
html代码:
创建基本框架结构
尽量使用div
css代码:
style样式保存在css文件中,使用<link rel = "" href = "" >导入
滑动效果使用"hover"属性
js代码:
使用<script src="" ></script>导入
同时可以将图片资源保存为data.js文件,在jQuery中使用$.each(arr, function(){})方法遍历即可
jQuery代码:
使用<script src="" ></script>导入
由于有多个相同的div,可以使用jQuery进行动态创建,优化代码
具体问题:
一 div独占一行的解决方法:
1 通过display改变容器的显示类型
display:inline;//不能控制行高
display:inblock-block;//可以控制行高,但是元素之间会有文本占位
display:none;//此元素不存在
2 通过float使元素浮动,脱离文档流,达到自左向右或自右向左的效果
float:none;//设置对象不浮动
float:left;//设置对象浮在左边
float:right;//设置对象浮在右边
float在display为none时不生效
二 href和src的区别:
link的href的链接是使用网络资源
img的src是将资源保存到本地缓冲
三 <a>标签
<a>标签拥有默认样式,修改样式必须在<a>标签内部
text-decoration:none;//去掉下划线
四 图片溢出容器处理
1 设置图片宽高
2 在父容器中将溢出部分隐藏
overflow:hidden;
3 通过百分比设置为父容器的百分之几
100%;
height:100%;//当通过百分比设置容器高时,父容器必须设置高度,否则百分比失效
五 img的特性
设置宽或高时等比缩放
六 改变元素层级
z-index:1;
只能在position:absolute;有效
只在层级元素中有用,数值越大,层级越高,层级从1开始,0为默认层级
七 通过position给元素定位
position 不仅可以给元素定位,还可以改变元素参照物,向父辈容器中寻找一个带有定位属性的元素为参照点,如果没有,以body为参照
position:absolute;//绝对定位
position:relative;//相对定位
以元素在当前位置为标准,不影响正常文档流
position:fixed;//固定定位
永远以浏览器可视窗口区域为参照区域,定位元素不随页面的滚动而改变位置,保证定位元素永远显示在可视范围内
八 使元素在另一个容器中绝对居中,可以通过绝对定位和magin:auto;的方式
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
<!DCOTYPE html>
<html>
<head>
<meta charset="UTF-8">
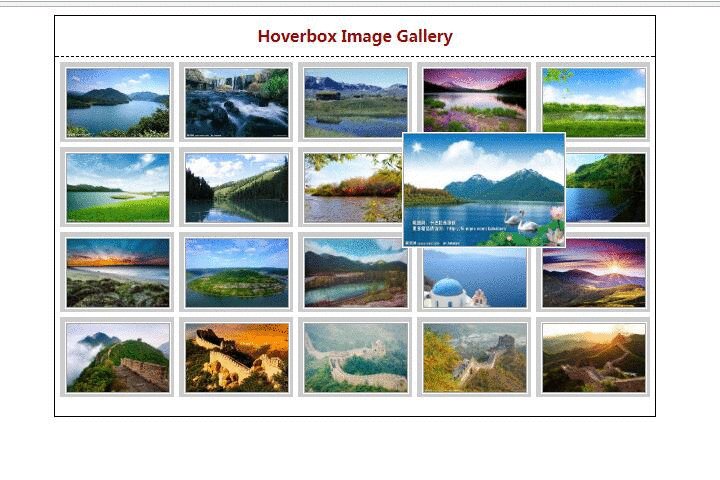
<title>demo1_相册</title>
<link rel="stylesheet" href="css/demo1.css" />
</head>
<body>
<div class="mainbox">
<div class="title">Hoverbox Image Gallery</div>
<div class="hr"></div>
<div class="footer"></div>
</div>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<script type="text/javascript" src="js/imgdata.js" ></script>
<script type="text/javascript" src="js/demo1.js" ></script>
</body>
</html>
.mainbox{
600px;
height:400px;
margin:0 auto;
padding: 0px;
border:1px solid #000000;
}
.title{
text-align: center;
height:40px;
font-weight: bold;
line-height:40px;
color:#900;
}
.hr{
border-top:1px dashed #000000;
}
.box{
background: #ccc;
114px;
height:80px;
/*取消div独占一行*/
float: left;
margin-top: 5px;
margin-left: 5px;
border-color: #A9A9A9;
position:relative;
}
.box img{
/*处理图片溢出*/
102px;
height: 68px;
margin:5px;
padding: 1px;
background-color: #A9A9A9;
border:1px solid #FFF;
}
.box img:hover{
140%;
height:140%;
position: absolute;
top:-20px;
left:-20px;
/*修改img的层级*/
z-index: 1;
}
$(function(){
var $mainbox = $(".mainbox");
var $imgmainbox = $("<div class='imgmainbox'></div>");
$.each(imgdata, function(i,o) {
var $box = $("<div class='box'><img src ='"+ o.img +"'/></div>");
$imgmainbox.append($box);
});
$mainbox.append($imgmainbox);
})
var imgdata=[{
name:"img1",
img:"img/img1.jpg"
},{
name:"img2",
img:"img/img2.jpg"
},{
name:"img3",
img:"img/img3.jpg"
}]