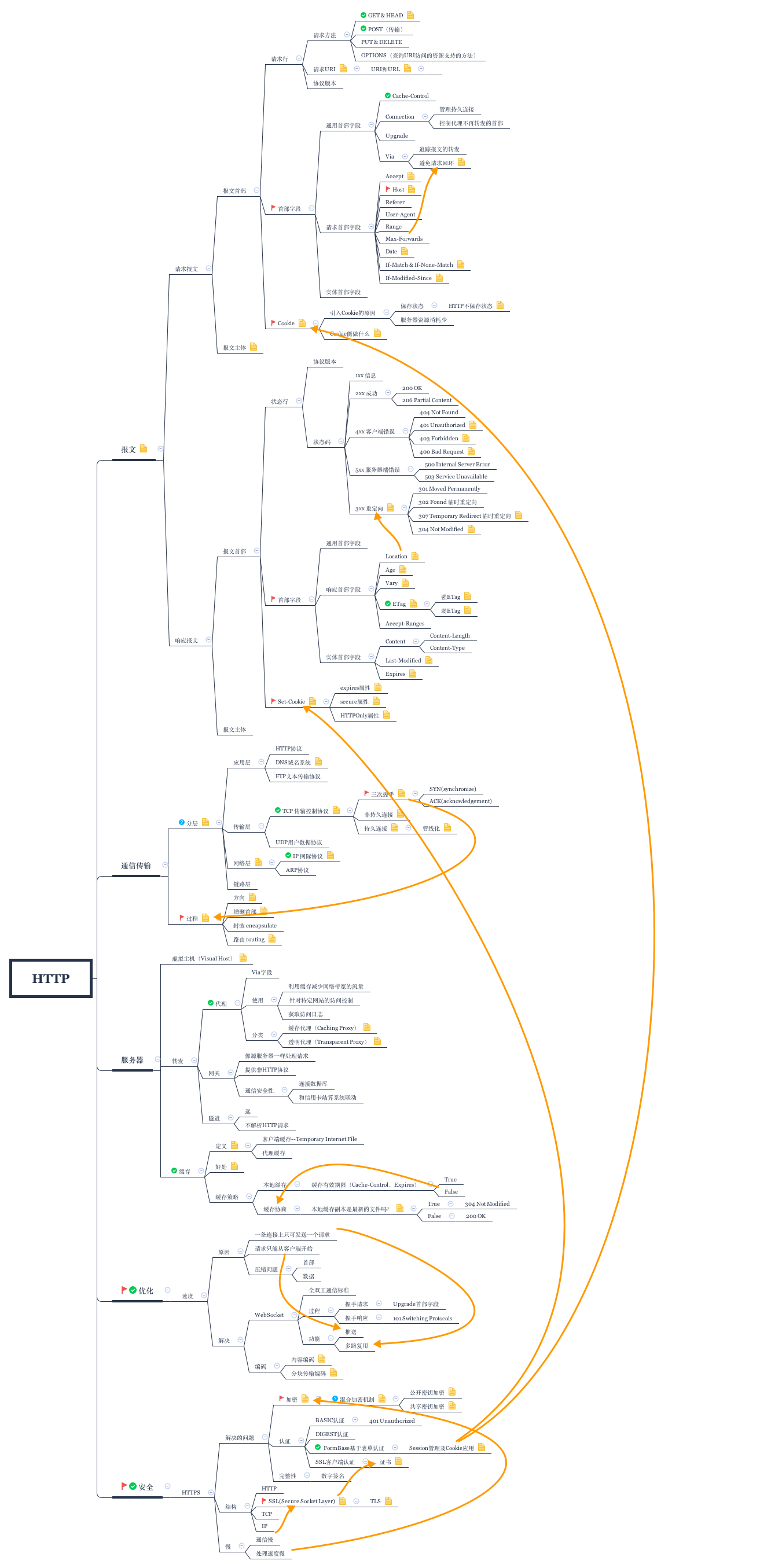
整体上来看,HTTP分为五个部分。

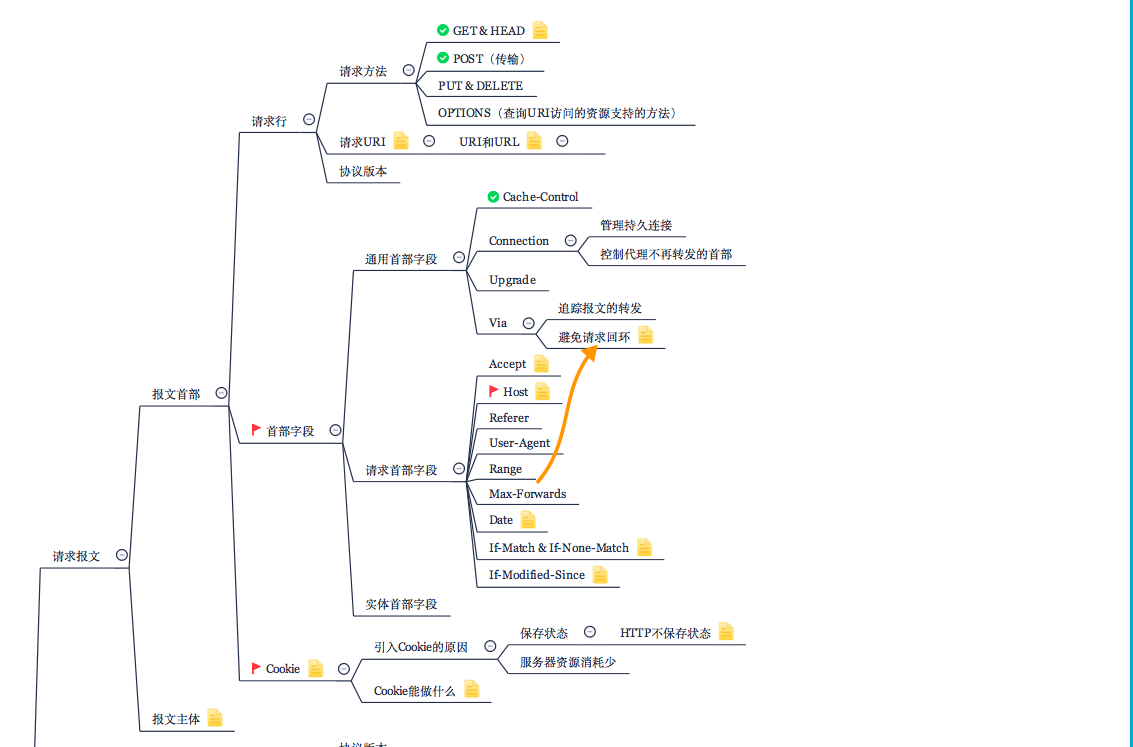
1.报文
报文 = 报文首部 + 报文主体
打上了“红旗”的,代表非常重要:
(1)首部字段
(2)Cookie 和 Set-Cookie
Cookie:客户端告知服务器想获得HTTP状态管理支持。
Set-Cookie: 服务器管理客户端的状态。
