HTTP简介
1.HTTP概述
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。它是一种请求/响应式的协议,客户端在于服务器建立连接后,就可以向服务器端发送URL请求,这种请求被称为HTTP请求,服务器端在接收到请求之后会做出响应,称为HTTP响应。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
客户端与服务器端在HTTP下的交互过程如下图所示:

HTTP协议的特点:
(1)支持客户端(浏览器就是一直web客户端)/服务器端模式。
(2)简单快速:客户端向服务器端发送请求服务时,只需要传送请求方式和路径。常用的请求方式有GRT和POST等,每种方式规定了客户端与服务器联系的类型不同。由于HTTP比较简单,使得HTTP服务器的程序规模较小,因而通信速度很快。
(3)灵活:HTTP允许传输任意类型的数据,正在传输的数据类型由Content-Type加以标记。
(4)无状态:HTTP是无状态协议。无状态是值协议对于事物处理没有记忆能力,如果后续处理需要前面的信息,则HTTP必须重传,这可能导致每次连接传送的数据量增大。
(5)支持B/S及C/S模式。
2.URL地址
在Internet上的web服务器中,每一个网页文件都会用一个用于唯一标识其他位置的访问标记符。这个访问标记符被称为URL(Uniform Resource Locator,统一资源定位符)。
在一个URL中,通常包含Web服务器的主机名、端口号、资源名以及所使用的网络协议。例如:
http://www.itheima.com:80/idex.html
http:表示传输数据所使用的协议
www.itheima.com:表示请求的服务主机名
80:表示请求的端口号
index.html:表示要请求的资源名称
例:http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符;
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用;
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口;
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”;
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名;
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分;
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
(原文:http://blog.csdn.net/ergouge/article/details/8185219 )
URI和URL的区别
(原文:http://www.cnblogs.com/ranyonsue/p/5984001.html)
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的
URI一般由三部组成:
①访问资源的命名机制
②存放资源的主机名
③资源自身的名称,由路径表示,着重强调于资源。
URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成:
①协议(或称为服务方式)
②存有该资源的主机IP地址(有时也包括端口号)
③主机资源的具体地址。如目录和文件名等
URN,uniform resource name,统一资源命名,是通过名字来标识资源,比如mailto:java-net@java.sun.com。
URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。URL和URN都是一种URI。笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。
在Java的URI中,一个URI实例可以代表绝对的,也可以是相对的,只要它符合URI的语法规则。而URL类则不仅符合语义,还包含了定位该资源的信息,因此它不能是相对的。
在Java类库中,URI类不包含任何访问资源的方法,它唯一的作用就是解析。
相反的是,URL类可以打开一个到达资源的流。
3.HTTP请求消息
在HTTP中,一个完整的请求消息由请求行、请求头、空行和实体内容组成。

(1)HTTP请求行
GET /day08_02/1.html HTTP/1.1
GET:请求方式
day08_02/1.html:请求资源路径
HTTP/1.1:通信使用的协议版本
注意:请求行中的每个部分都需要用空格分割,最后要以回车换行结束
请求方式:Get(默认) POST DELETE HEAD OPTIONS TRACE PUT和CONNECT八种。

