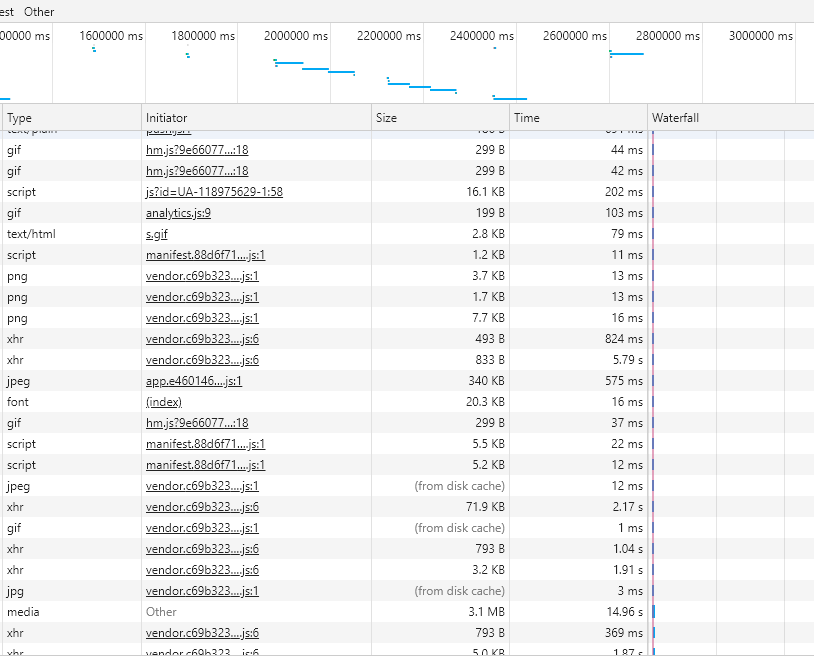
在用Vue2 框架进行单页面开发时,开发完成后项目打包到线上环境,发现vendor脚本有963K,app.css文件也有四百多k,用户第一次打开网页加载这两个文件要十多秒,会使页面白屏十多秒,之后再次加载由于js和css有缓存,所以速度明显提升,但是初次加载时明显用户体验很差,该如何解决初次加载vendor.js和app.css慢的问题呢?是网速太慢的问题吗?按照道理来说,按现在的网速几百kb的脚本加载也是分分钟的事情啊,比如我们随便打开一首歌也要几兆,加载也不至于白屏十多秒啊,于是,我们随便打开一个网页F12调试,如图不难看出打开一个tab网页,js,css,html就会由浏览器UI渲染的线程专门负责页面渲染的,线程执行是并发执行的,所以图片,js脚本,样式css之间的加载也都是交替加载的。
总结如下原因:
原因1:由于vendor.js和app.css较大,UI渲染线程并不会优先加载他俩,但是VUE等主流的单页面框架都是js渲染html body的,所以必须等到vendor.js和app.css加载完成后完整的界面才会显示。
原因2:还有一个原因就是单页面首次会把所有界面和接口都加载出来,会有多次的请求和响应,数据不能马上加载
二者相加所以会有长时间的白屏。

解决方案
1、懒加载
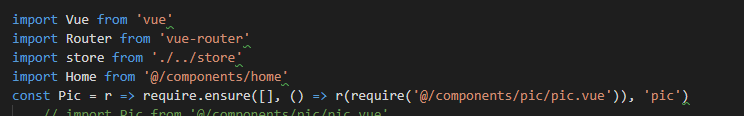
原因2处理相对简单先说原因2,对于单页面web应用,一般采用懒加载,我们初次只需要加载渲染必要的HTML主页,后续加载通过用户操作触发,这样就避免了初次加载渲染全部的html,也必不会一开始就去请求所有的接口,把路由修改成这样子的就好了,不会的可百度vue-router懒加载,有很多文章

2、gzip压缩和cdn加载
解决原因2后我们发现加载并不一定会太快,因为vendor.js和app.css还是相对较大,我们如何变小他
1,gzip压缩,个人感觉这是最简单粗暴而且有效的优化方案
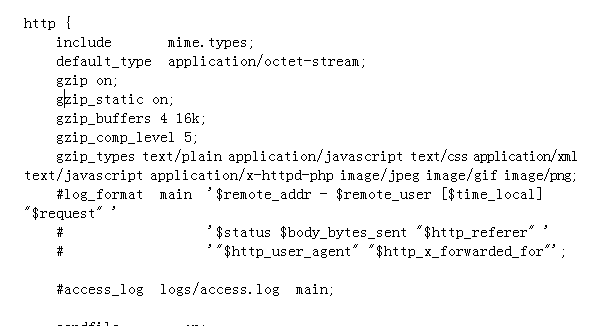
服务端配置:配置nginx服务器 nginx.conf文件,在http节点下加如下代码
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;

gzip_types后面的内容表示压缩文件的类型,需要把你要压缩的所有文件类型写上去,还要考虑文件类型支持问题。我就遇到了文件类型问题,一开始我并没有加入application/javascript,运行时发现文件并没有压缩,后来查阅资料尝试加入application/javascript就成功了。 我们看到有很多javascript,application/x-javascript,application/ javascript,text/javascript,这几个的关系引用一位网友的解释,

避免出现有些类型不支持的问题,我们最好把它们都配置上。
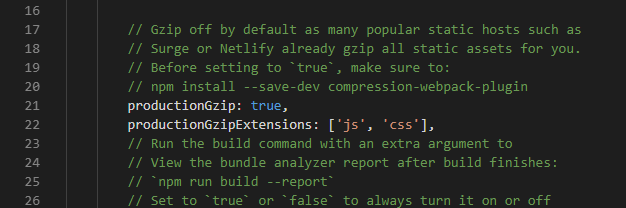
前端代码配置: config/index.js文件下面的productionGzip属性改为true

安装 compression-webpack-plugin:
npm install compression-webpack-plugin --save-dev
前后端配置都OK了后运行npm run build 发布,我当时运行报错了,报错:Compression Plugin Invalid Options,是由于版本的问题,打开package.json,找到对应文件改为较低版本,然后重新安装就OK了。打包后我这边两个文件明显比之前的九百多kb明显小了几倍,加载速度当然也会快很多了。


2,cdn加载优化
原理就是把vue,vue-router,vuex等等你用到的相关库不打包到vendor文件中,而用cdn加载,这样也会减少vendor的大小
可以参考这篇文章:http://www.cnblogs.com/Fordestiny/p/8684556.html