分类:C#、Android、VS2015;
创建日期:2016-02-08
一、简介
Toast用于向用户显示一些帮助或者提示信息。前面我们已经多次用到它,这里只是系统地将其总结一下,并演示它的各种基本用法。
二、示例-- Demo01Toast
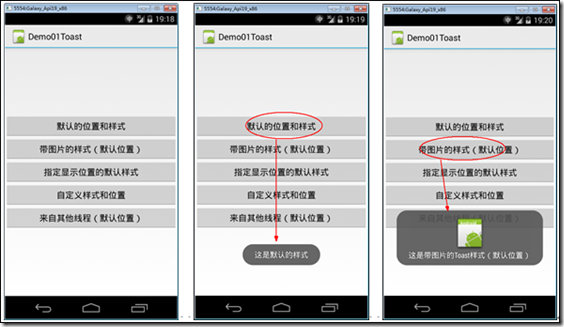
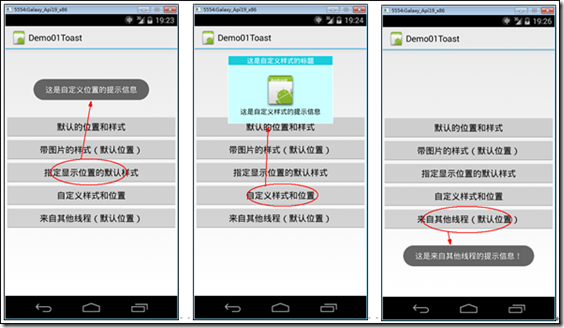
1、运行截图
2、添加Demo01_CustomToast.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ffffffff" android:id="@+id/custom"> <TextView android:layout_height="wrap_content" android:layout_margin="1dip" android:textColor="#ffffffff" android:layout_width="match_parent" android:gravity="center" android:background="#16ccdd" android:id="@+id/title" /> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ccffff" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:padding="15dip" android:id="@+id/customToastContent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:id="@+id/picture" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10dip" android:paddingRight="10dip" android:gravity="center" android:textColor="#ff000000" android:id="@+id/prompt" /> </LinearLayout> </LinearLayout>
3、添加Demo01_Toast.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center"> <Button android:id="@+id/btnDefault" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="默认的位置和样式" /> <Button android:id="@+id/btnPhoto" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="带图片的样式(默认位置)" /> <Button android:id="@+id/btnPosition" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="指定显示位置的默认样式" /> <Button android:id="@+id/btnCustom" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="自定义样式和位置" /> <Button android:id="@+id/btnThread" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="来自其他线程(默认位置)" /> </LinearLayout>
4、添加Demo01Toast.cs
在SrcActivity文件夹下添加该文件。
using System; using Android.App; using Android.OS; using Android.Views; using Android.Widget; namespace ch06demos.SrcActivity { [Activity(Label = "Demo01Toast")] public class Demo01Toast : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo01_Toast); var btnDefault = FindViewById<Button>(Resource.Id.btnDefault); var btnPhoto = FindViewById<Button>(Resource.Id.btnPhoto); var btnPosition = FindViewById<Button>(Resource.Id.btnPosition); var btnCustom = FindViewById<Button>(Resource.Id.btnCustom); var btnThread = FindViewById<Button>(Resource.Id.btnThread); btnDefault.Click += Button_Click; btnPhoto.Click += Button_Click; btnPosition.Click += Button_Click; btnCustom.Click += Button_Click; btnThread.Click += Button_Click; } private void Button_Click(object sender, EventArgs e) { Button btn = sender as Button; switch (btn.Id) { case Resource.Id.btnDefault: Toast.MakeText(this, "这是默认的样式", ToastLength.Short).Show(); break; case Resource.Id.btnPhoto: { var toast = Toast.MakeText(this, "这是带图片的Toast样式(默认位置)", ToastLength.Short); LinearLayout toastView = (LinearLayout)toast.View; ImageView imageCodeProject = new ImageView(this); imageCodeProject.SetImageResource(Resource.Drawable.Icon); toastView.AddView(imageCodeProject, 0); toast.Show(); } break; case Resource.Id.btnPosition: { var toast = Toast.MakeText(this, "这是自定义位置的提示信息", ToastLength.Long); //从中心位置向上偏移300 toast.SetGravity(GravityFlags.Center, 0, -300); toast.Show(); } break; case Resource.Id.btnCustom: { var toast = new Toast(this); toast.View = GetCustomView("这是自定义样式的标题", "这是自定义样式的提示信息", Resource.Drawable.Icon); //从中心位置向上偏移300 toast.SetGravity(GravityFlags.Center, 0, -300); toast.Duration = ToastLength.Long; toast.Show(); } break; case Resource.Id.btnThread: //建议的办法: RunOnUiThread(() => { Toast.MakeText(this, "这是来自其他线程的提示信息!", ToastLength.Long).Show(); }); //也可以用下面的办法实现(用Handler实现后台线程与UI线程的交互): //var h = new Handler(); //h.Post(() => //{ // Toast.MakeText(this, "这是来自其他线程的提示信息!", ToastLength.Long).Show(); //}); break; } } /// <summary> /// 获取用Toast显示的自定义视图 /// </summary> /// <param name="title">标题</param> /// <param name="prompt">提示信息</param> /// <param name="pictureId">图片资源的ID</param> /// <returns>自定义的视图</returns> private View GetCustomView(string title, string prompt, int pictureId) { //用指定的XML资源文件填充视图的层次结构 View customView = this.LayoutInflater.Inflate( Resource.Layout.Demo01_CustomToast, FindViewById<ViewGroup>(Resource.Id.custom)); //设置标题 var textViewTitle = customView.FindViewById<TextView>(Resource.Id.title); textViewTitle.Text = title; //设置显示的图像 var picture = (ImageView)customView.FindViewById(Resource.Id.picture); picture.SetImageResource(pictureId); //设置显示的文本内容 TextView textViewPromet = customView.FindViewById<TextView>(Resource.Id.prompt); textViewPromet.Text = prompt; return customView; } } }
5、运行
按<F5>键调试运行。