react 单向数据流概念
'react框架是怎样的数据流向?'||'react单向数据流是怎样的概念 ?'
解答这个问题之前,我们首先得知道,js框架是个怎样的概念。
框架:具备一定**编程思想**的(mvc/mvvm)js库,叫做框架;
那么这道题的答案重点就在于编程思想这四个字上。
众所周知,多数MVVM框架,如react、vue都是单向数据流的框架。
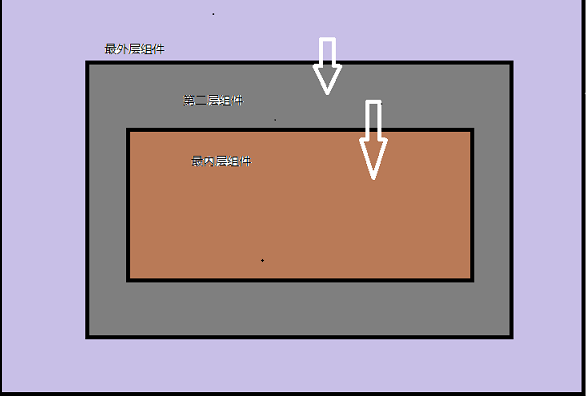
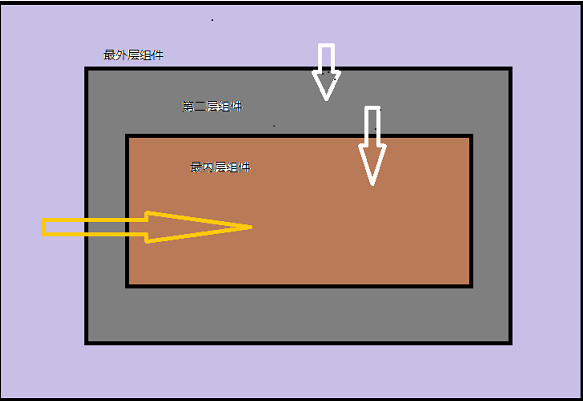
单向数据流:即规范了数据的流向——由外层组件向内层组件进行传递和更新。
其中,'传递'一词应当是很容易被理解的,几乎所有框架都是通过props往内层组件传参(props本质是函数执行的参数);
然而,大家应该知道,复杂类型的数据(也就是对象)更新和简单类型的数据更新是不一致的,举个例子:
var a = {a:1}
var b = a;
b.a=2;
console.log(a) // {a:2}
而同样的,我往一个函数内传递一个对象参数,如果在这个函数里修改了这个对象,那么函数外的对象也是会随着改动的(因为本质是一个内存里的东西);
那么设想这样的情景:我父组件的数据通过props传递给子组件,而子组件里更新了props,导致父组件更新——毫无疑问,这是会 导致数据紊乱的、不可控的操作。
因此绝大多数框架在这方面做了处理。
而react在这方面的处理,就是直接规定了(对组件而言,它的)props是只读的,而不是可更改的;
想对而言,小程序和vue对props的限制上显得更加自由——尽管它因此不得不做了其他限制。(此处不多做介绍,建议自己体验下小程序原生开发或者vue开发)

ok,我们经由上述概念得知了单向数据流其实是一种框架本身对数据流向的限制。
那么为什么会做出这样的限制呢? 为什么不让我们为所欲为的想怎么传就怎么传呢?
