首先Vuex是状态管理器
一、为什么用;
==>
首先 我们的vue 是单向数据流;
1、当我们处理大量数据的时候,传参的方法对于多层嵌套的组件来说是非常繁琐的,而且兄弟间的状态传递是无能为力的;
2、我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝;而以上模式都非常脆弱,会造成 无法维护的代码;
所以 我们将组件的共享状态拿出来以一个全局单例模式管理。
二、有哪些东西;
state : 数据源存放地,对应于一般Vue对象里的data;
getter : 相当于是计算属性;所以,getter的 返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算;
mutation : 只是用来修改数据的;
action : 大多数用来处理异步操作;
module : 有时候我们的应用的所有状态可能会集中到一个比较大的对象。当应用复杂时,store会很臃肿 所以我们将store分割成模块 就像我们在文件夹中建立子文件夹一样; 目的都是为了便于管理
三、数据传递过程:
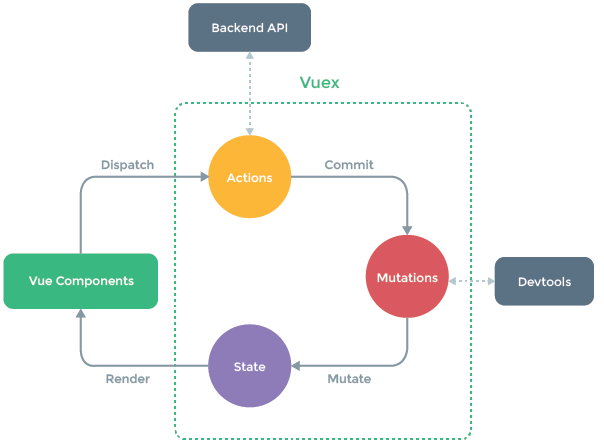
当组件进行数据修改的时候我们需要调用Dispatch来触发actions里边的方法,actions里边的每个方法都会有一个commit方法,当方法执行的时候通过commit来触发mutations里边的方法进行数据的修改,mutations里边的每个函数都会有一个state参数,这样就可以在mutations里边进行state的数据修改,当数据修改完毕之后,会渲染到页面 页面的数据也会发生改变
流程图(来自官网):

四、什么时候用?
对于一些大型的SPA应用 我们在用到大量的数据处理,考虑到如何更好的在组件外部管理状态时,就可以考虑使用Vuex;