1.1 请求报文

1.2 响应报文

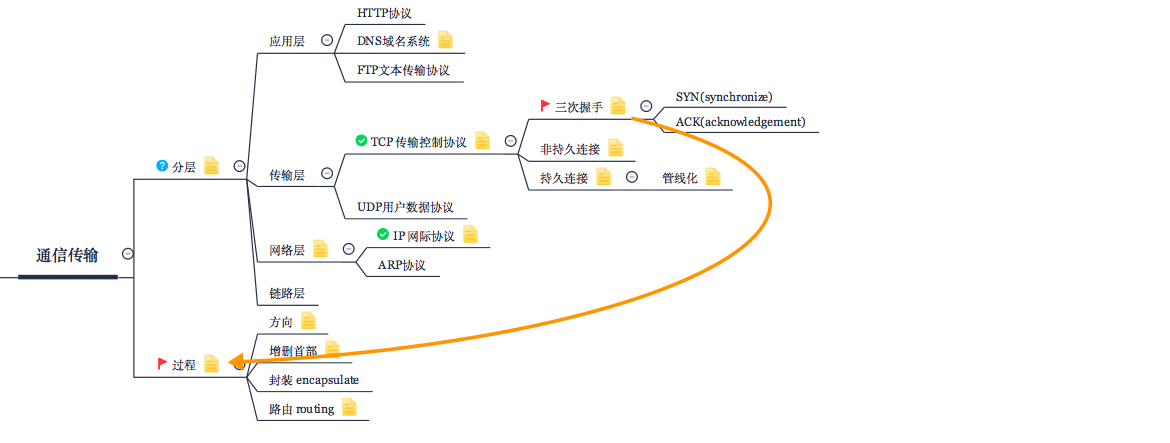
2. 通信传输
这里需要问自己这样的问题:
(1)为什么会有“分层”这个概念?
(2)三次握手的过程?如果中断了怎么办?
发送端将一个带SYN标志的数据包给接收端。
接收端回传一个带有SYN/ACK标志的数据包,传达确认信息。
发送端回传一个带ACK标志的数据包,代表“握手”结束。
如果中断,TCP协议会再次以相同的顺序发送相同的数据包。

