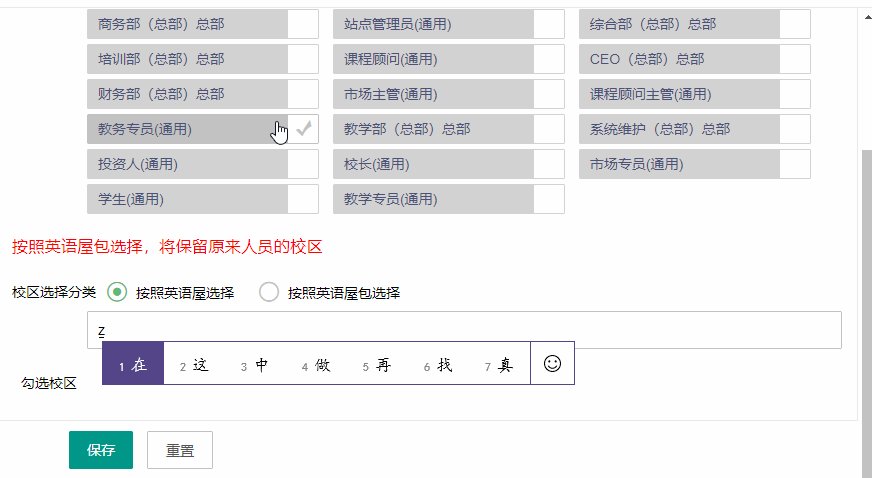
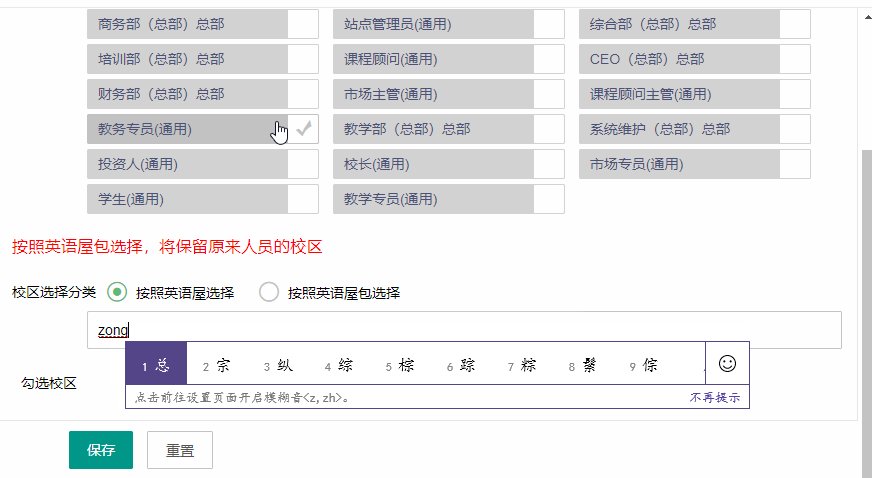
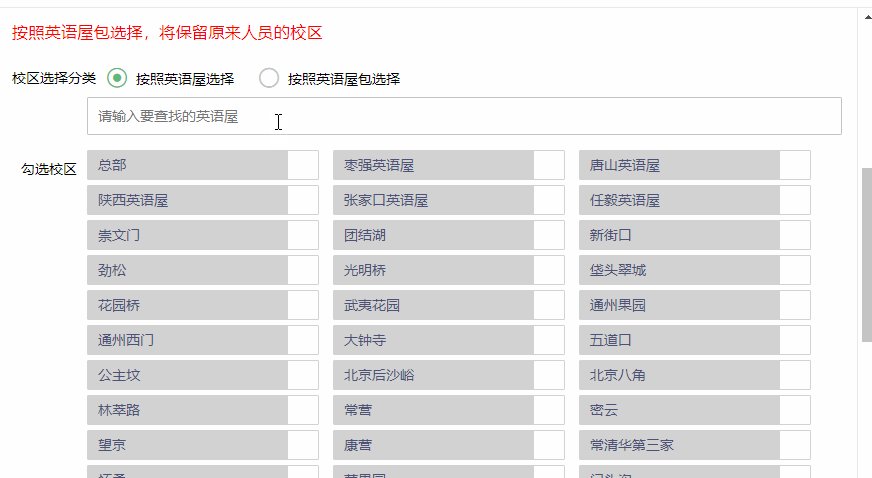
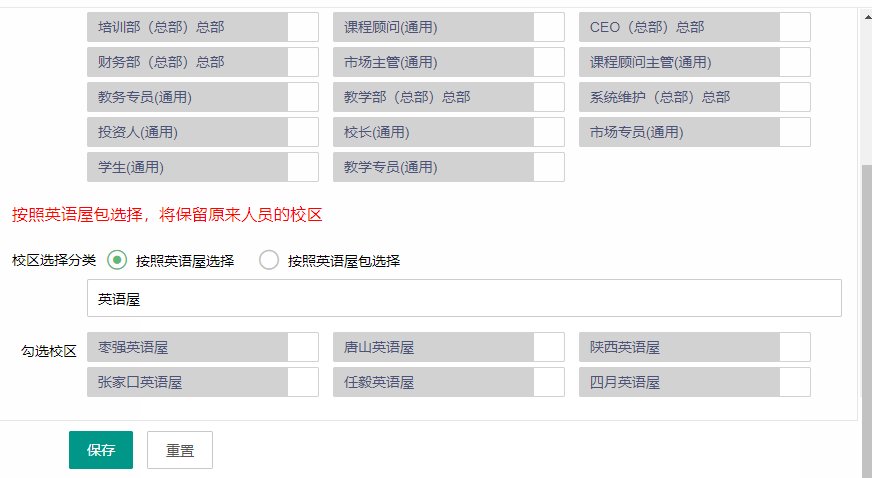
<input type="text" id="campus" class="layui-input" onkeyup="ck(this.value);" placeholder="请输入要查找的英语屋">//输入触发框
显示数据的地方
<div class="layui-inline" id="campus"> <label class="layui-form-label">#(i18n.get('勾选校区'))</label> <div class="layui-input-block layui-form" id="cam" lay-filter="cam"> #if(sysAccount.id)
//把用户的校区存到作用域中 #set(sysAccountCampusIds = CampusKit.findCampusIdsByAccount(sysAccount)) #else #set(sysAccountCampusIds = "") #end #for(x : CampusKit.findListByAccount(loginAccount)) <input type='checkbox' value="#(x.id)" name='campus' #(sysAccountCampusIds.contains(x.id.toString()) ? 'checked="checked"':'') title="#(x.campusName)" id='campusBox#(x.id)'> #end </div> </div>
//模板数据 //因为这块用到了layui的语句和jfinal的语句,所以需要把layui的#用jfinal的#让layui当作普通字符串输出 <script type="text/html" id="searchText"> #for(x : CampusKit.findListByAccount(loginAccount))//jfinal的语句,循环 <!