Django默认开启防止csrf(跨站点请求伪造)攻击,在post请求时,没有上传 csrf字段,导致校验失败,报403错误
解决方法1:

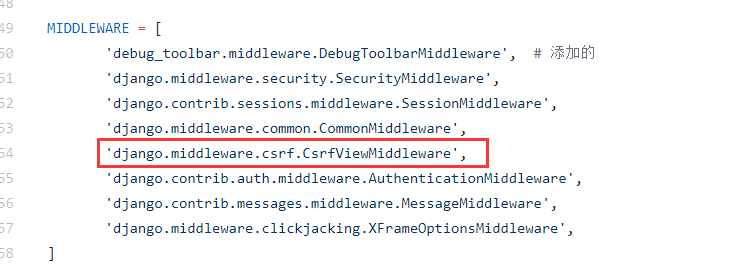
注释掉此段代码,即可。
缺点:导致Django项目完全无法防止csrf攻击
解决方法2:
在 views.py文件中
#导入,可以使此次请求忽略csrf校验
from django.views.decorators.csrf import csrf_exempt
#在处理函数加此装饰器即可
@csrf_exempt
def post(request):
name=request.post['name']
return HttpResponse('welcome!{}'.format(name))
缺点:导致此次请求无法防止csrf攻击,但是比第一种好很多
解决方法3:
针对使用模版进行开发的MTV模式,在模版文件提交form表单代码中添加

但是本人不使用MTV模式进行开发,只使用 Restful模式,所以对于Restfu模式开发的,使用第四种解决方法。
解决方法4:
django的csrf安全工作顺序是:先从后台获取csrf_token 并发送给前端,然后前端在进行form表单提交时,把带有名为csrfmiddlewaretoken,值为 csrf_token 的字段一起发送给后端进行校验。
所以此解决方案便是按照此逻辑,先通过一个接口获取 csrf_token,然后在form表单中一起提交给后端校验
from django.template.context_processors import csrf
def get_csrf(request):
#生成 csrf 数据,发送给前端
x = csrf(request)
csrf_token = x['csrf_token']
return HttpResponse('{} ; {}'.format(str(re), csrf_token))
然后在另一个POST请求中 加参数 名为:csrfmiddlewaretoken 值为 get_csrf函数返回的csrf_token ,这样校验便成功
优点:完成了 csrf 安全校验