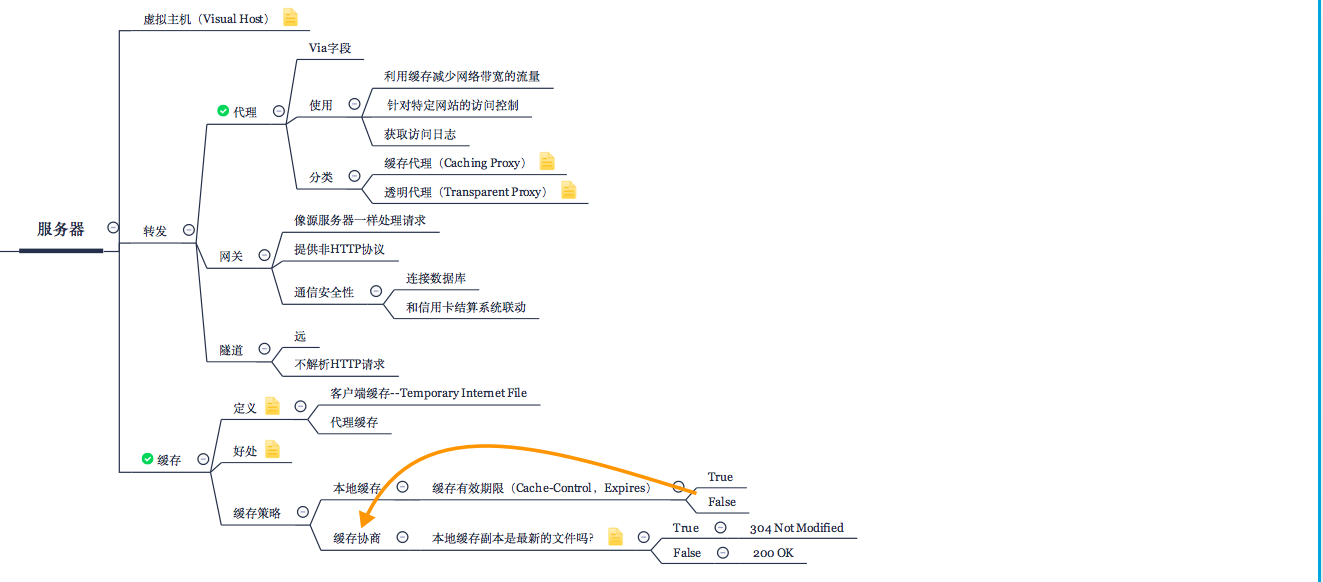
3.服务器
这里重点理解一下缓存策略。
第一阶段--本地缓存。
第二阶段:缓存协商。在这个阶段,需要用到两组首部字段Last-Modified/IF-Modified-Since和Etag/If-None-Match。

4.优化

5.安全
这部分需要理解为什么会出现HTTPS,HTTPS中的SSL是什么,HTTPS的利弊。
基于表单认证部分需要联系一下第一部分报文中的Cookie和Set-Cookie:
(1)客户端发送用户ID、密码
(2)服务器向用户发放Session ID,记录用户状态(Set-Cookie)
(2)客户端接收Session ID,并将其作为Cookie保存在本地。
(4)下次向服务器发送请求时,浏览器会自动发送Cookie
(5)服务器端可验证收到的Session ID来识别用户

回顾一下,总体上大概就是这样的。安利一下XMind,用来画思维导图,非常赞。祝大家五一快乐。