(1)GET:请求获取行的URI所标示的资源;明文传输 不安全,数据量有限,不超过1kb
GET是最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。例如,/index.jsp?id=100&op=bind,这样通过GET方式传递的数据直接表示在地址中,所以我们可以把请求结果以链接的形式发送给好友。以用google搜索domety为例,Request格式如下:
(原文:https://www.cnblogs.com/lauhp/p/8979393.html)
//请求行
1 GET /search?hl=zh-CN&source=hp&q=domety&aq=f&oq= HTTP/1.1
//请求头信息,因为GET请求没有正文 2 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, 3 application/msword, application/x-silverlight, application/x-shockwave-flash, */* 4 Referer: <a href="http://www.google.cn/">http://www.google.cn/</a> 5 Accept-Language: zh-cn 6 Accept-Encoding: gzip, deflate 7 User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld) 8 Host: <a href="http://www.google.cn">www.google.cn</a> 9 Connection: Keep-Alive 10 Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; 11 NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y- 12 FxlRugatx63JLv7CWMD6UB_O_r
//空行
//因为GET没有正文,所以下面为空(实体内容)
可以看到,GET方式的请求一般不包含”请求内容”部分,请求数据以地址的形式表现在请求行。地址链接如下:
<a href="http://www.google.cn/search?hl=zh-CN&source=hp&q=domety&aq=f&oq=">http://www.google.cn/search?hl=zh-CN&source=hp&q=domety&aq=f&oq=</a>
地址中”?”之后的部分就是通过GET发送的请求数据,我们可以在地址栏中清楚的看到,各个数据之间用”&”符号隔开。显然,这种方式不适合传送私密数据。另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
(2)POST: 向指定资源提交数据,请求服务器进行处理(如提交表单或上传文件);暗文传输,安全。数据量没有限制。
POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。还以上面的搜索domety为例,如果使用POST方式的话,格式如下:
//请求首行
1 POST /search HTTP/1.1
//请求头信息 2 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, 3 application/msword, application/x-silverlight, application/x-shockwave-flash, */* 4 Referer: <a href="http://www.google.cn/">http://www.google.cn/</a> 5 Accept-Language: zh-cn 6 Accept-Encoding: gzip, deflate 7 User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld) 8 Host: <a href="http://www.google.cn">www.google.cn</a> 9 Connection: Keep-Alive 10 Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; 11 NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y- 12 FxlRugatx63JLv7CWMD6UB_O_r 13 // 这里是空行
//POST有请求正文
14 hl=zh-CN&source=hp&q=domety
以看到,POST方式请求行中不包含数据字符串,这些数据保存在”请求内容”部分,各数据之间也是使用”&”符号隔开。POST方式大多用于页面的表单中。因为POST也能完成GET的功能,因此多数人在设计表单的时候一律都使用POST方式,其实这是一个误区。GET方式也有自己的特点和优势,我们应该根据不同的情况来选择是使用GET还是使用POST。
在实际开发中,通常都会使用POST方法发送请求,其原因:
第一:POST传输的数据大小无限制。由于GET请求方式是通过请求参数传递数据的,因此最多可传递1KB的数据。而POST请求防暑,是通过实体传递数据的,因此传递数据的大小没有限制。
第二:POST比GET请求方式更安全。由于GET请求方式的参数信息都会在URL地址栏中明文显示,而POST请求方式传递的参数隐藏在实体内容中,用户是看不到的,因此,POST比GET请求方式更安全。
(2)HTTP请求消息头
在HTTP请求消息中,在请求行之后变身若干个请求消息头。请求消息头主要用于向服务器端传递附加消息,例如,客户端可以接收的数据类型、压缩方法、语言以及发送请求的超链接所属页面的URL地址等信息。
从上面请求消息头可以看出,每个请求消息头都由一个头字段名称和一个值构成的,头字段名称和值之间用(:)和空格分割,在每个请求消息头之后使用一个回车换行符标志结束。
需要注意的是,头字段名称不区分大小写,但习惯上将单词的第一个字母大写。
当浏览器发送请求给服务其时,根据功能需求的不同,发送的请求消息头也不相同。
1 Accept:浏览器可接受的MIME类型,告诉服务器客户端能接收什么样类型的文件。
2 Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
3 Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip
4 Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。 可以在浏览器中进行设置。
5 Host:初始URL中的主机和端口
6 Referrer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
7 Content-Type:内容类型。告诉服务器浏览器传输数据的MIME类型,文件传输的类型 application/x-www-form-urlencoded
8 If-Modified-Since: Wed, 02 Feb 2011 12:04:56 GMT利用这个头与服务器的文件进行比对,如果一致,则从缓存中直接读取文件。
9 User-Agent:浏览器类型.
10 Content-Length:表示请求消息正文的长度
11 Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep -Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接
12 Cookie:这是最重要的请求头信息之一 (在讲会话时解析)
13 Date:Date: Mon, 22 Aug 2011 01:55:39 GMT请求时间GMT
4.HTTP响应消息
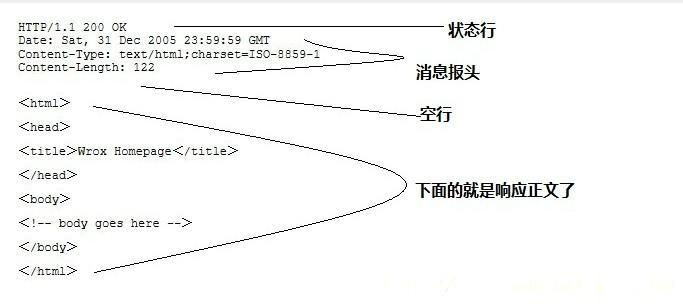
当服务器收到浏览器请求后,会收到响应消息给客户端。一个完整的响应消息包括响应状态行、响应消息头和实体内容。
(1)HTTP响应状态行
HTTP/1.1 200 OK
HTTP1.1:通信使用的协议版本(200是状态码)
OK:状态描述,说明客户请求成功
注意:请求行中的每个部分都需要空格分割,最后需要以回车换行结束
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
- 1xx:指示信息--表示请求已接收,继续处理。
- 2xx:成功--表示请求已被成功接收、理解、接受。
- 3xx:重定向--要完成请求必须进行更进一步的操作。
- 4xx:客户端错误--请求有语法错误或请求无法实现。
- 5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
- 200 OK:客户端请求成功。
- 400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
- 403 Forbidden:服务器收到请求,但是拒绝提供服务。
- 404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
- 500 Internal Server Error:服务器发生不可预期的错误。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
(2)HTTP响应消息头
1 Location: http://www.it315.org/index.jsp指示新的资源的位置,通常和302/307一起使用,完成请求重定向
2 Server:apache tomcat指示服务器的类型
3 Content-Encoding: gzip服务器发送的数据采用的编码类型
4 Content-Length: 80 告诉浏览器正文的长度
5 Content-Language: zh-cn服务发送的文本的语言
6 Content-Type: text/html; charset=GB2312服务器发送的内容的MIME类型
7 Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT文件的最后修改时间
8 Refresh: 1;url=http://www.it315.org指示客户端刷新频率。单位是秒
9 Content-Disposition: attachment; filename=aaa.zip指示客户端下载文件
10 Set-Cookie:SS=Q0=5Lb_nQ; path=/search服务器端发送的Cookie
11 Expires: -1
12 Cache-Control: no-cache (1.1)
13 Pragma: no-cache (1.0) 表示告诉客户端不要使用缓存
14 Connection: close/Keep-Alive
15 Date: Tue, 11 Jul 2000 18:23:51 GMT

2018-09-21 20:20:46