1,定位方式相关属性
position取值:
1.static:默认,静态定位
2.relative:相对定位
3.absolute:绝对定位
4.fixed:固定定位
2.与定位位置相关的属性
top
bottom
left
right
已像素为单位的值
3.堆叠顺序
z-index:value
值越大越靠近用户
4.static
页面中的默认定位方式,
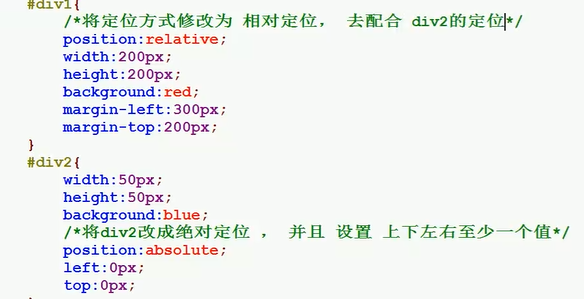
5.相对定位
相对于当前元素本身出现的位置而实现的一种定位方式
实现方式:position:relative
通过 top bottom left right 来实现位置移动
使用场合:
1.会进行位置的微妙的调整
2.配合着绝对定位使用
6.绝对定位
特点:脱离文档流,不占据也页面空间
定位位置:相当于【最近】的【已定位】的【祖先】元素
如果没有祖先元素进行定位,那它的位置就是body
<nav>
<div>
<p> </p>
</div>
</nav>
已定位:非static,指的是telative ,absolute,fixed
祖先元素p的祖先元素div,nav
实现方式:position:absolutel
top, bottom,left,right位置的偏移量,相对于最近的已定位的祖先元素去偏移
使用场合:
1.弹出菜单的位置
所有的弹出的菜单都是据对定

7,固定定位
将元素固定在页面上的某一个位置,不随滚动条的滚动而发生变化
语法:
position:fixed;
top,bottom,left,tight
它永远相对于body定位。