若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107787359
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
红胖子,来也!
介绍了整体框架,开始动手码代码,按照顺序,从折线图开始。
QCharts所有的图表都依赖《Qt开发技术:QCharts(一)QCharts基本介绍以及图表框架详解》中的QChart、QChartView、QLegend、QValueAxis。


CSDN:https://download.csdn.net/download/qq21497936/12685603
QQ群:1047134658(点击“文件”搜索“qChartsTools”,群内与博文同步更新)
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。

QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。
创建基本折线图:
// 方式一:逐一添加,大批量数据较慢
QLineSeries* series = new QLineSeries();
series->append(0, 6);
series->append(2, 4);
...
chart->addSeries(series);
效率更高的方式为:
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将批量数据插入到图表中
_pChart->addSeries(listLine.at(index));
}
注意:样条曲线图的QLineSeries类的使用请参考QXYSeries的使用。
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。
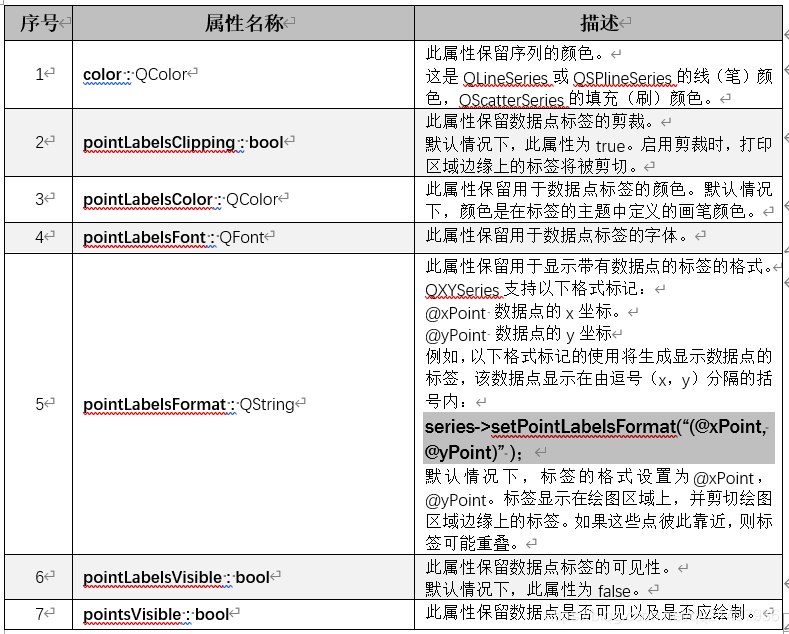
QXYSeries类是折线图、样条曲线图、散点图的基类,QSplineSeries、QLineSeries、QScatterSeries都参照该类使用。

LineChartWidget::LineChartWidget(QWidget *parent) :
QWidget(parent),
_pChartView(0),
_pChart(0),
_pXValueAxis(0),
_pYValueAxis(0),
_pLegend(0),
_pLineSeries(0),
_pLineSeries2(0),
_pLineSeries3(0),
_pLineSeries4(0)
{
_pChartView = new QChartView(this);
_pChart = new QChart();
initData();
}
void LineChartWidget::resizeEvent(QResizeEvent *event)
{
if(_pChartView)
{
_pChartView->setGeometry(rect());
}
}
void LineChartWidget::initData()
{
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
// 方式一:逐一添加,大批量数据较慢
_pLineSeries->append(0, qrand()%11);
_pLineSeries->append(1, qrand()%11);
_pLineSeries->append(2, qrand()%11);
_pLineSeries->append(3, qrand()%11);
_pLineSeries->append(4, qrand()%11);
_pLineSeries->append(5, qrand()%11);
_pLineSeries->append(6, qrand()%11);
_pLineSeries->append(7, qrand()%11);
_pLineSeries->append(8, qrand()%11);
_pLineSeries->append(9, qrand()%11);
_pLineSeries->append(10, qrand()%11);
_pLineSeries->setName("通道1");
_pLineSeries->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pChart->addSeries(_pLineSeries);
// 方式二:逐一添加,大批量数据较慢
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将批量数据插入到图表中
_pChart->addSeries(listLine.at(index));
}
// 通用:X轴和Y轴的处理(先插入数据再处理轴,否则不会有轴)
_pChart->createDefaultAxes();
_pYValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisY());
_pYValueAxis->setRange(0, 10);
_pYValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pYValueAxis->setTickCount(5);
_pYValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pYValueAxis->setGridLineVisible(true);
// subTick
_pYValueAxis->setMinorTickCount(4);
_pYValueAxis->setMinorGridLineVisible(true);
_pYValueAxis->setLabelFormat("%d");
_pXValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisX());
_pXValueAxis->setRange(0, 10);
_pXValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pXValueAxis->setTickCount(5);
_pXValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pXValueAxis->setGridLineVisible(true);
// subTick
_pXValueAxis->setMinorTickCount(4); // 相反
_pXValueAxis->setMinorGridLineVisible(true);
_pXValueAxis->setLabelFormat("%d s");
// 通用:视图显示设置为图表
_pChartView->setRubberBand(QChartView::NoRubberBand); // 不缩放
_pChartView->setDragMode(QChartView::NoDrag); // 拽拖:需要自己重写QCharView
_pChartView->setChart(_pChart);
// 标识
_pLegend = _pChart->legend();
_pLegend->setAlignment(Qt::AlignRight);
// 平滑
_pChartView->setRenderHint(QPainter::Antialiasing, true);
// 阴影
_pChart->setDropShadowEnabled(true);
}
void LineChartWidget::setDataVisible(int index, bool visible)
{
if(index < 0 || index > 3)
{
return;
}
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
listLine.at(index)->setVisible(visible);
}
void LineChartWidget::setTheme(QChart::ChartTheme theme)
{
_pChart->setTheme(theme);
}
void LineChartWidget::setAnimationOptions(QChart::AnimationOption option)
{
_pChart->setAnimationOptions(option);
}
void LineChartWidget::setAlignment(Qt::Alignment align)
{
_pLegend->setAlignment(align);
}
void LineChartWidget::setLegendVisible(bool visible)
{
_pLegend->setVisible(visible);
_pChartView->setRenderHint(QPainter::Antialiasing);
}
void LineChartWidget::setAntialiasing(bool antialiasing)
{
_pChartView->setRenderHint(QPainter::Antialiasing, antialiasing);
}
void LineChartWidget::setShadow(bool shadow)
{
_pChart->setDropShadowEnabled(shadow);
}
void LineChartWidget::resetData()
{
_pChart->removeAllSeries();
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 0; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
_pChart->addSeries(listLine.at(index));
}
resetColor();
}
void LineChartWidget::resetColor()
{
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 0; index < listLine.size(); index++)
{
listLine.at(index)->setColor(QColor(qrand()%256, qrand()%256, qrand()%256));
}
}
对应版本号v1.0.0