为什么我新建的网站配置好SSL后,网站https旁边提示不安全,没有小绿锁了?
不少国内空间的新手站长,当使用了SSL证书之后,发现浏览器有https效果了,但是没有绿锁,谷歌浏览器提示“您与此网站建立的连接并非完全安全解决”

这种情况都是属于网站代码不符合SSL证书规范导致的。
网站代码规范-for SSL(https)
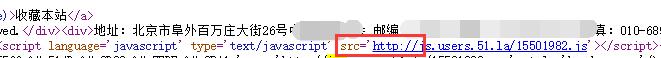
规范1:代码里的元素:图片,js,css,等是不能调用外面的http://路径;

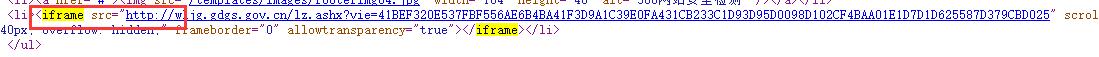
规范2:不能使用iframe到http://路径上;

规范3:from标签也不能action到http://路径上;

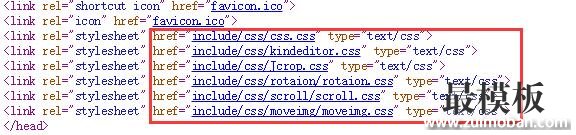
规范相对路径举例:

综上所述,您网站元素尽量用相对路径,如上图,或者外部路径必须https://才行。
不规范会代码常见情况列举:
调用了http://的网站统计器,您可以去统计器网站下载https://的;
例如用了外部模板cdn,不是https://的;
自己网站建站时,很多图片,js都是写http://这样的绝对路径,改成相对即可。
如果您某些图片http://调用外面的,存到自己网站后,用相对路径即可解决;
