方法一
html代码:
1 <div class="container clearfix"> 2 <div class="left"></div> 3 <div class="right"></div> 4 </div>
css代码:
1 .left { 2 background-color: #7ccd7c; 3 height: 200px; 4 float: left; /*看这里*/ 5 } 6 .right { 7 background-color: #000080; 8 height: 200px; 9 overflow: hidden; /*看这里*/ 10 }
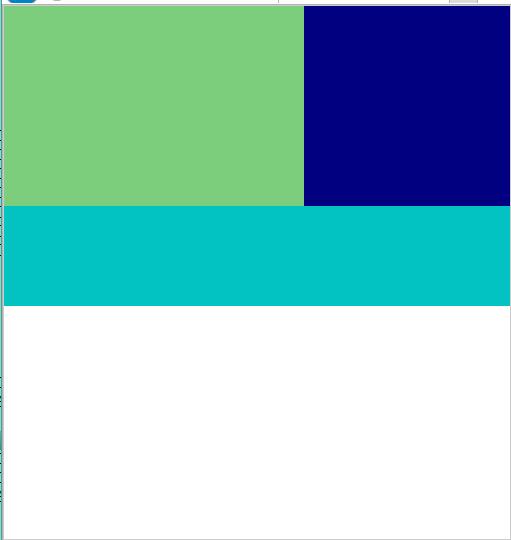
两行代码搞定!
ps:IE8的时候(只测试到IE8),当可视宽度缩小到比left的width还小的时候,right那块会换行,left那块也不会出现滚动条。


方法二
html代码同上。
css代码:
1 .left { 2 background-color: #7ccd7c; 3 height: 200px; 4 width: 300px; 5 float: left; /*看这里*/ 6 } 7 .right { 8 background-color: #000080; 9 height: 200px; 10 margin-left: 300px; /*看这里*/ 11 }
也是两行代码搞定!
ps:IE8的时候(只测试到IE8),当可视宽度缩小到比left的width还小的时候,right不会换行,就是看不见了,left那块也不会出现滚动条。
效果:


方法三
左边
position:absolute;
就可以了。
不过这样,IE8的时候(只测试到IE8),当可视宽度缩小到比left的width还小的时候,left那块会出现滚动条。