react的编程思想和单向数据流的关系
针对上述问题,我们结合编程思想来思考这个问题的答案。
多数React框架的使用者可能在接触react这门框架前,就听说了有关react的诸如此类的评价——
”react,从入门到放弃。“
”相对vue,react入门难的一批。“
”react语法限制太严格。“
……
ok,首先在这里说些题外话——我要批判这类评价。理由很简单:
在react基于es6改版之前,只要深层次掌握了原生js的构造函数,react入门难度其实也算不上啥。
1而在react16版本后,恕我直言,如果es6的class玩明白了,react上手使用真的零难度入门。
2jsx花五分钟,如果之前接触过ejs/xtemplate/jade这些模版引擎,jsx相对它们还要简单;
3而props、state、refs、context,children可以看作几个特殊的实例属性(我们甚至可以直接做个推测:父类React.Component定义了它们的管理方式);
4那么封装组件就是写个子类啊没毛病啊;
5好吧你说哪个框架没有生命周期钩子这玩意;
6高阶组件对比一下类的修饰器(generetor,es6的提案,es7实现),我滴乖乖,一样的东西啊;
综上所述问题,react简单的一批啊,我们只要在js的基础上,学下jsx语法,弄明白几个特殊实例属性怎么玩,一张图明白react的基本生命周期钩子,结合单向数据流的思想,为所欲为啊。
……
跑远了,我们回来讲react编程思想和单向数据流之间的关系。
敲黑板了看重点:
react的编程思想是严谨且周密的,它约束了我们的花式操作,这是为了确保我们在使用react构建复杂项目的时候不会出现太多问题。
而好处也是显而易见的——我们写react项目,一旦出现了问题,那么我们会很轻松的发现,根源几乎集中在props和state这俩实例属性上。
单向数据流是react规范的数据流向,它的作用是极大的降低了我们组件间通信的代码耦合,让组件间的通信更为清晰,debug直接往props中找(后面会介绍context)。
也就是说,基于react严谨且周密的编程思想,制订了单向数据流这样的通信约束,使得我们react项目中的数据传递结构稳定且不易耦合,有事没事找props解决一切通信问题(多好啊,你看vue不也乐呵呵的在使用嘛,话说这里好想吐个槽:很明显了你们这些英语负八级的渣渣啊~找啥接口啊放弃react到vue,vue对比react最大优势明明是中文文档好啊有木有!毕竟是中国人做的啊!ps: 致敬尤大佬)。
单向数据流除了单向之外还有怎样的限制?
其实react中的单向数据流,完整概念应该是: 数据的流向只能通过props由外层到内层 一层一层往里传递。
只能通过props一层一层往里传递这样的限制啊……不可能的,考虑到项目复杂度,组件层级过高,这个我们真不能接受啊。
react想了想,是啊不能太狠毒,限制过大万一没人用岂不是尴尬了?于是加上了context这个玩意,方便我们进行组件间的隔代通信。

但react也是要面子的,完事还告诉我们:这玩意轻易不要用啊,危险啊这家伙,慎重使用啊小伙子们!
靠,君不见react-redux中的Provider组件,源码就是简单的用了context加上个插槽(children)就完事了啊…整个组件源码就八九行啊,我闭着眼都能封装给你看有木有啊喂!
所以说只要是放在正式版本中的api,我们都可以大胆的去使用,当然,前提是最好得知道它的核心原理甚至源码的封装,避免太花哨的操作引起不必要的八阿哥。
组件化的简单实现
实则组件化也是最符合js编程者编程习惯的规范。这个要从组件的本质说起。
类组件的本质,是类,类的本质,是函数; 函数组件的本质也是函数。
那么,组件的本质=>函数。
是的,那么组件嵌套组件实例这种方式,像不像函数嵌套函数实例化对象?
可不就是嘛!我们思考下面的原生js代码:
function child(props){
this.props = props
}
function parent(props){
this.props = props
this.state = '这是父函数的一个状态'
this.childNodes = new child(this.state);
}
console.log(new parent('这是一个属性'));
(别那么懒,f12一下,复制代码到控制台里运行一下~)
运行以上代码,你会发现——oh my god!
原来单向数据流通过props的实现不就这么点事吗…(一脸懵b)当然不是啦,还有props的更新限制啊大哥们(其实就是深克隆,有兴趣可以自己玩玩)
于是赶紧对比react的组件代码:
class Child extends React.Component{
state = {
...this.props
},
render(){
return <div>我是Child组件</div>
}
}
class Parent extends React.Component{
state = {
data: '这是父组件的状态'
},
render(){
console.log(this);
return <Child data = {this.state.data} />
}
}
//自己找个地方挂上
//ReactDOM.render( <Parent />, app);
简单粗暴啊…不信你看看Vue和Angular,他们也在点头啊…
写在最后
就单向数据流的概念这个问题,在清晰的给出概念给面试官后,一定要结合react的严谨性去做个解释,后面讲讲单向数据流的传递方式props和context,这道题基本已经不需要再讲了。(你满分了,别讲了,再讲你讲讲源码吧)
然而,一般来讲,在你讲完单向数据流的概念后,心机的面试官立马会问你下一个问题:
react既然规定了单向数据流, 那么如何在react中实现逆向通信?(子组件向父组件方向通信)
这个问题,我们留到下一篇做个讲解。
(如果觉得本系列对您有帮助,请在下面评论里催更哦~)