-- 查找出要查的数 --> {{#("#") if(isContains("#(x.campusName)",d.val)){ }}//这里用到了layui的语句和jfinal的语句结合,#(x.campusName) jfinal 的语句,{{#("#") if(isContains("#(x.campusName)",d.val)){ }}中的d.val因为if用的是layui的语句,所以直接写就可以,一般都是{{d.val}}这样写 <input type='checkbox' value="#(x.id)" name='campus' #(sysAccountCampusIds.contains(x.id.toString()) ? 'checked="checked"':'') title="#(x.campusName)" id='campusBox#(x.id)'> {{#("#") } }}
<!-- 保留原来数据,原来有的选怎的数据显示出来,否则保存的时候会把原来的删除的,所以把原来的保存下来-->
{{#("#") if(d.isShow != null && d.isShow.length > 0){ }}
#if(sysAccountCampusIds.contains(x.id.toString()))
<input type='checkbox' value="#(x.id)" name='campus'
#(sysAccountCampusIds.contains(x.id.toString()) ? 'checked="checked"':'')
title="#(x.campusName)" id='campusBox#(x.id)'>
#end
{{#("#") } }}
#end </script> //str字符串是否包含substr字符串 function isContains(str, substr) { return str.indexOf(substr) >= 0; } //layui模板的写法 var getTpl = searchText.innerHTML;//写到js方法外边这样只加载一次,不用每次都加载,速度快 /* 前端页面的搜索 */ function ck(campusName){ //渲染模版 layui.laytpl(getTpl).render({"val":campusName,"isShow":campusName}, //json值,isShouw为了那边做出判断使用 function(html){ $("#cam").html(html);//jquery把模板加载到div id是cam中<div id="cam"></div> console.log(html); layui.form.render(null,"cam"); //更新这个容器中的页面 }); }

记录学习历程...
大师兄真的很厉害啊。各种的都会...