v-model 原理:
从接触Vue我们就知道 v-model是实现数据双向绑定的 那他能实现绑定的原理到底是啥?
其实v-model本质上就是语法糖 在使用 v-model 后既绑定了数据 有添加了一个@input事件监听
<input v-model='search' />
等价于
<input :bind='search' @input='search = $event.target.value'>
当在input元素中使用v-model实现双数据绑定,其实就是在输入的时候触发元素的input事件,通过这个语法糖,也能够实现父子组件数据的双向绑定
父组件:

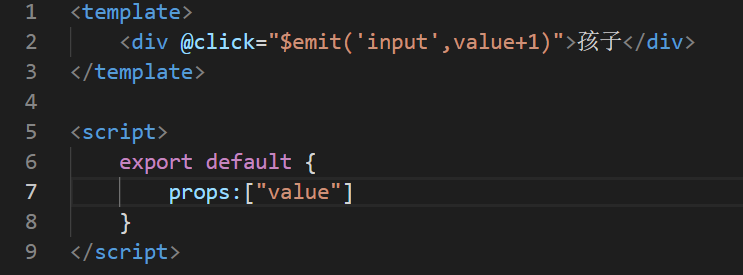
子组件:

通过v-bind把父组件的数据绑定到了子组件的props属性中,而在props上默认用value取值,然后通过$emit触发事件input,因为v-model绑定的事件是input,故在子组件上触发了父组件的input事件,通过触发事件来进行传值,实现了父子组件数据的双向绑定,相对于直接使用v-bind以及自定义事件代码量有所减少
大佬解释:https://www.xiaoboy.com/topic/vue-parent-child-communication-by-v-model.html