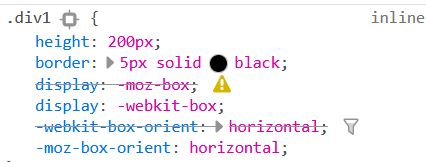
在使用弹性盒模型的时候 父元素必须要加display:box 或 display:inline-box
ps:这里遇到了小问题,还没解决。在火狐中,识别不了-moz-box;反而识别了-webkit-box;
原因找到后会补上

box-orient 定义盒模型的布局方向(给父元素设置的),值vertical垂直,horizontal水平(默认)。
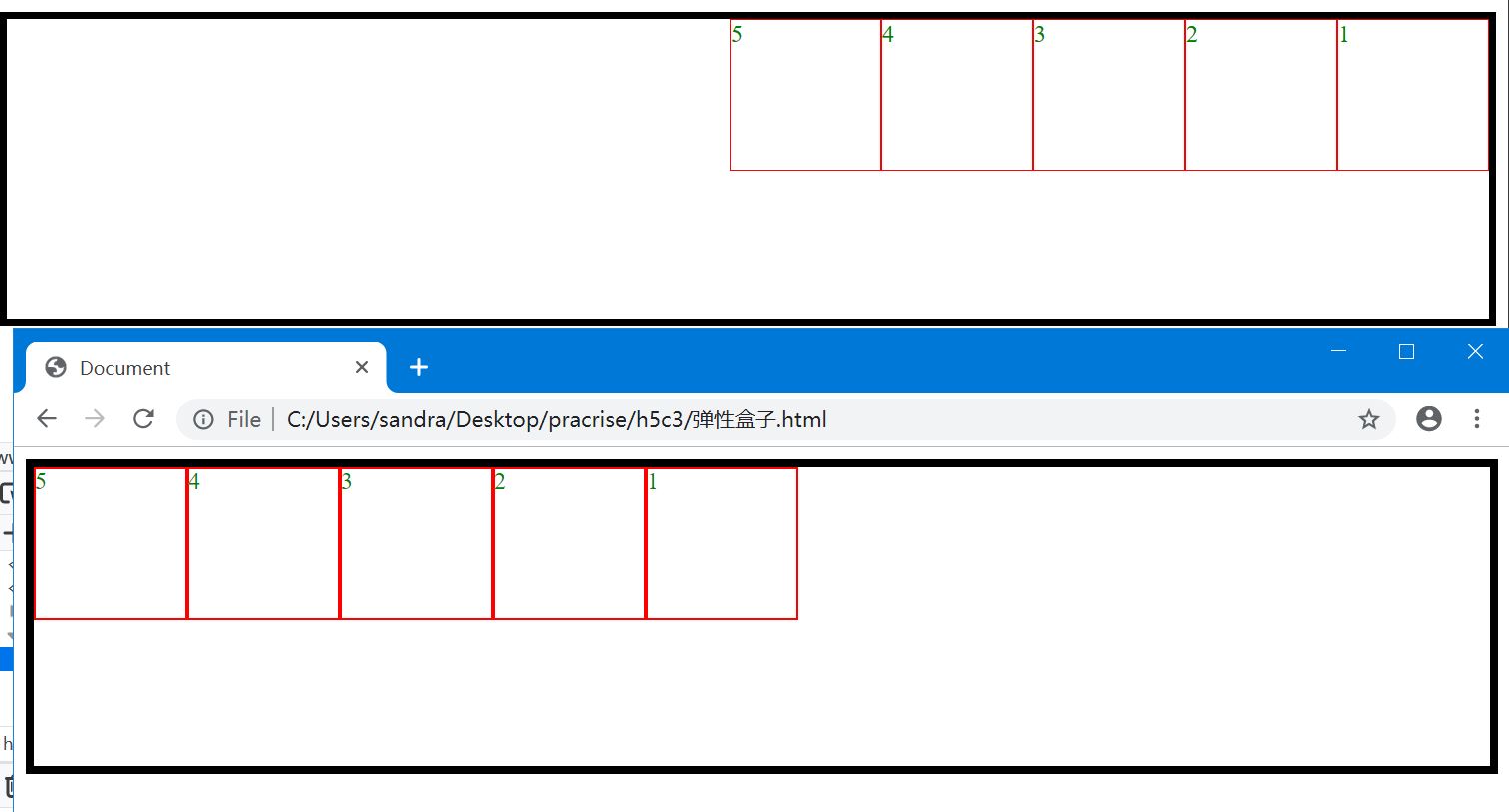
box-direction 元素排列顺序。感觉浏览器对有些属性的支持真的差距好大啊。
值noramal正序,reverse倒序。
如下图,上面是firefox 下面是chrome

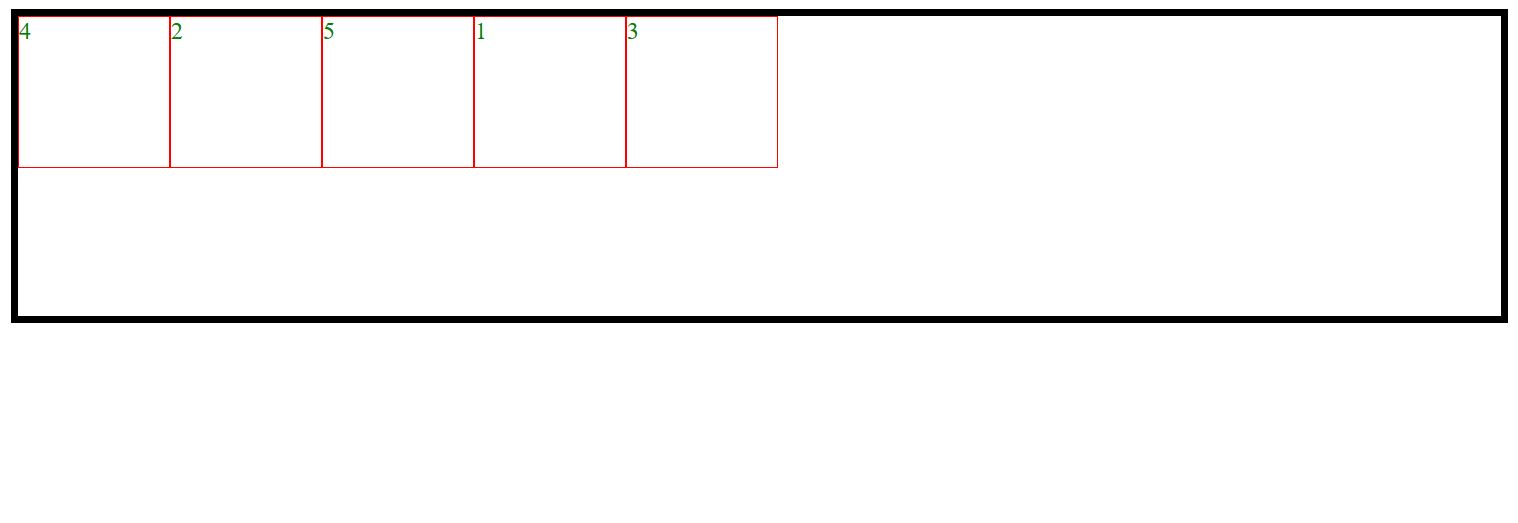
box-ordinal-group 设置元素的具体位置,即混序排列,属性为数字
举个栗子
.div1 div:nth-of-type(1){ -moz-box-ordinal-group: 4;-webkit-box-ordinal-group: 4; } .div1 div:nth-of-type(2){ -moz-box-ordinal-group:2; -webkit-box-ordinal-group: 2; } .div1 div:nth-of-type(3){ -moz-box-ordinal-group: 5;-webkit-box-ordinal-group: 5; } .div1 div:nth-of-type(4){ -moz-box-ordinal-group: 1;-webkit-box-ordinal-group: 1; } .div1 div:nth-of-type(5){ -moz-box-ordinal-group: 3;-webkit-box-ordinal-group: 3; }

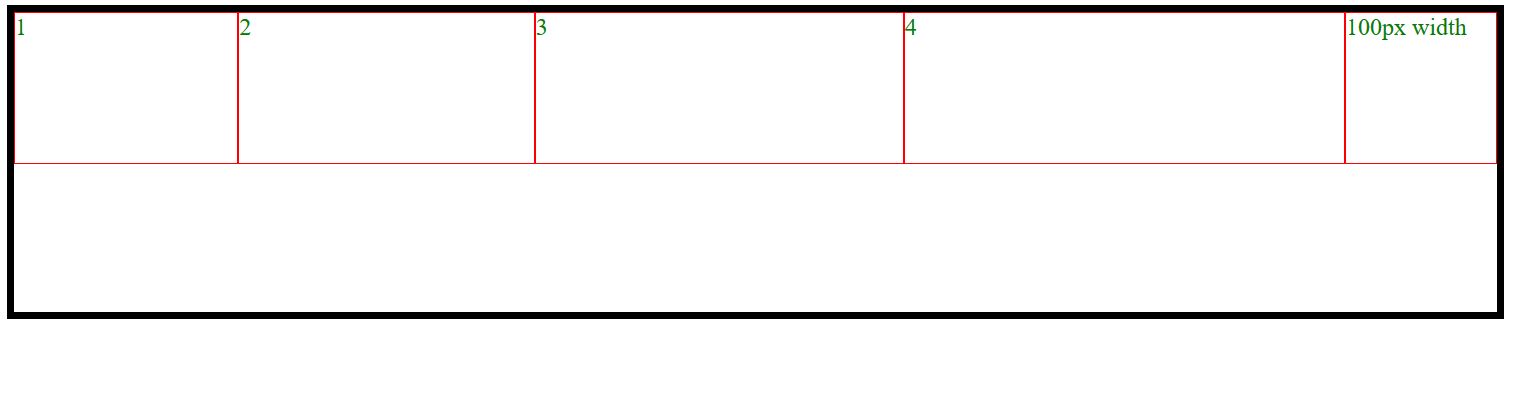
box-flex 定义盒子的弹性空间
子元素的尺寸=盒子的尺寸*子元素的box-flex属性值 / 所有子元素的box-flex属性值的和
简单地说 子元素尺寸=子元素box-flex值/总box-flex值
如果有子元素定宽,计算的时候忽略~
举个栗子 最后一个div定宽,其他子元素计算尺寸的时候就把最后一个div叉出去了
.div1 div:nth-of-type(1){ -moz-box-flex: 1;-webkit-box-flex: 1; } .div1 div:nth-of-type(2){ -moz-box-flex:2; -webkit-box-flex: 2; } .div1 div:nth-of-type(3){ -moz-box-flex: 3;-webkit-box-flex: 3; } .div1 div:nth-of-type(4){ -moz-box-flex: 4;-webkit-box-flex: 4; } /* .div1 div:nth-of-type(5){ -moz-box-flex: 3;-webkit-box-flex: 3; } */ .div5{ width: 100px; } <div class="div1"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div class="div5">100px width</div> </div>

box-pack 对盒子富余的水平空间进行管理
Start 所有子元素在盒子左侧显示,富裕空间在右侧
End 所有子元素在盒子右侧显示,富裕空间在左侧
Center所有子元素居中
Justify 富余空间在子元素之间平均分布
我以为,分别类似于word的居左/居右/居中/两端对齐
(太简单了 不举例子了)
box-align 对盒子富余垂直空间管理
值有start/end/center;分别是上/下/中放置元素,其他地方空余
emmmm 以后写博客要给标题什么的加上格式了。。